Tailwind CSS
CSS means how elements of HTML will be shown on a website screen.
Tailwind CSS is a customizable framework that makes it very practical and easy to use on websites. In addition, it is a utility-based framework so that you can create interfaces with customizable options.
Tailwind CSS has a different approach than other frameworks. It gives you more control over your website. By adding a tailwind CSS file from the CDN in a link form, you can use it easily.
All you need to do is add the link to the HTML page’s head part. Besides, it is possible to add customizable codes to your website.
Because of these features, Tailwind CSS is suitable for making websites in a short period of time. Apart from these, Tailwind is not about specific designs and set layouts.
In that way, you can decide how your site will look by bringing different elements together.
In addition, it gives the advantage of creating unique websites with customization options.
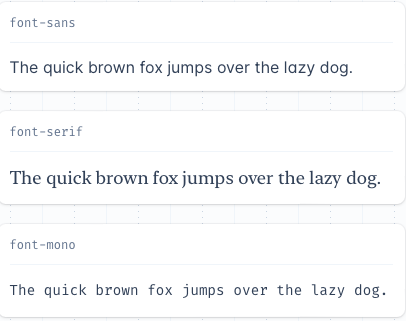
For example, you can adjust the sizing, fonts, colors, and shadows of elements you want to add to your website. Tailwind CSS code can look like this:
When you add this code, you can adjust it with different fonts. And the result will look like this:

(Source)
What is Modal Popup?
Modal popups are mostly preferred for newsletter signups and login forms. In order to control, register and login forms, modal popups are used most of the time. Also, so as to show notifications, these popups can be used on a website.
With modal popups, it is possible to show tips, search forms, full-screen videos and images, and contact forms.
A modal popup on a website indicates the last-updated page without loading again. So you do not have to enter the information once again. In that way, relevant information can be seen without losing time.
One of the most significant features of modal popups, they are silent. Therefore, in order for them to activate, there should be triggers.
These triggers can be set for specific actions to activate modal popups. For example, highlighting newsletter popups and notifications is very useful.
These types of popups can be created with CSS, HTML and JavaScript. We’ll be focusing on CSS modal tailwind popups and their creation steps.
Modal Tailwind CSS Popup
As we have explained before, using customizable codes makes it possible to create popups for your website. So, decide on your popups style according to your website’s personality and start playing with it!
With Tailwind, taking a CSS file as raw form and processing it over a configuration file is very easy. The output is produced after this configuration process, and the tailwind CSS popup becomes ready to use.
Modal Tailwind CSS has many advantages, such as:
- Having minimum code lines in a file
- Customizable designs
- Making responsive websites
- Also, making changes afterward is simple since adjusting options are easy to use. Tailwind popup forms are convenient and very accessible!
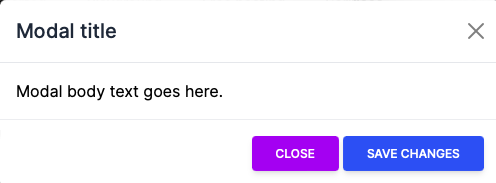
Modal popup tailwind CSS code can look like this:
When you add this code to your website, the final result looks like this:

(Source)
Create Modal Tailwind CSS Popups with Popupsmart
You can create modal tailwind popups by using Popupsmart easily. Popupsmart is a no-code smart popup builder that allows you to create unique popups.
According to your aim, you can build different types of popups and add them to your website in under 5 minutes.
Popups created with Popupsmart can be used to
You can also get feedback with forms in your popups and reach out to your customers more effectively.
Popupsmart Templates & Creating a Modal Popup
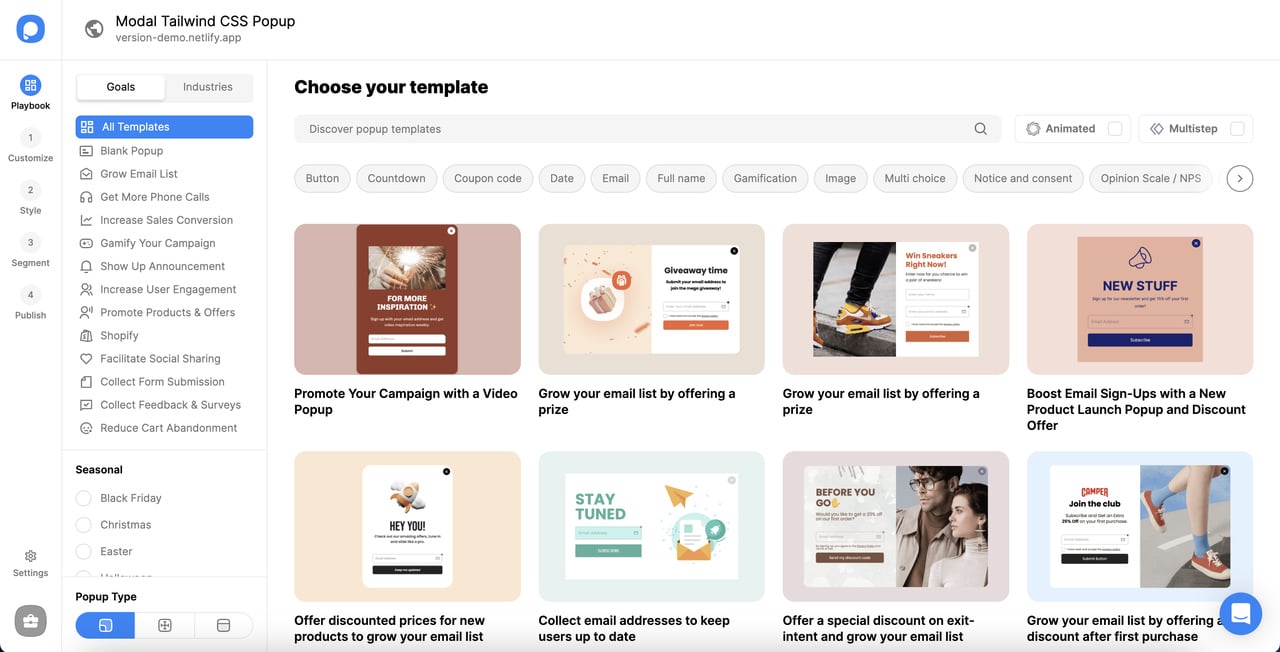
There are so many different popup templates that you can choose from on Popupsmart.
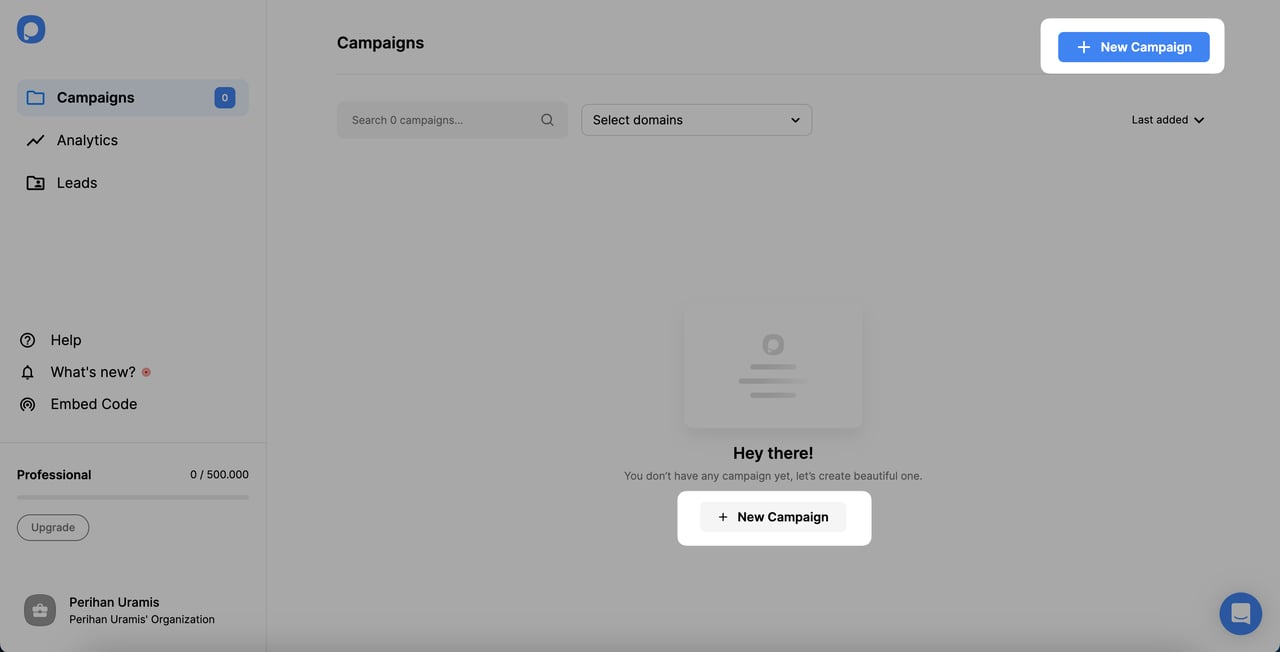
Sign up & start creating your popup by clicking the “+ New Campaign” button.

According to different business objectives, these templates can vary.
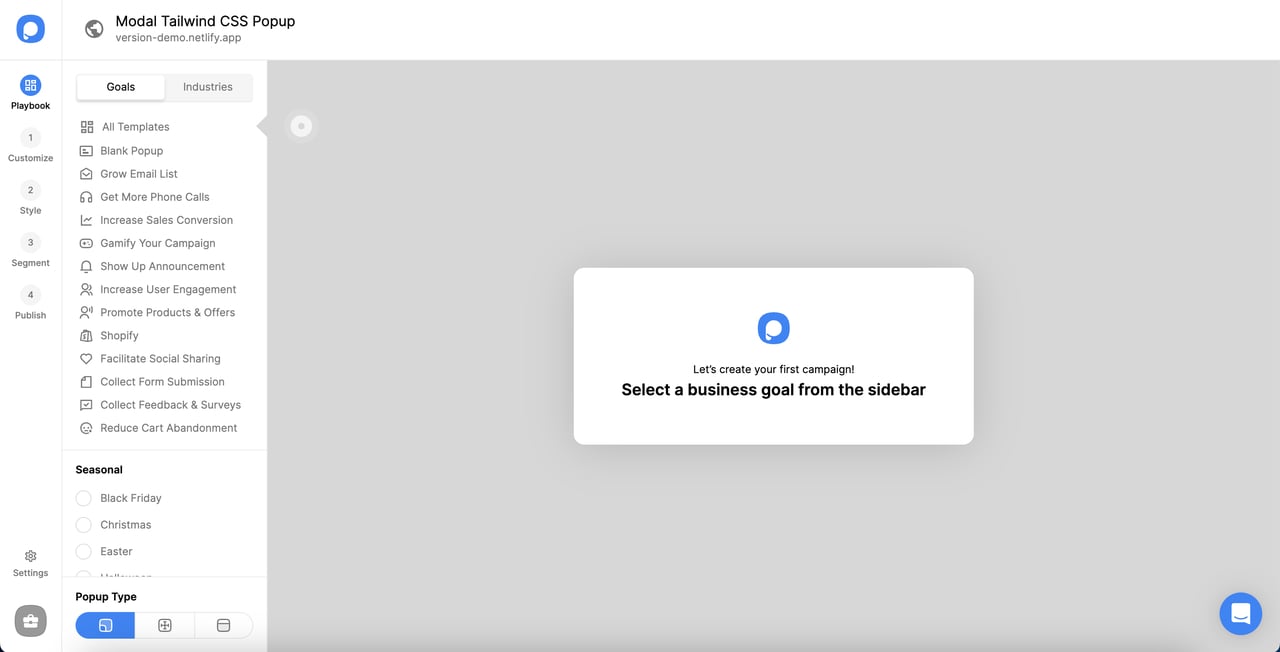
You can check out the popup templates on the Popupsmart Playbook or the step of Playbook while creating a popup:

It is also possible to choose a template based on your goal and customize it according to your brand’s identity.

For inspirational advice, you can check out popup designs for inspiration.
Consider your aim of popups and decide on these templates. You can customize the fonts, colors of your popup.
Don’t forget to add an attention-getting and well-written headline and text. Also, add your products’ and services’ images to your popup for better effect.
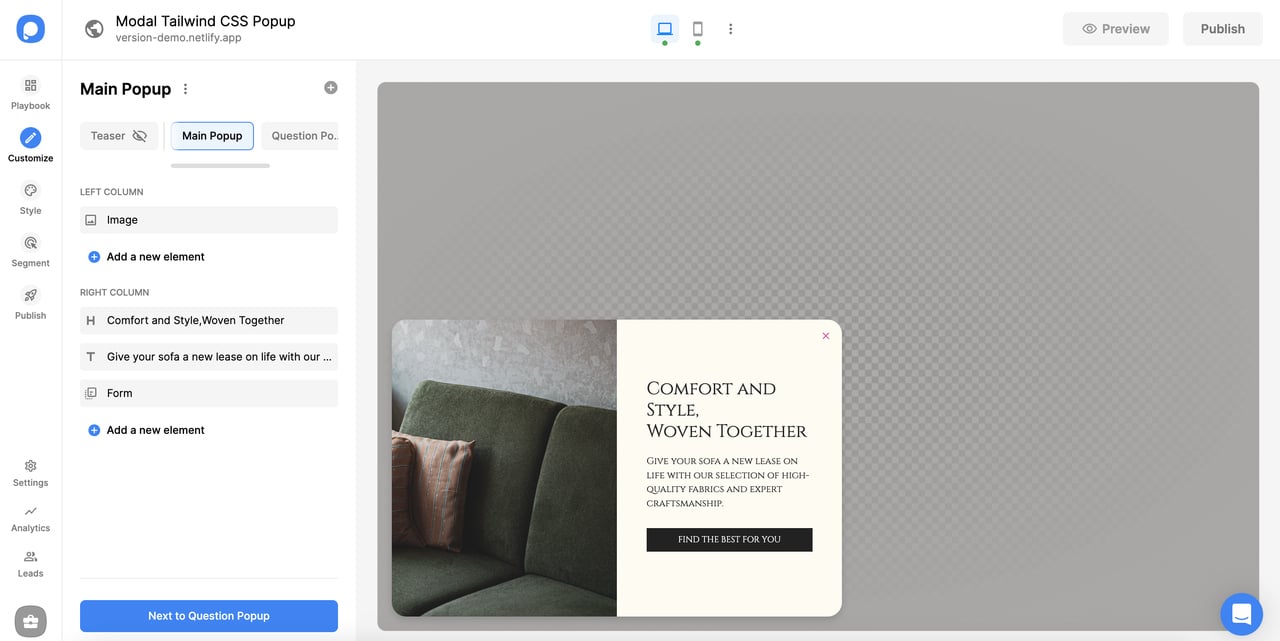
For example, we have changed a template to encourage visitors to join the survey and re-positioned.

In the "Customize" and "Style" section, editing all elements is possible.
Modal Tailwind CSS Popup Integration with Popupsmart
When you finish creating your popup and choose target options, your popup becomes ready to publish!
Adding a popup to your website is very easy since Popupsmart has a user-friendly integration system that is well adaptable.
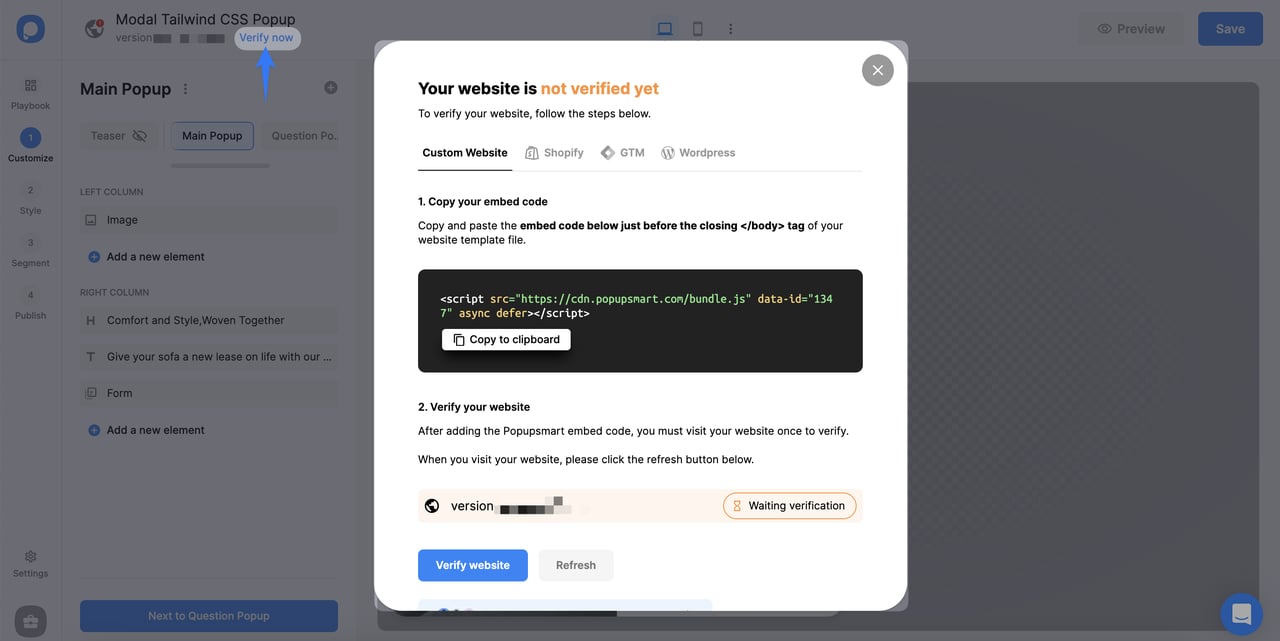
All you have to do is copy and paste the code you get after finalizing your popup.
Then, in the Publish section, you can get the code quickly by clicking "Verify now" next to your domain.
Then you can add this code to your website, and your popup is ready to go! It should look like this:

There are different ways to embed your code based on your CMS and we can offer you help whenever you need.
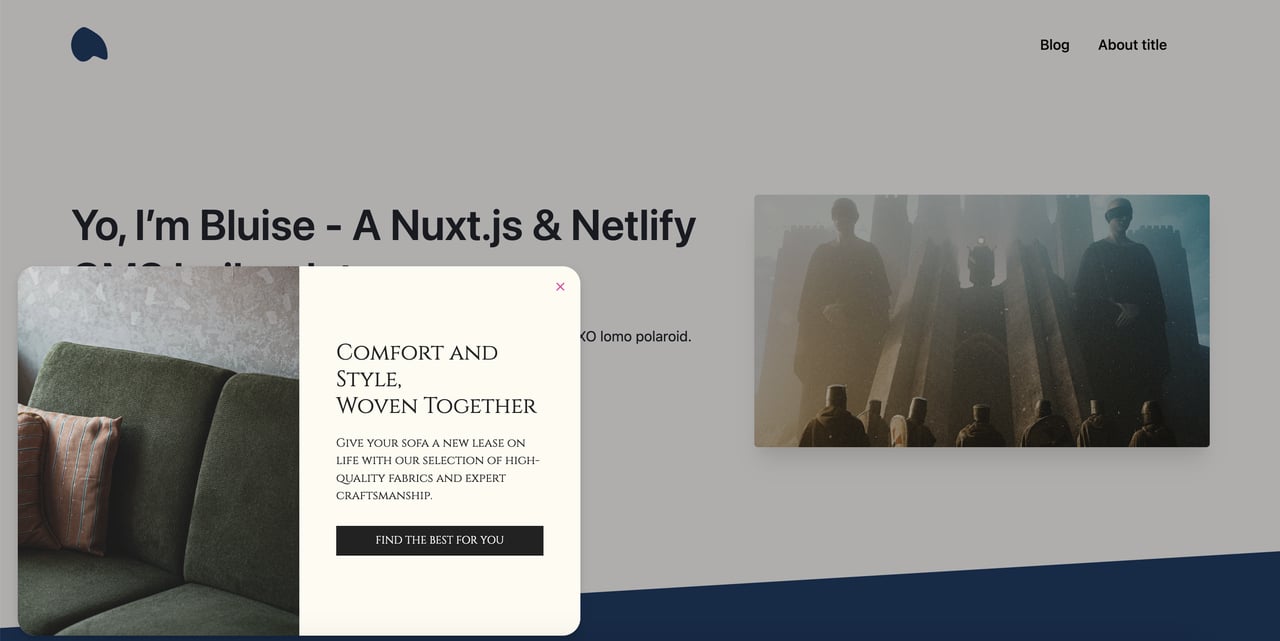
When it is ready to use, your popup can look like this on your website:

FAQ
What is Tailwind CSS used for?
Tailwind CSS is used for creating websites fastly. It is highly customizable and easy to use with different options. It is used for creating interfaces on a website. You can customize each element of your website with tailwind CSS. Consequently, it is possible to create unique websites with different features.
How do you make a Tailwind popup in CSS?
With the help of codes and customizations, you can create Tailwind popups in CSS. By following these steps & ideas we have given in previous sections, you can build your own modal tailwind CSS popups. In addition, modal tailwind CSS popups are entirely customizable, giving you the autonomy to construct the elements of your website.
Popupsmart makes it even easier with its well-designed popup templates. You can personalize these templates in a short period of time. Consider adding these popups to reach your target audience and grow your email list.
That is all for modal tailwind CSS popup creation! We hope you liked reading about this topic & learned how to create your own popup.
Comment below on how you use popups and share your ideas with us!
Check out these content as well:
- How to Create Modal Popups? / Bootstrap & jQuery & CSS
- How to Create a Popup with Python
- How to Handle Popup Windows in Selenium- Details & Methods
- How to Create Popup Forms for Your Website (2024 & Free)
- Can I Add Custom CSS to My Popup?
- How to Create Popup in Angular in 4 Different Ways?





