What is a Modal in Vue.js?
Vue.js is a JavaScript framework that allows you to build user interfaces. Since it is an open-source framework, you can use it easily to create some components of your website. Apart from building user interfaces, you can also create single-page applications by using vue.js.
Modals are one of the most used components in websites. Vue modal helps you to build eye-catching parts in your site. For example, you can build popups and dialogues with modals to emphasize certain things about your products and services.
Vue Modal Popup
Vue modal popups are very easy to create and use. Apart from their practical creation, these popups are also helpful to grab the audience’s attention. These kind of popups can be used to build newsletter signups, login forms and feedback forms. Also, you can use vue modal popups to show announcements and notifications.
Vue modal popups are customizable so that you can change their style, colors and fonts according to your website. Besides, these vue modal popups are silent and need triggers to be activated. Therefore, you can set triggers to predefined actions and activate modal popups accordingly.
Also, modal popups can show the last-updated page, so loading it again won’t be necessary. Finally, it means that you don’t need to write down the same information repeatedly. So less time is spent while completing forms!
You can create modal popups in vue Javascript, both for desktop and mobile devices. But how do you make a vue modal? You can use vue.js after learning its components and syntax. There are so many templates and example codes that you can customize for your website.
Many online tools such as Vue CLI help you create your vue modal projects. In addition, you can start learning how to create your own codes with code templates.
You can also build vue modal components by using BootstrapVue easily.
There are many specific vue modal components you can create. Check out these vue modal examples and customizable vue modals to learn more about vue modal components.
For example, you can add the given vue modal code to your website’s relevant parts:
(Source)
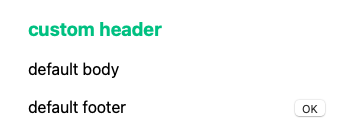
After adding this code, the final vue modal popup will look like this:

You can change the vue modal popups’ position, fonts, colors and play with it!
Create Vue Modal Popup with Popupsmart Easily
Popupsmart helps you to create campaign-driven popups so that your customers can be informed about your services. Thanks to these well-designed popups, you can increase your sales conversions.
Popupsmart helps you to reach your target audience with detailed targeting options. In addition, Popupsmart is entirely compatible with Vue.js popups!
Apart from these, you don’t have to know coding to use Popupsmart. Since it is a no-code tool, you can design your popups in under 5 minutes and start using them on your website! You can show your popups after adding a one-line JavaScript code to the website's header parts.
Let’s have a look at creating a popup with the smart popup builder Popupsmart together.
First, sign up if you haven’t already and log in to your Popupsmart account. Then open the popup builder dashboard.
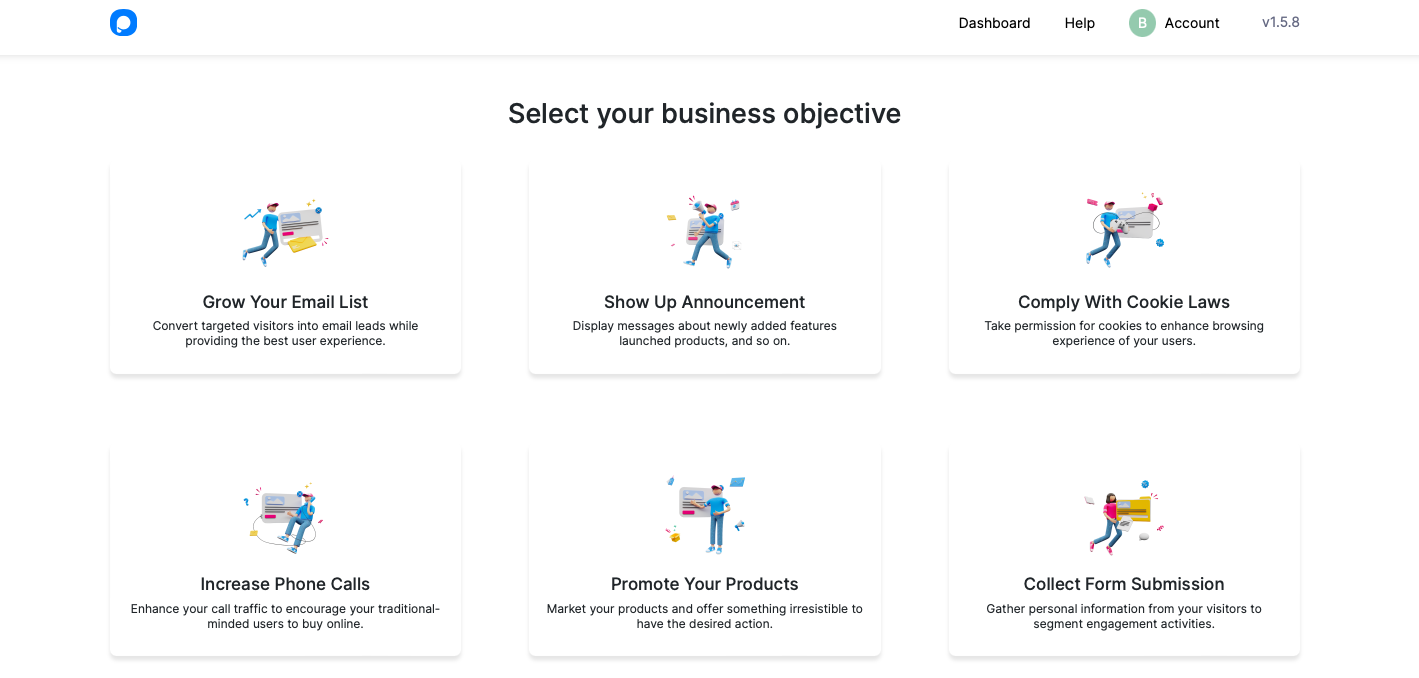
After you click on the “Create a new popup” part, a screen that says “Select your business objective” will open.

From this section, you can choose “Grow Your Email List” and “Increase Phone Calls” to collect emails and phone numbers from your audience. The “Show Up Announcement” and the “Promote Your Products” parts are for displaying messages and updates about your product and service to your customers.
The “Comply with Cookie Laws” section is for getting your audience’s permission about storing cookies. The “Collect Form Submission” is to gather information from your audience.
For this guide, we chose the “Show Up Announcement” objective.

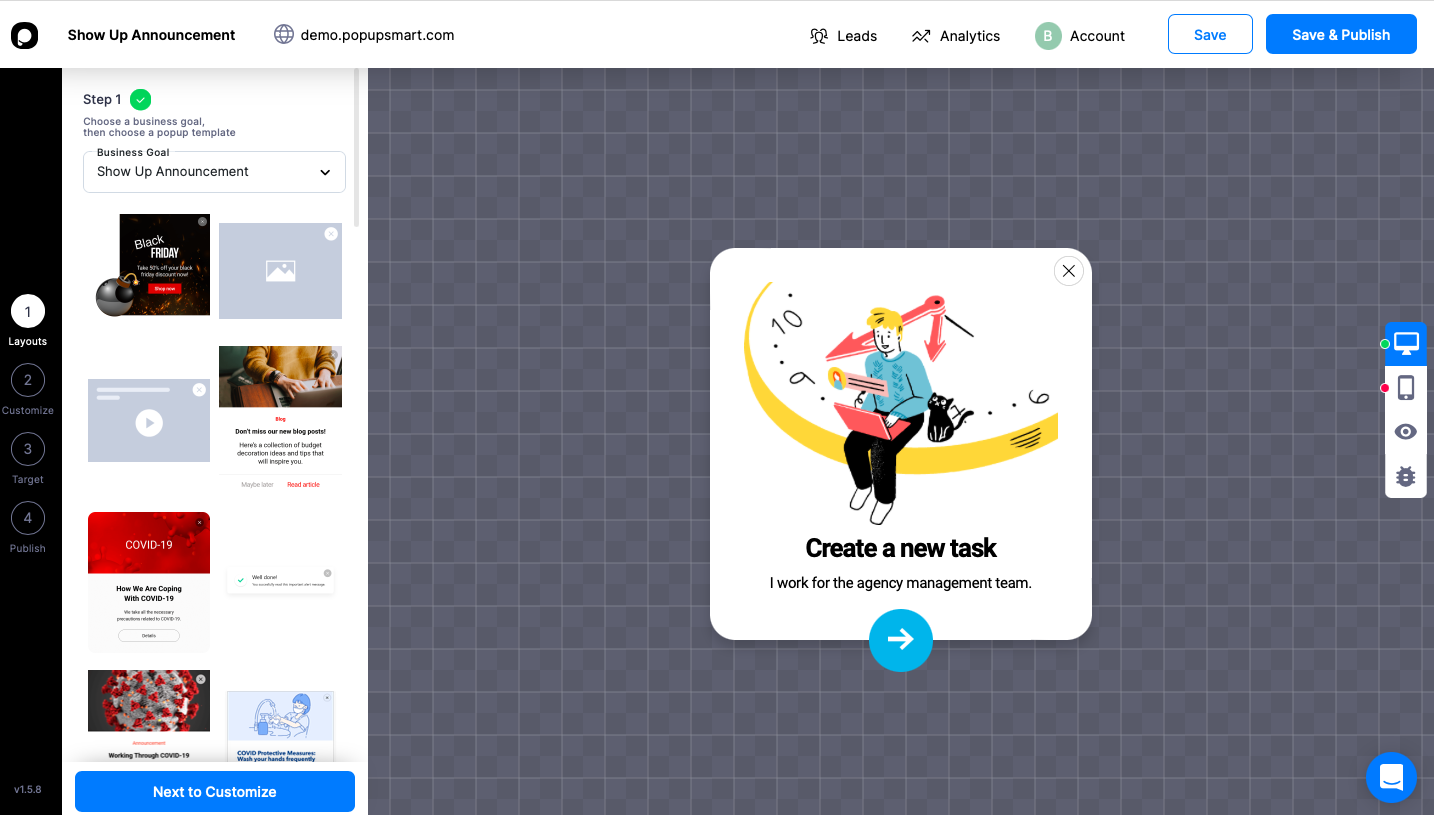
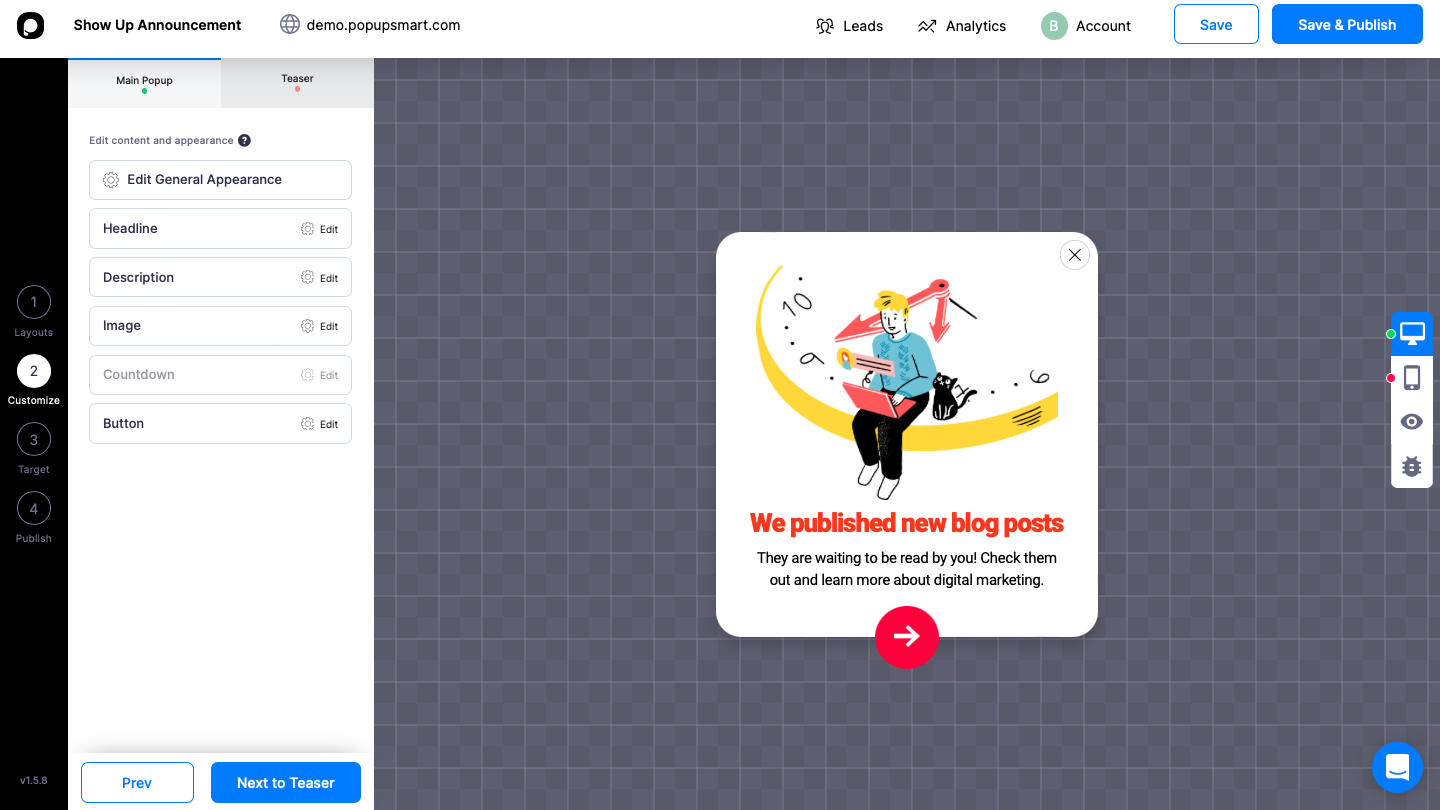
The Popup editor screen opens after you choose your business objective. There are so many customizable popup templates. According to your company, you can edit and personalize your popup in the “Customize” section.

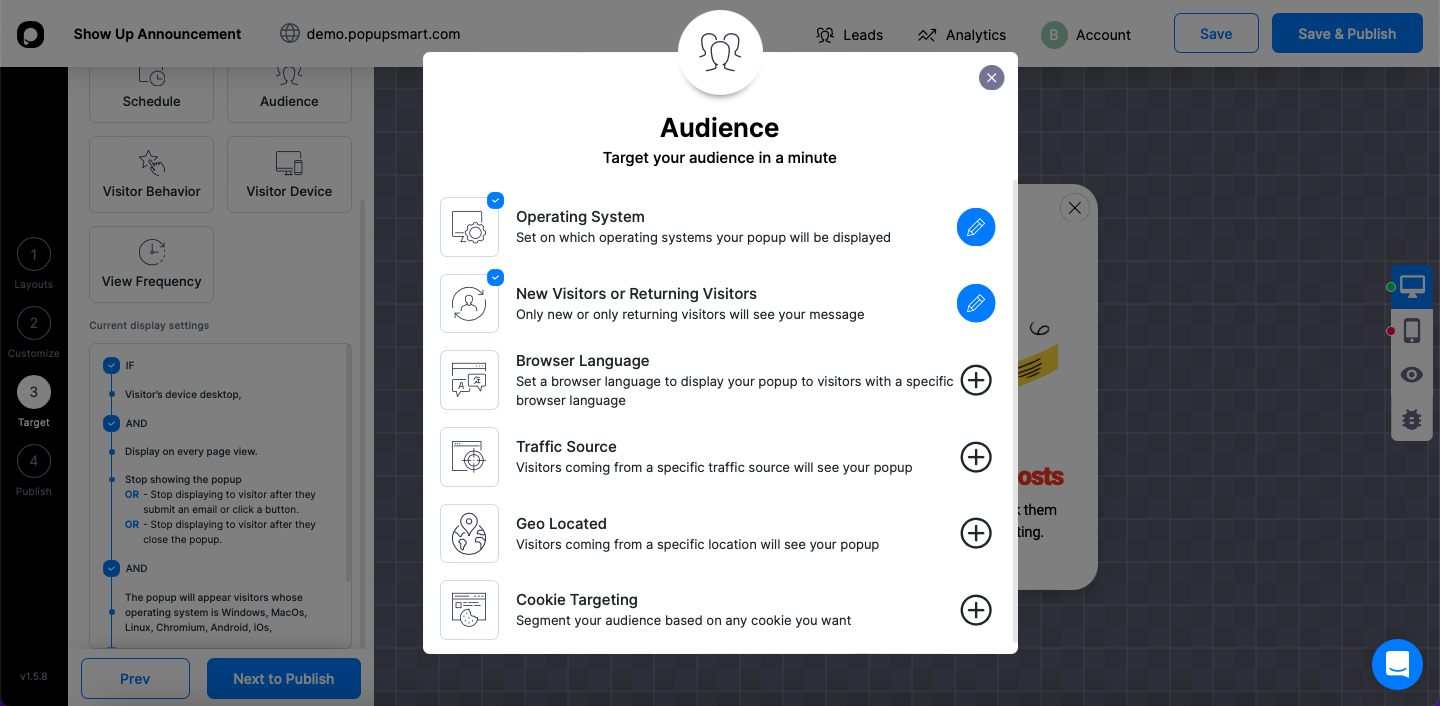
You can customize the headline and the description parts with CTA phrases. Also, you can change the template’s image and add your product’s image here. After that, proceed to the “Target” part and decide on your target audience.

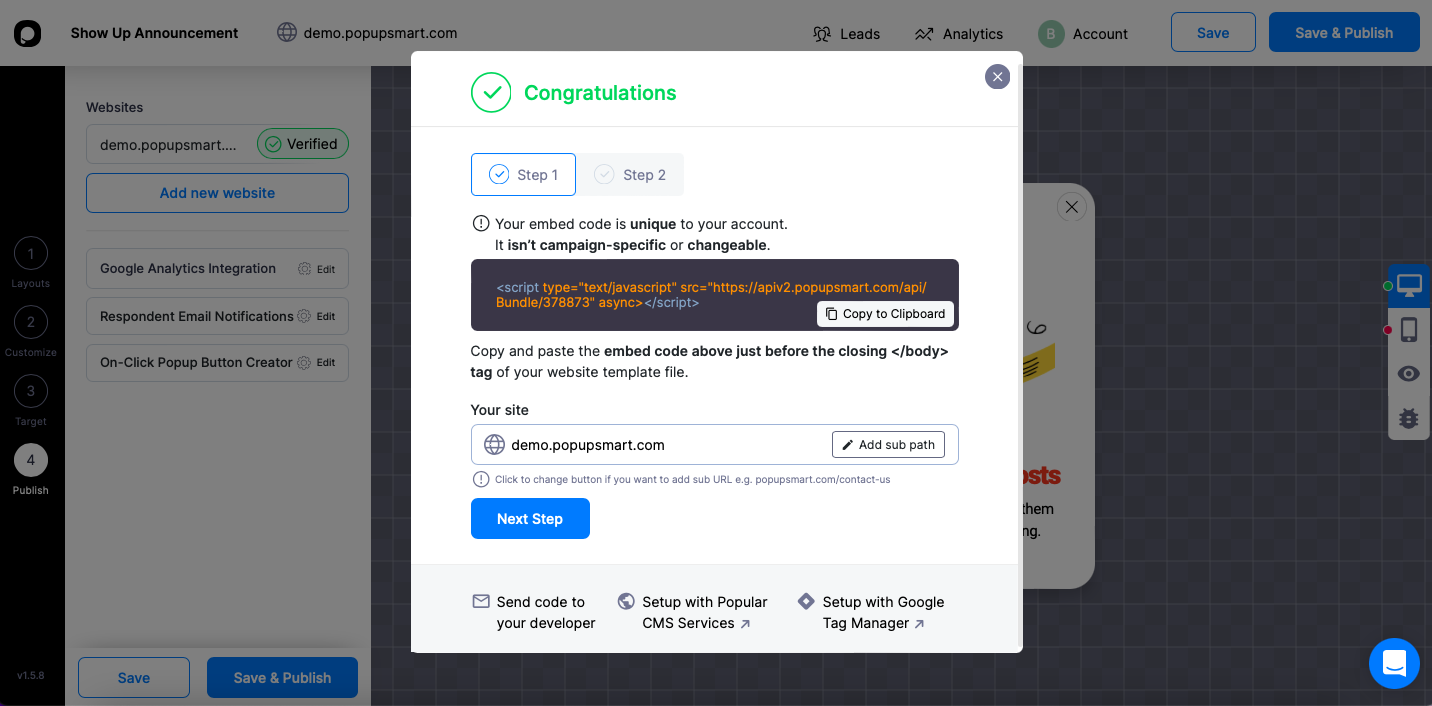
After that, you can proceed to the “Publish” section and copy the given code of your popup from this part:

Copy and paste this code to your website and click on the Save & Publish button!

Easy peasy lemon squeezy! Now you can use your popup and announce the updates and news of your company. Popupsmart is compliant with vue.js and you don’t need any plugin or extension to display your popup.
Final Words
Popups are a great way to increase your sales conversions and reach out to your customers. You can collect feedback from your customers and improve your website accordingly. Promoting your products and giving special offers are possible with popups as well.
Creating vue modal popups are easy and since these are customizable, you can freely build one for your brand’s style.
Popupsmart integrates with vue.js without any problem. You can create your popups with Popupsmart even if you have no coding knowledge.
We explained how you could create vue modal popups for your website in detail. Please share why you use vue modal popups and your suggestions in the comments with us! :-)
Check out these blog posts as well:





