What is React Popup?
React is an open-source JavaScript library that is used to build user interfaces. It is a free-to-use tool created by Meta for UI components. It makes JS coding more functional with developer tools and template designing.
Also, React is a competent and easy-to-adopt library that you can use on your website. React is a powerful tool for creating popups and modals. It is easy to use and versatile, making it an excellent choice for many applications.
React popup has many benefits, including the ability to:
- Create and customize popups easily.
- Create React popup modals which are responsive.
- Build popups that look great on different devices.
How to Create a React Popup?

There are different ways to create a popup with React. We will show you how you can create customizable React popups. You can create your own popup for your website by looking at these solutions.
React allows users to build reusable components, so creating popup components becomes easier. For example, to create a modal with React JS, you can add the "modal" attribute to a popup component.
Creating a Simple Popup with Triggers and Customizing It
Creating React popups with reactjs-popup is practical when you are installing the necessary components. After installing reactjs-popup with npm and yarn, you can add the elements you need for your popup.
You can customize the previously created modal by adding different features. For example, you can add a code to your website that looks like this:
(Source: GitHub)
Along with this code, adding the code below allows you to adjust the details of your popup. For example, react popup elements such as width, font size, text-align, position, margin, background, and padding of your popup can be customized.
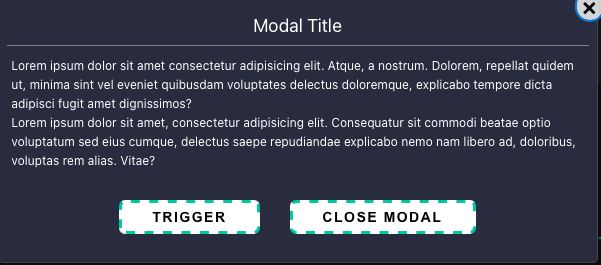
After adding both of these codes to your website's code injection part, your react popup window can look like this:

Creating Prompt Popups with React
Prompt popups are useful if you want to gather information from your visitors as well. With prompt popups, you can ask your visitors their names, emails and so many things according to your needs.
You can create forms to collect data from your visitors. Also, collecting feedback from your visitors is a great way to optimize your website with prompt popups.
You can add a prompt popup with React by using a code that looks like this:
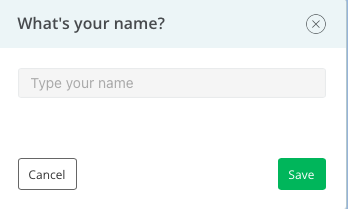
When you add this code to your website's body part, it may look like this:

Use Popup Builder Popupsmart for Your Website
If you don't want to deal with coding with React JS, you can also create popups with Popupsmart. Popupsmart is a no-code popup builder, which is easy to use and free!
Popupsmart assists you while creating campaign-driven popups for your website. You can use different features of Popupsmart while creating your popup. In addition, there are many layouts you can choose from for your popup.
Also, you can set your target audience to reach out to your visitors properly.
Let's look at how you can create a popup with Popupsmart step by step.
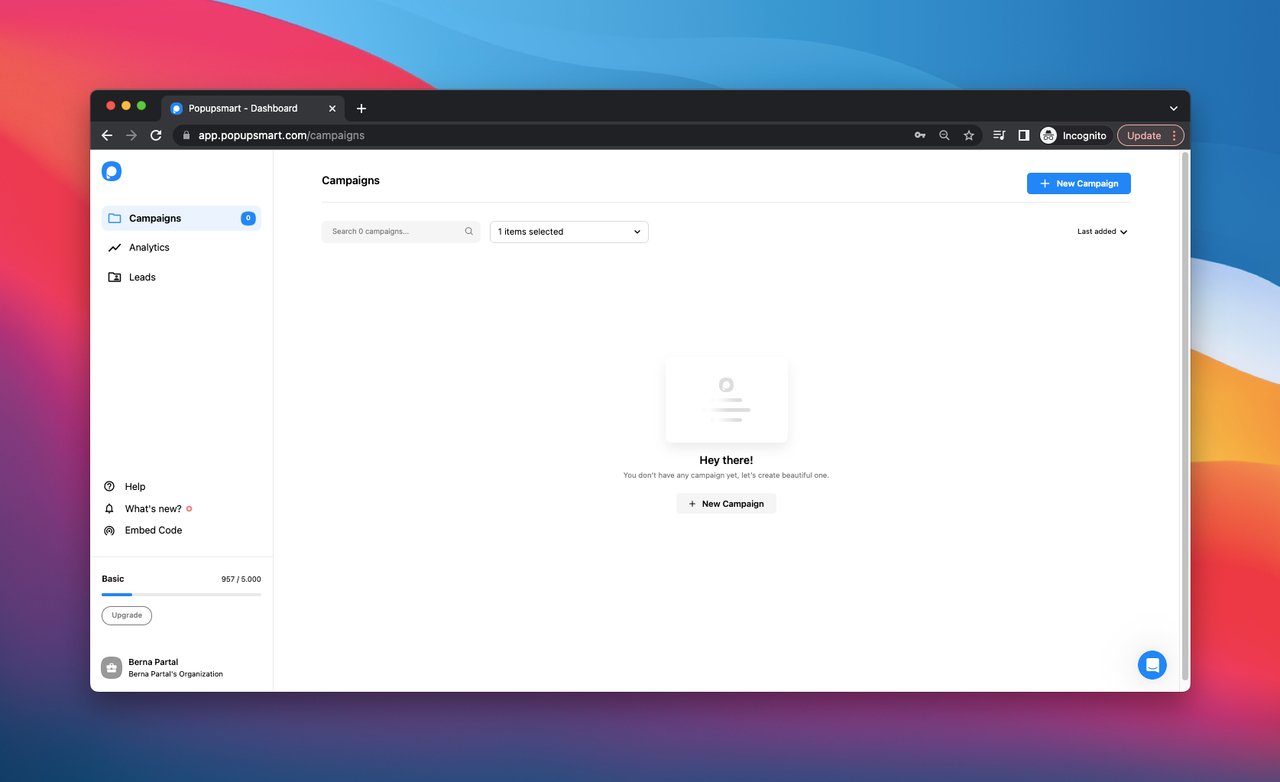
First, you need to sign up if you haven't already. Then, go to the dashboard and click on the "New Campaign" part.

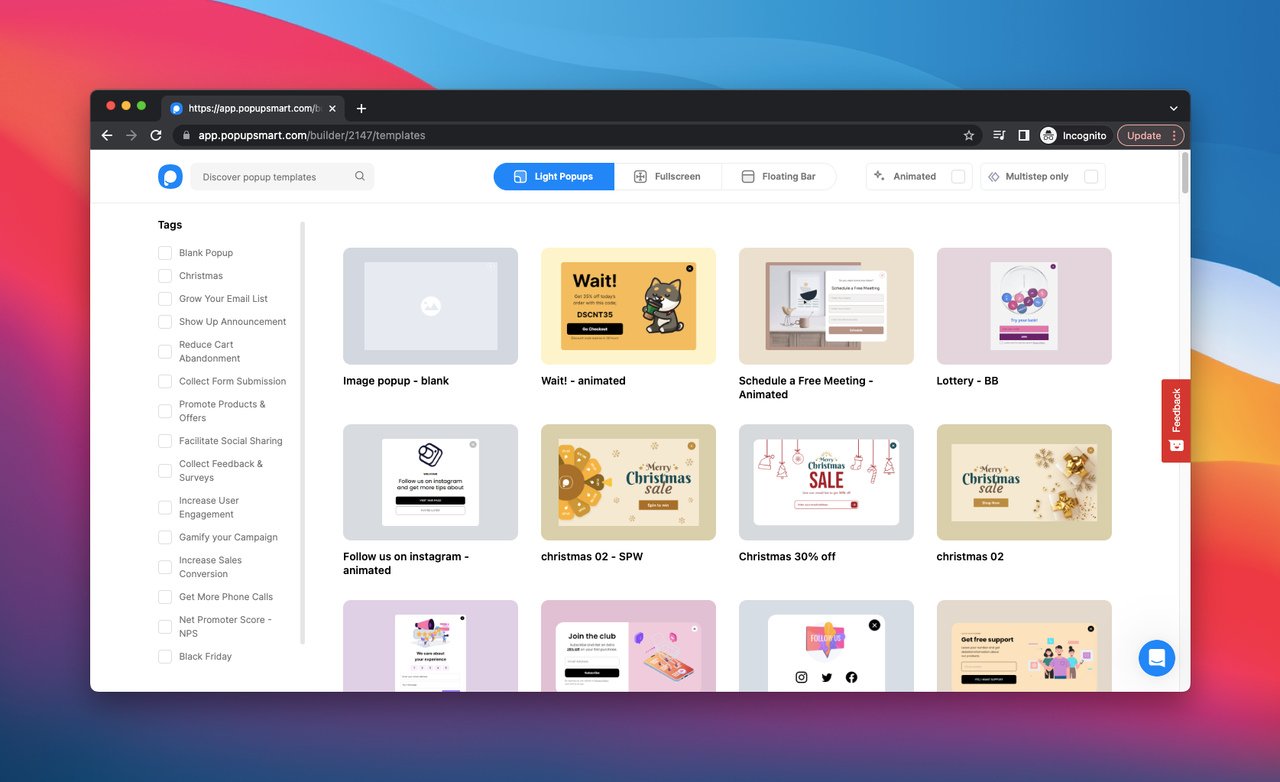
Secondly, you need to select a template that fits your business objective. We have many ready-to-use popup templates that are suitable for different business objectives. By exploring them, you can choose a template for the various aims of your business.

With popups created with Popupsmart, you can:
- Grow your email list and target your visitors.
- Show an announcement of your products and services to your customers.
- Comply with cookie laws and take your visitors' consent for storing cookies.
- Increase phone calls and build stronger relationships with your visitors in an old-fashioned way.
- Promote your products and services by presenting special offers to your audience.
- Collect form submissions to gather personal information and data of your visitors to enhance their user experience.
For this popup creation guide, we'll use a template designed to collect feedback.
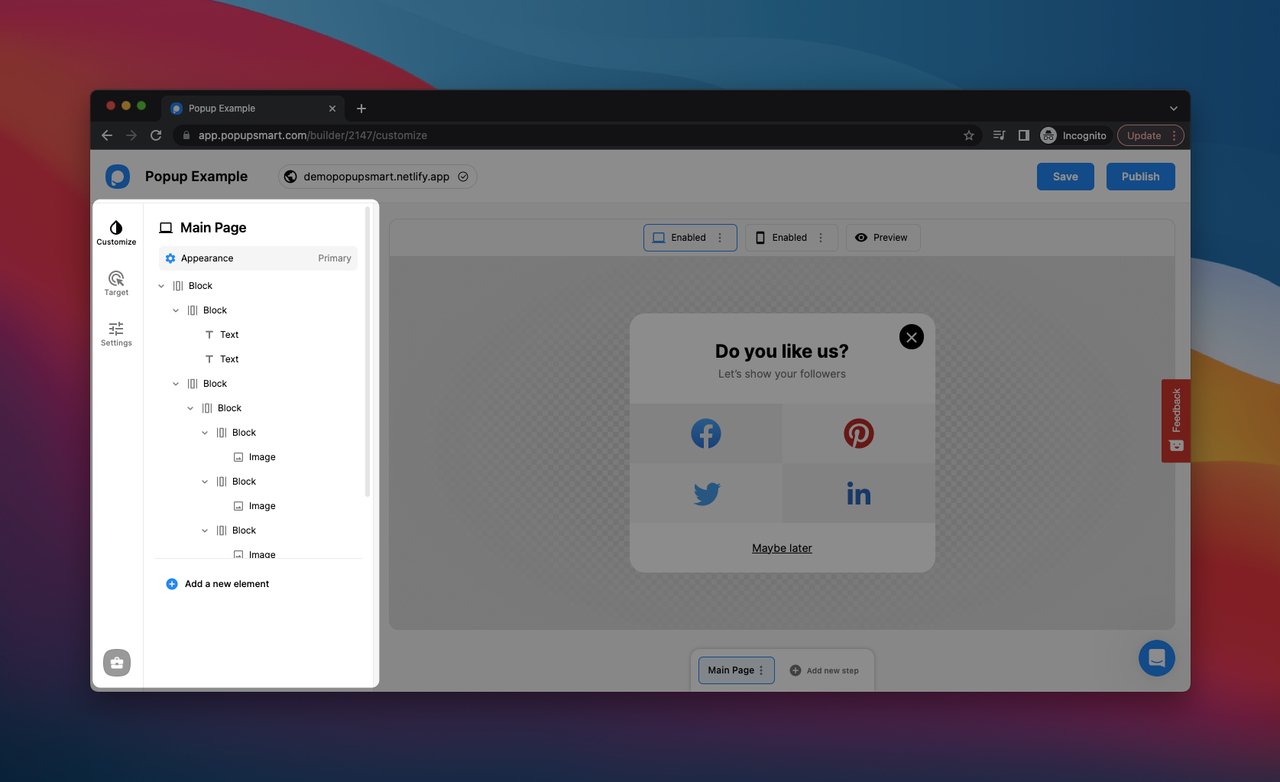
After you choose your template, the popup builder screen will show up. In the "Customize" section, where you can play with your popup independently! You can customize your layout’s position, size, color palette & fonts to design your popup more suitable for your website.

You can edit a popup’s image, text, and input fields according to your business as well.
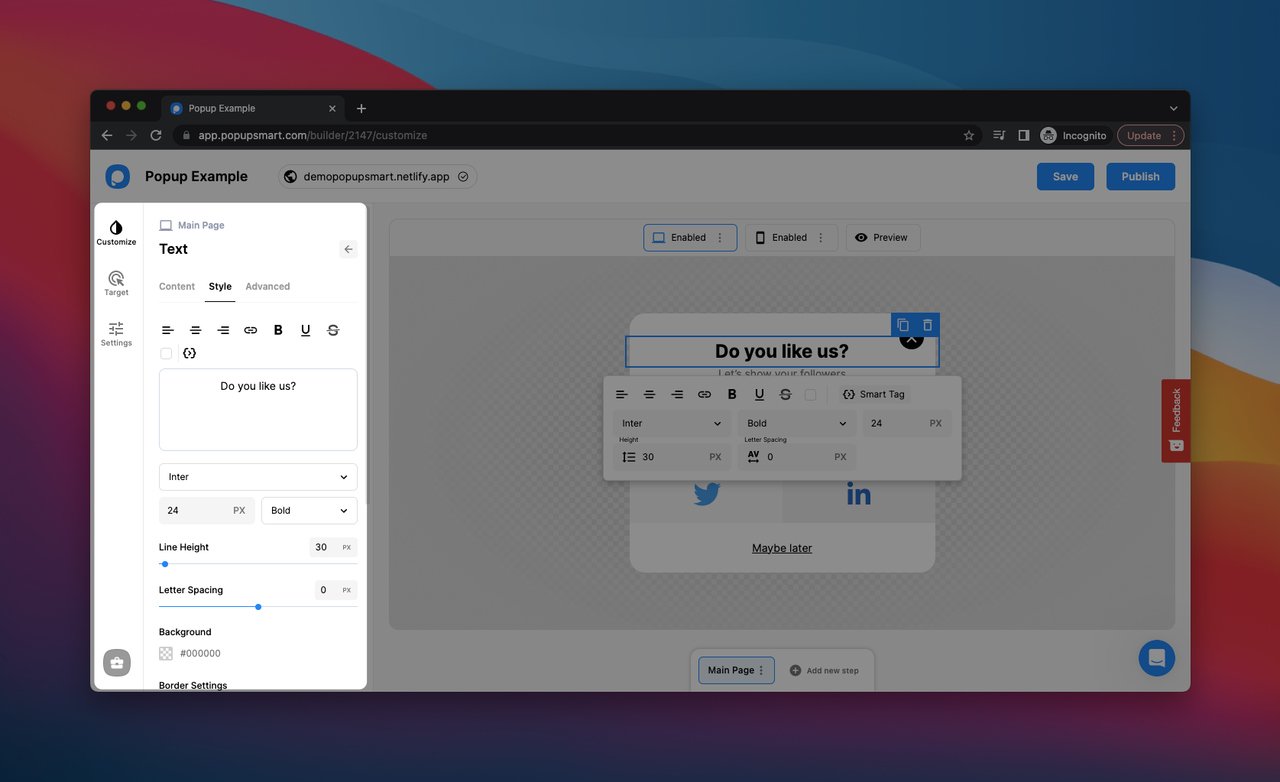
Make sure you add CTA phrases to your popup so your audience can interact with your popup! Also, customizing your popup's layout according to your website's overall style and personality can be useful.
You can personalize each element you add to your popup to make it more engaging. By clicking on the elements of a popup’s block, you can customize its style according to your needs!

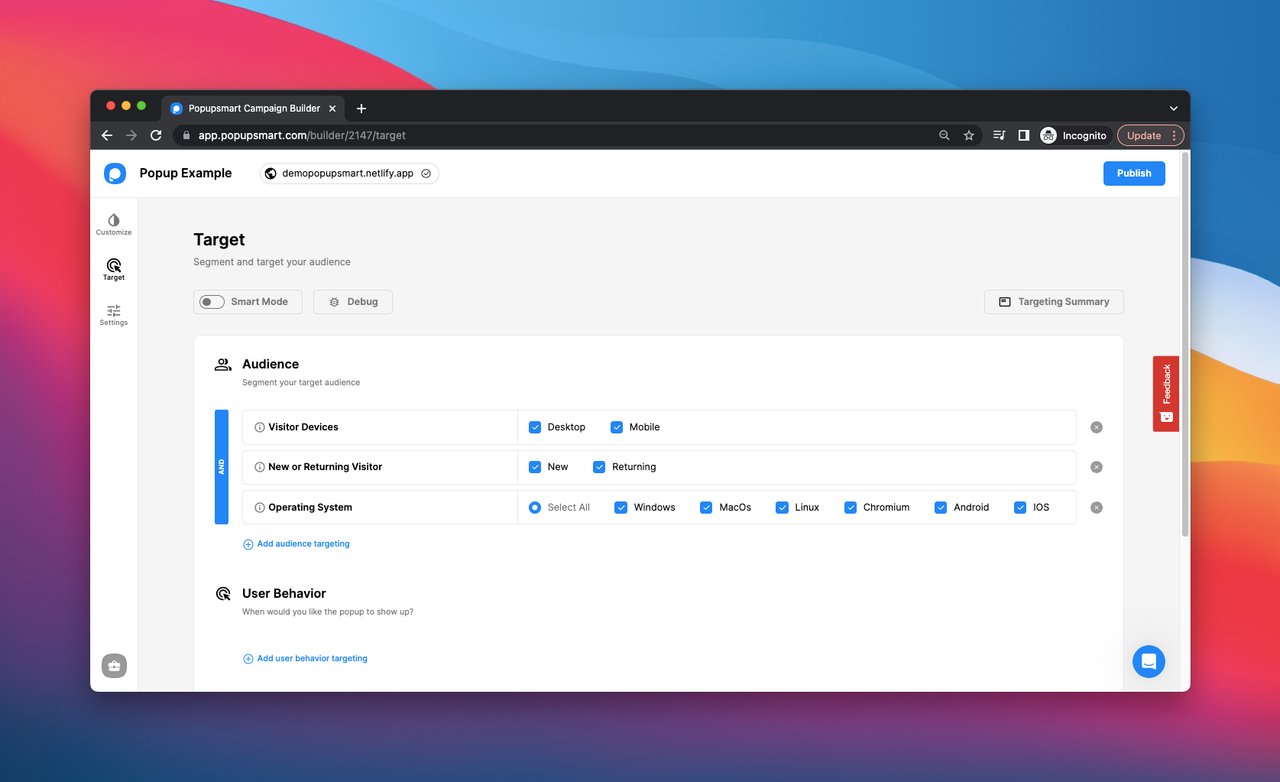
When you have finished customizing your popup and made sure that it looks remarkable, go to the “Target” section.

You can optimize the targeting options of your popup in the "Target" section.
There are different targeting options that you can choose according to your business objective.
By setting triggers on the “Audience,” “User Behavior,” and “Frequency Settings” parts, you can build an advanced popup with innovative targeting features to reach your visitors properly.
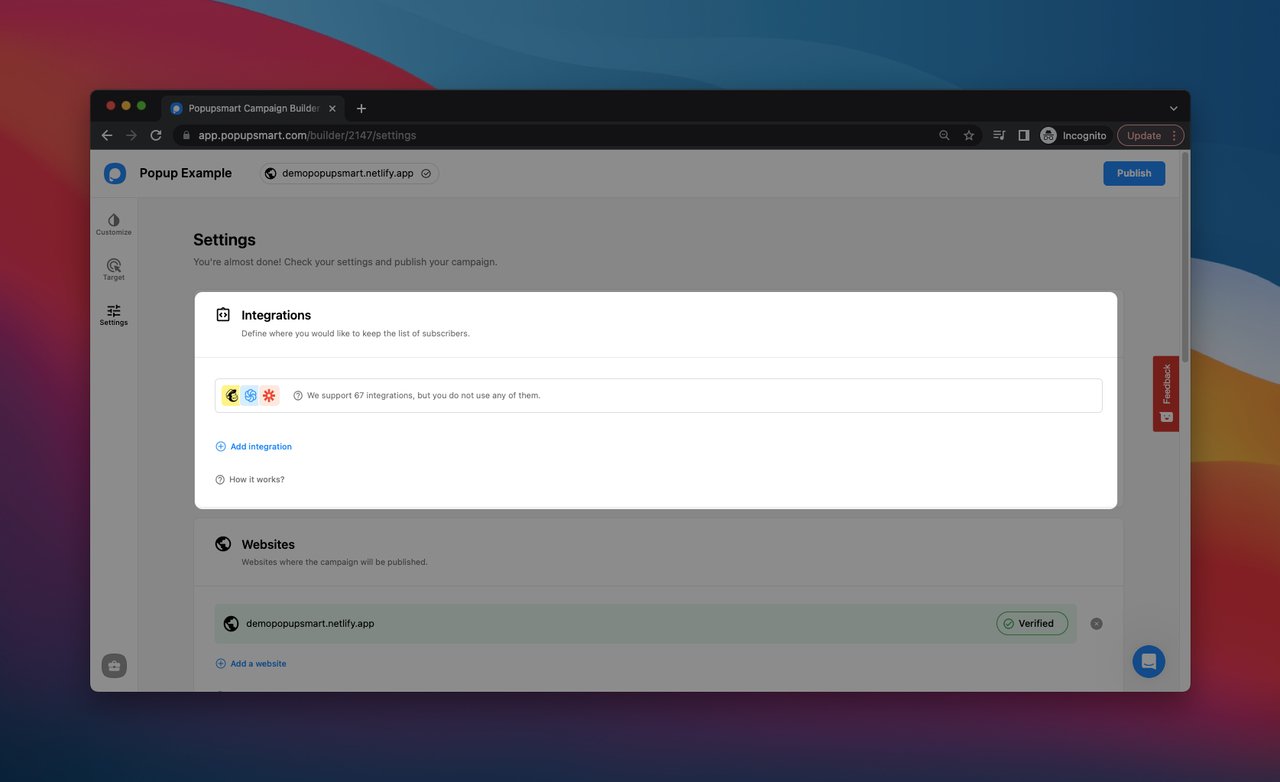
When you are done with this part, click on the "Save" button and go to the “Settings” part.

In the "Settings" section, you can see that it is possible to integrate your campaigns with more than 60 apps. Also, you can integrate Popupsmart with Google Analytics and set up autoresponder email notifications on this part.
Click on the "Save & Publish" buttons when you are all set and ready to go!
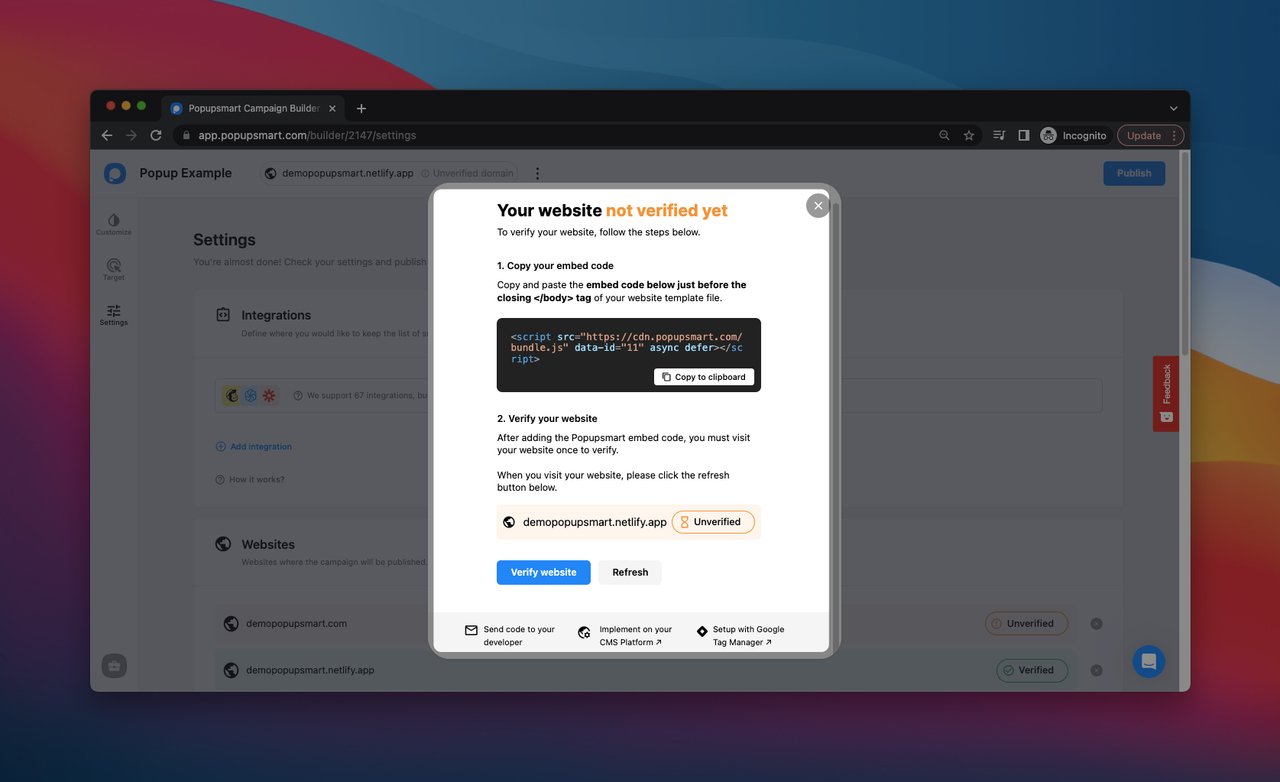
When you finish creating your popup, add the embed code of your popup to your website's code injection part. You can easily add it before the closing </body> tag. Besides, you can add popups with Google Tag Manager to your website.
You can see the Popupsmart embed code when you click on the "Publish" button as shown below:

You can verify your website from this modal and publish your engaging popup!
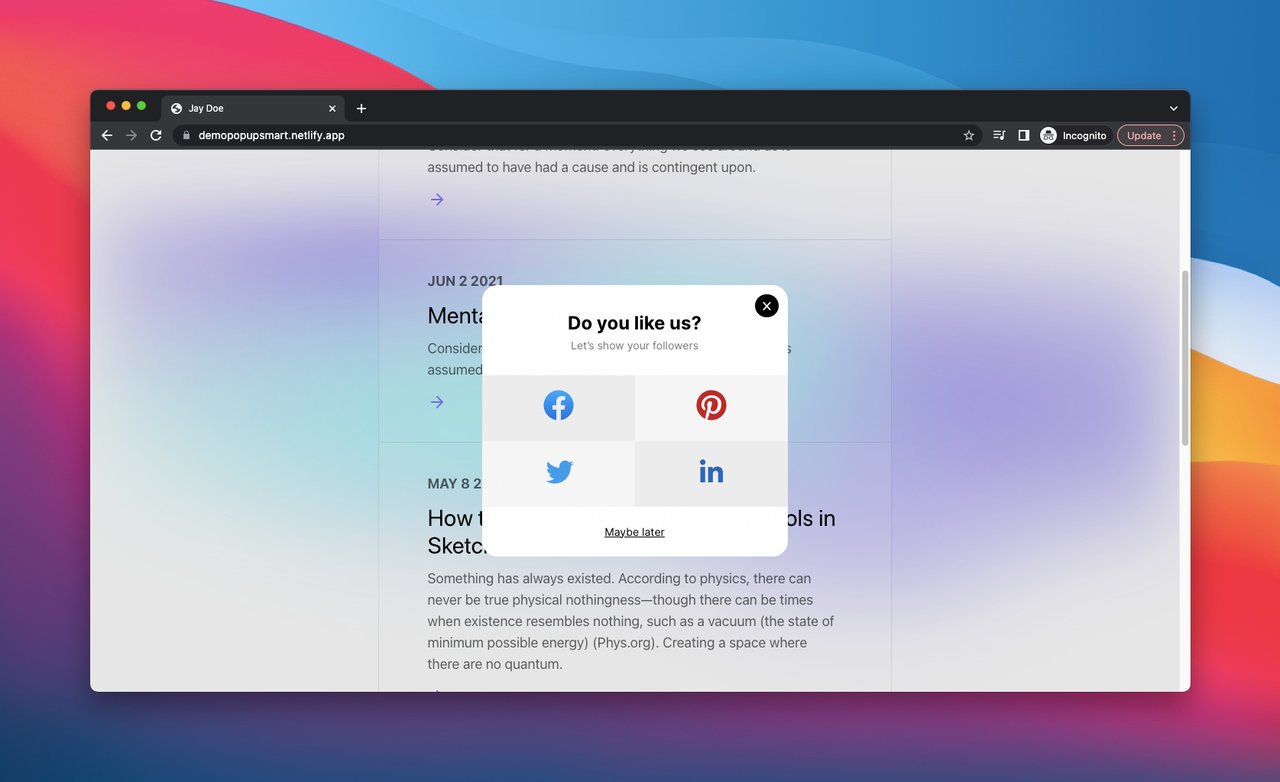
Here is the final look of the popup we have created to collect feedback from visitors:

Very easy, right? Now you can create your own popup to collect feedback, promote your products or services and increase conversions!
Popupsmart integrates with many marketing tools and websites such as Mailchimp, HubSpot, Shopify, Sendinblue, and Squarespace; which makes the digital marketing process of companies even better.
Wrap Up

Creating popup windows with React, which is an open-source JS library, is possible and easy to adapt. As we have explained, adding a popup to your website by using React can be simple if you are familiar with the Javascript coding language. You can install React JS to your website and form your modal popups.
It is possible to customize certain elements of a popup such as width, background, font size, and so on as well. Thanks to different customization options, you can form your own popup to achieve your business goals.
On the other hand, not everyone has to deal with writing codes and adding more codes to customize their popup. You can use our popup builder Popupsmart, which has a free-to-use pricing plan.
We hope you liked reading about this topic and learned how you could create a popup easily with React and Popupsmart. Let us know which popup solution you decide to choose for your website. :-)
Check out these blog posts as well:
- How to Build Vue Modal Popups
- How to Create a Popup with Python
- How to Create a PHP Popup For Your Website
- How to Create a Bootstrap Popup For Your Site?
- How To Create Modal Tailwind CSS Popups For Your Website
- How to Create Popup in Angular in 4 Different Ways?





