What is a Mobile Popup?
A mobile popup is a popup type displayed on a website from a mobile device.
They have the same effect as desktop popups everyone knows, but mobile popups have gained more importance with the use of mobile devices.
According to mobile statistics reports, the global mobile payment market size was valued at $1.48 trillion in 2019, and is expected to reach $12.06 trillion by 2027.
Therefore, you will have to deal with mobile versions one way or another.
Why Mobile Popups are Important?

Considering 53% of global online traffic comes from mobile devices, you can win or lose sales and revenue opportunities along with a huge amount of traffic to your website.
Also, this growth opportunity is too huge to be ignored.
Moreover, you can turn this mobile traffic into an advantage with mobile-friendly popups that convert without disturbing the user experience on your website.
By optimizing your website for mobile devices and having Google-compliant mobile popups, you can both increase mobile traffic and provide a better user experience for mobile commerce (m-commerce).

According to Forbes, m-commerce sales are estimated to be around $710 billion by 2025.
Besides, sources suggest that 48% of users are annoyed because of a bad mobile experience, and 52% of mobile shoppers will leave your website after a bad experience.
So what you must do is encourage your customers to take the desired action with user-friendly mobile popups.
Always consider that there may not be a second chance, so catch your customers with an appropriate-segmented mobile popup.
Best 10 Tips in Mind to Have Mobile-Friendly Popups
1. Mobile Popups Differ From Desktop Popups
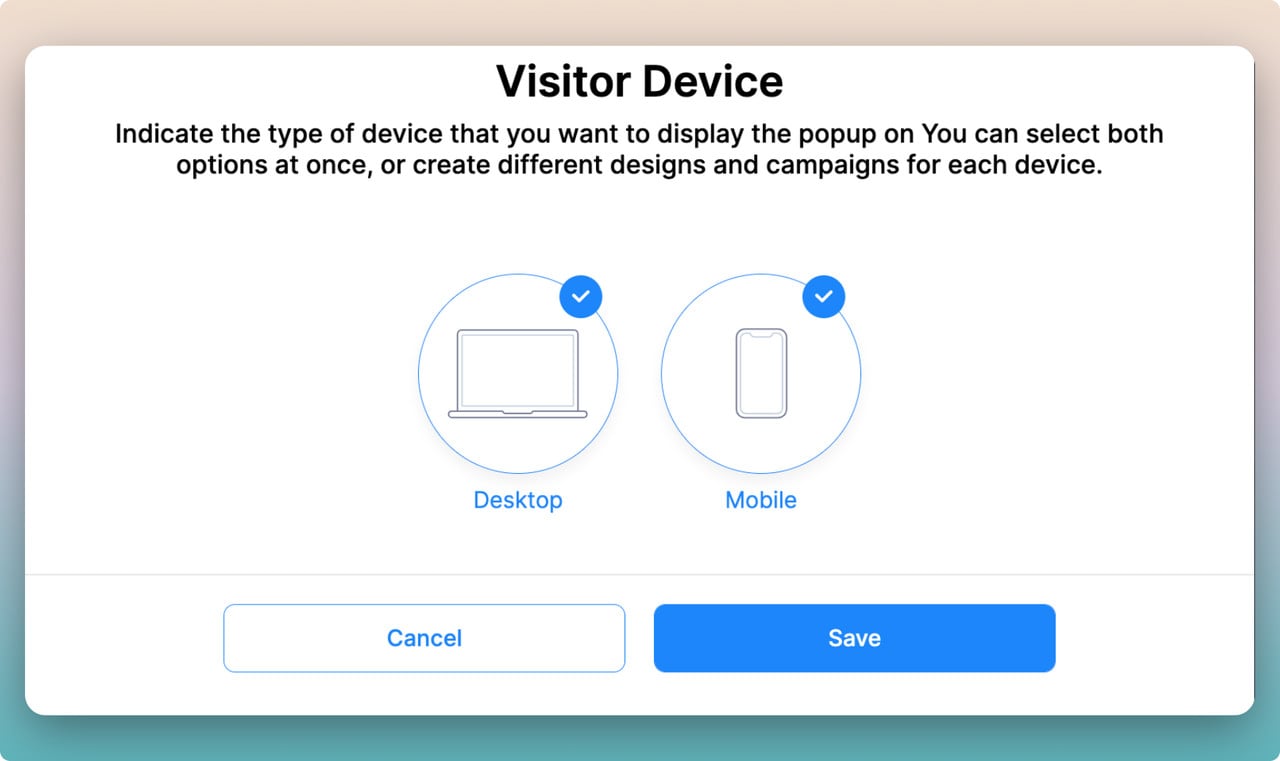
Device-based popups are always the best because they show that you optimize your popups for higher SEO.

As the screen amount alters considerably, you cannot get the same efficiency from desktop popups on smartphones or tablets.
You need to give importance that your popup should not cover the whole screen because it will distract and frustrate your visitors on mobile.
Moreover, it is best to give some space to move on the website and optimize accordingly.
2. It is All about a Better UX
User experience is one of the key factors when it comes to mobile popups!
You need to provide a better popup UX to increase traffic to your website and keep up with your competitors in mobile commerce, which is considerably difficult.
Filling in the input fields on your popups using smart tags can help you have a better UX.
Also, you should remember that you cannot reach as much conversion from mobile popups as desktop ones if they are not optimal to screen size.
3. Acceptable Screen Space

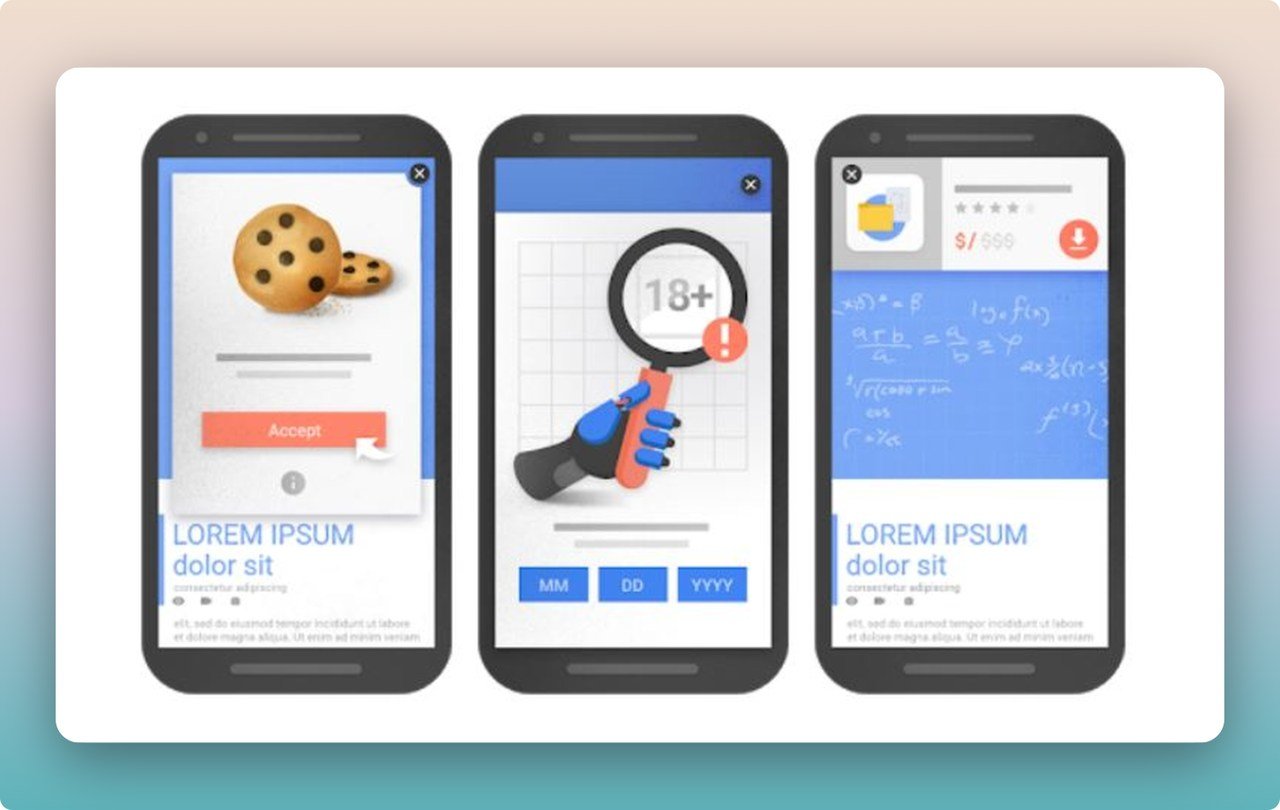
Google's policy does not rule out mobile popups altogether. You can see the acceptable screen space example in the image above that explains how to optimize the popups for mobiles to be user-friendly.
Considering the importance of conversion rate optimization for e-commerce businesses, Google has given an acceptable screen space amount for interstitials.
So, you can still convert users with popups within the frame of Google's guidelines.
Additionally, cookie consent popups and age verification popups are two other types of interstitials that will not be affected by the new signal if they are used responsibly.
So, you can ask for your users' consent with Popupsmart's SEO-compliant cookie consent popups to build a trusting relationship with your customers and improve UX.
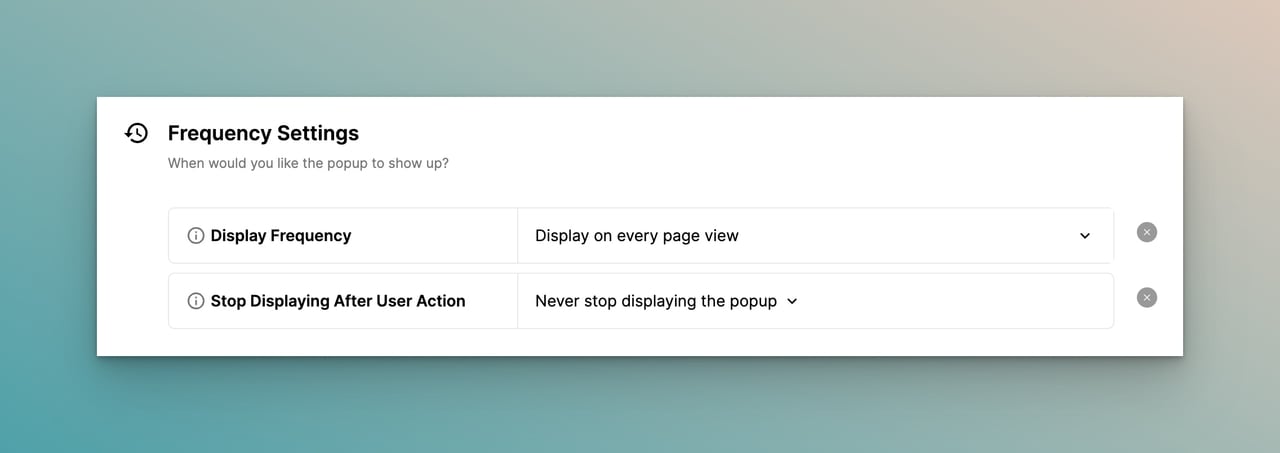
4. Consider Display Timing

The display timing of popups considerably affects the conversion rate.
You can capture leaving visitors with exit-intent triggering. Or, scroll triggers allow you to display popups when a user scrolls a desirable amount of your webpage.
Also, you can present your popup after a user has been inactive for a while with an in-activity sensor. This helps you gather users' attention and thus boost engagement.
5. Determine Your Visitors
It would not be nice to display the same popup that asks for a user's email address over and over to the same user that has already given his email address.
Would it? It is what we call annoying.
To prevent this situation and improve user experience, you can exclude your returning visitors with Popupsmart. Then, retarget them with personalized offers and promotions.
6. Use Non-Intrusive Popup Targeting

Nobody wants to make too much effort to get rid of a popup. Making it more difficult may cause visitors to leave your website and lower UX.
It is quite simple to close popups with Popupsmart. Your visitors can close them by clicking anywhere on the webpage outside the popup.
So that you can drive more conversions with non-intrusive popups that do not hurt user experience.
7. Mind the Format & Position
Mobile popups need to meet Google's requirements to be effective without lowering your SEO.
So, you need to consider the most important points in general:
Method 1: Use CTA Triggers
You may display reasonably-sized call-to-actions on each page that trigger popups when clicked. That’s how you can lead to the target page.
Method 2: Embed a Popup on the Second Page
Because Google's mobile popup requirements apply only to the landing page, you can display your popup on the second page.
However, you should still care about the size and segment of your popup. Popupsmart prevents your website visitors from leaving by detecting their behavior and intent.
Method 3: Use Smaller Bottom Popups
You can prefer smaller bottom popups that do not hide your content. This way, you will be safe from Google interstitials penalty.
8. Trigger with a Valuable Offer

Providing a good incentive on mobile popups can help your customers subscribe to your mailing list or sign up to your website or purchase the promoted products
You can make special offers such as discount codes or sales on your popups to trigger your visitors to take the desired action.
Apart from this, you may simply claim your content is worthy of taking action.
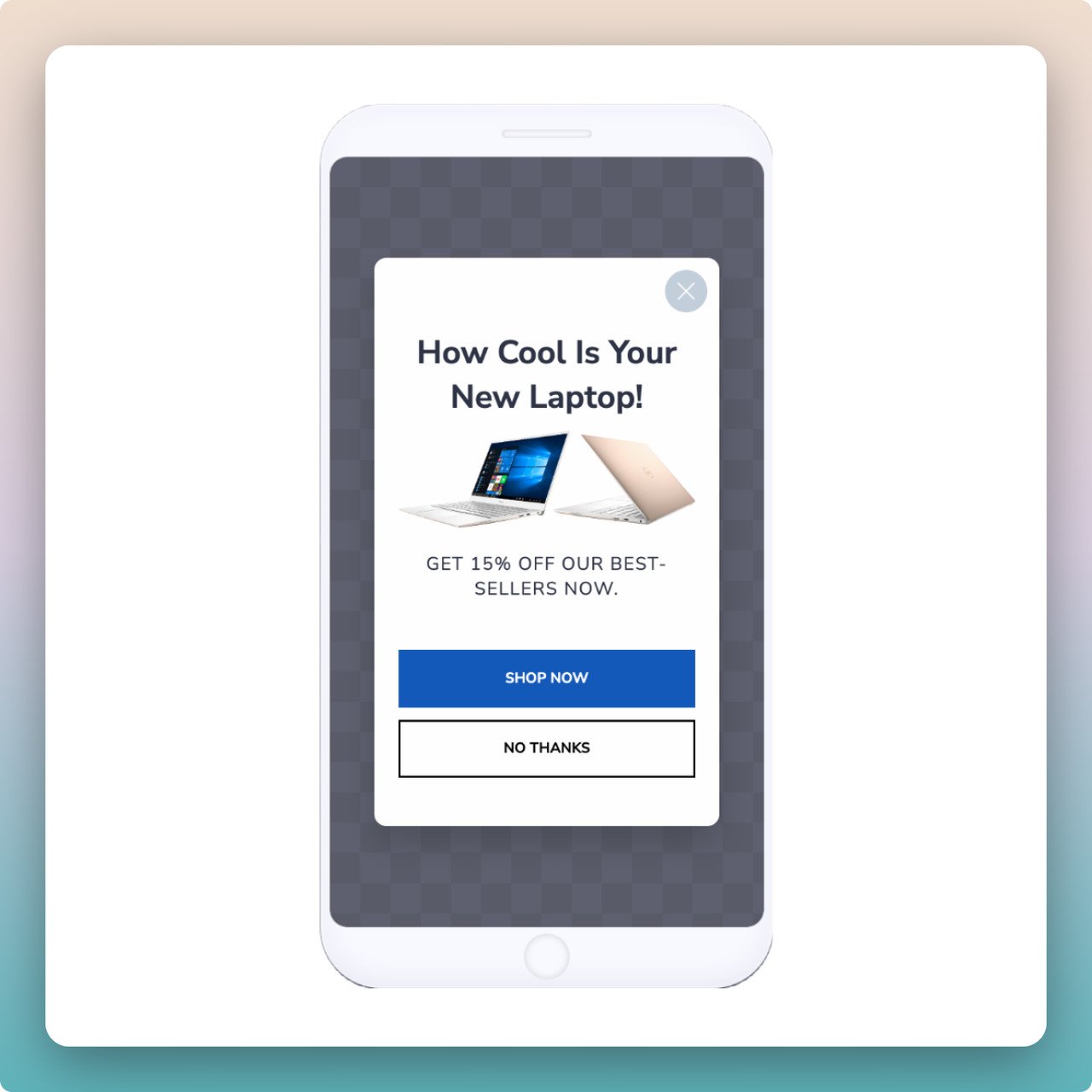
9. Make it Visually Pleasant

Your popup design is as important as the message or incentive it carries. You need to have a popup design that stands out and is compatible with smartphones and tablets.
→ Choose a Contrasting Background
A contrasting background makes your popup stand out on the page.
→ Visuals May Not Be a Good Option
Mobile popups do not have as much space as desktop ones.
So it’s better to display your mobile popups without visuals or limit them to fit into the space deemed reasonable by Google.
→ Attractive CTAs
You can use colorful calls-to-actions to make them eye-catching and easily visible. You may go for contrasting colors in the background and the CTA button as well.
10. GDPR & SEO Compliance
One of the easiest ways to comply with Google's interstitials policy is to use popup builder like Popupsmart.
Because we provide popup designs that are already compliant with Google's requirements and GDPR rules, so, play it safe to grow your business with attractive popups.
Plus, we have ready-made cookie consent popups, which Google's policy deems non-intrusive.
You can add them to your website to comply with GDPR and e-Privacy regulations.
The 4 Useful Mobile Popup Practices
These 4 useful mobile popups are the samples that can help you to get inspiration.
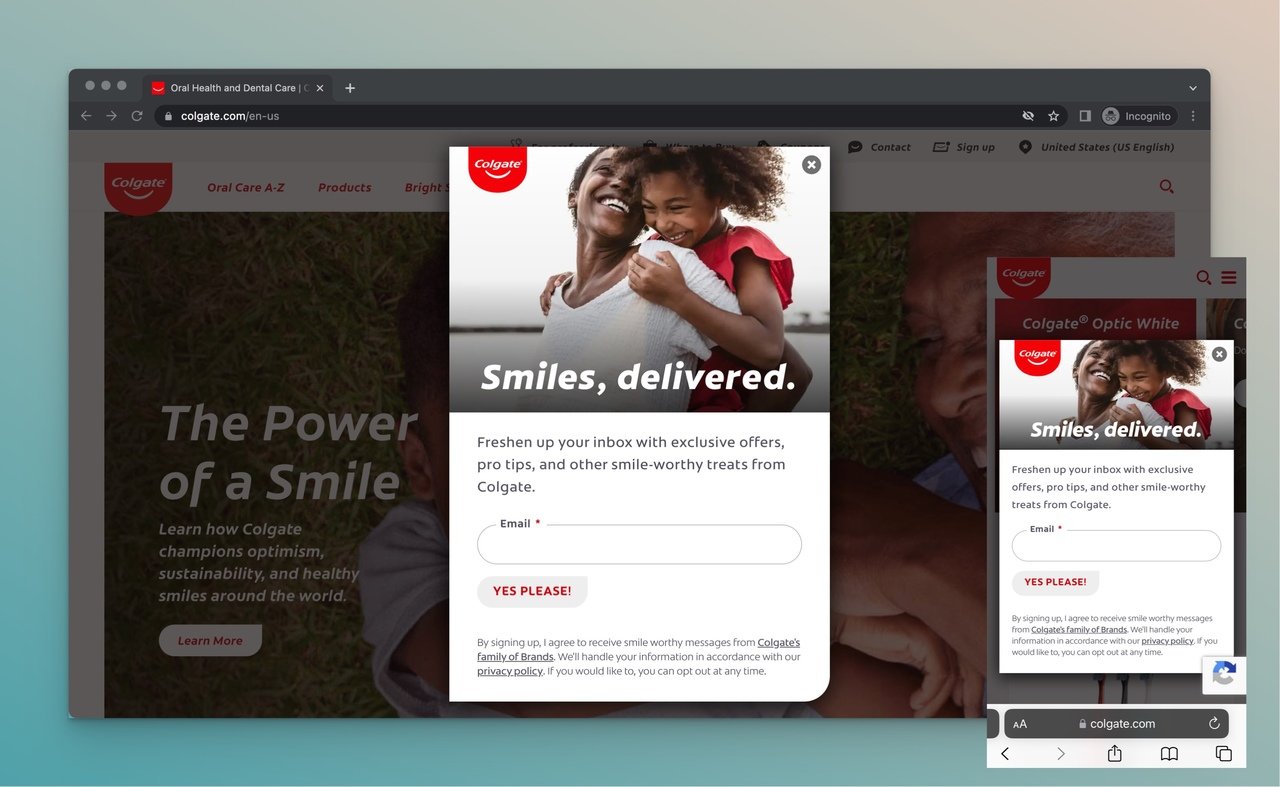
Colgate

Colgate, the famous dental care brand, uses a form popup on the website’s homepage.
The popup is used to grow the email list and to keep visitors informed about the innovations of the brand.
Moreover, the popup is influential on both desktop and mobile because the screen size is adapted, and the close button is highly visible.
It gives both freedom and uniqueness of the popup the brand needs.
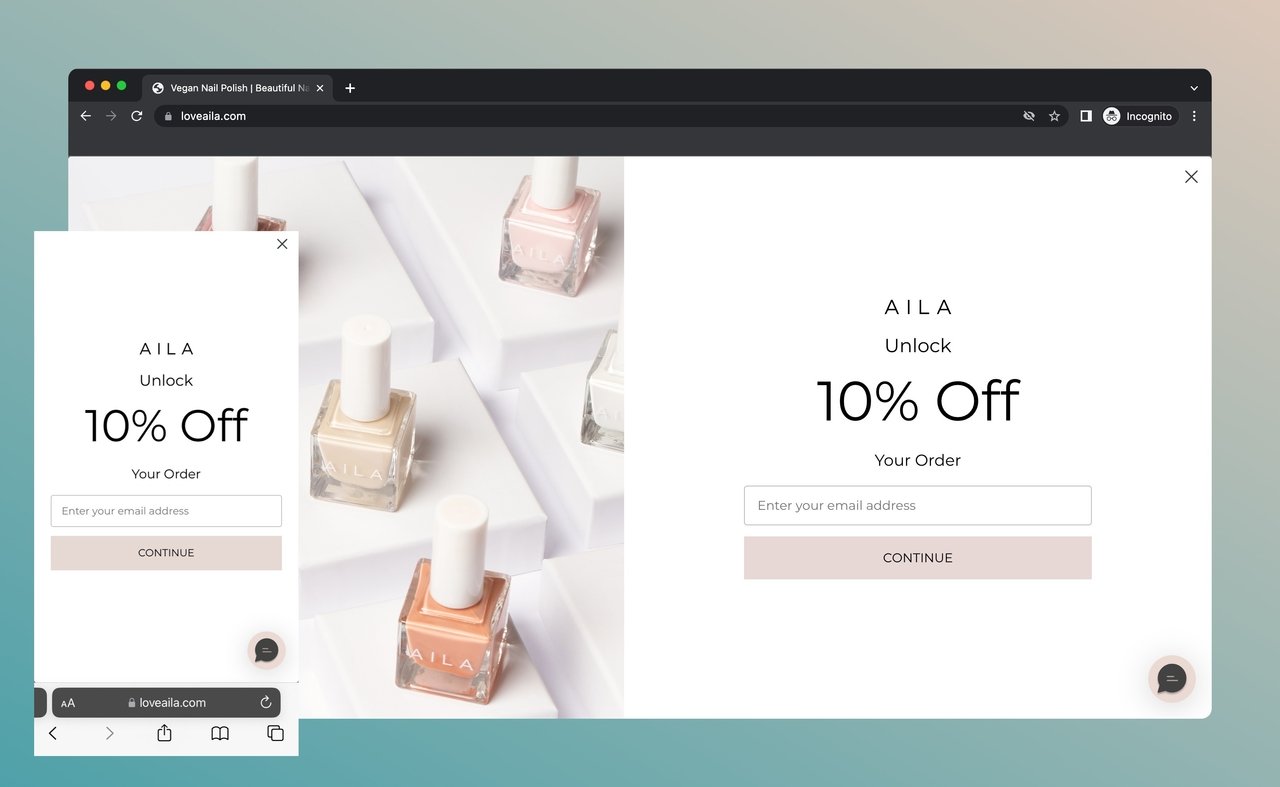
Aila Cosmetics

Aila Cosmetics is a nail polish and health brand.
Different from the other brands, Aila Cosmetics uses a full-screen popup with a related image.
Besides, the brand aims to grow its email list in return for a discount and phone number to get a confirmation SMS.
Also, it asks for the phone number in the second step of the popup, but it is not an obligatory option.
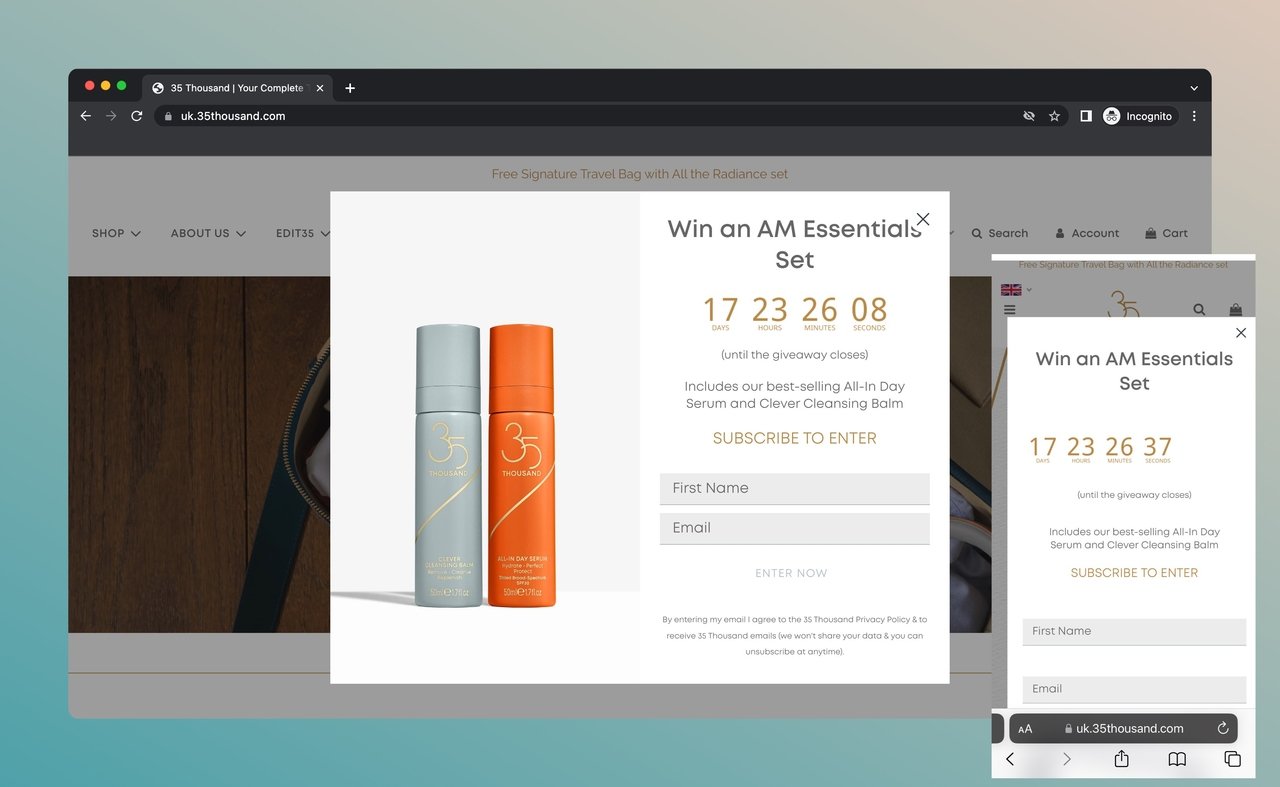
35 Thousand

35 Thousand is a brand that produces travel skincare products.
The desktop popup is so appropriate for the brand with the image and the countdown element to create a sense of urgency.
However, the mobile popup of the brand can be minimized in terms of its size and fonts.
Though the popup is still effective, the screen size should be adapted in order not to hurt the user experience.
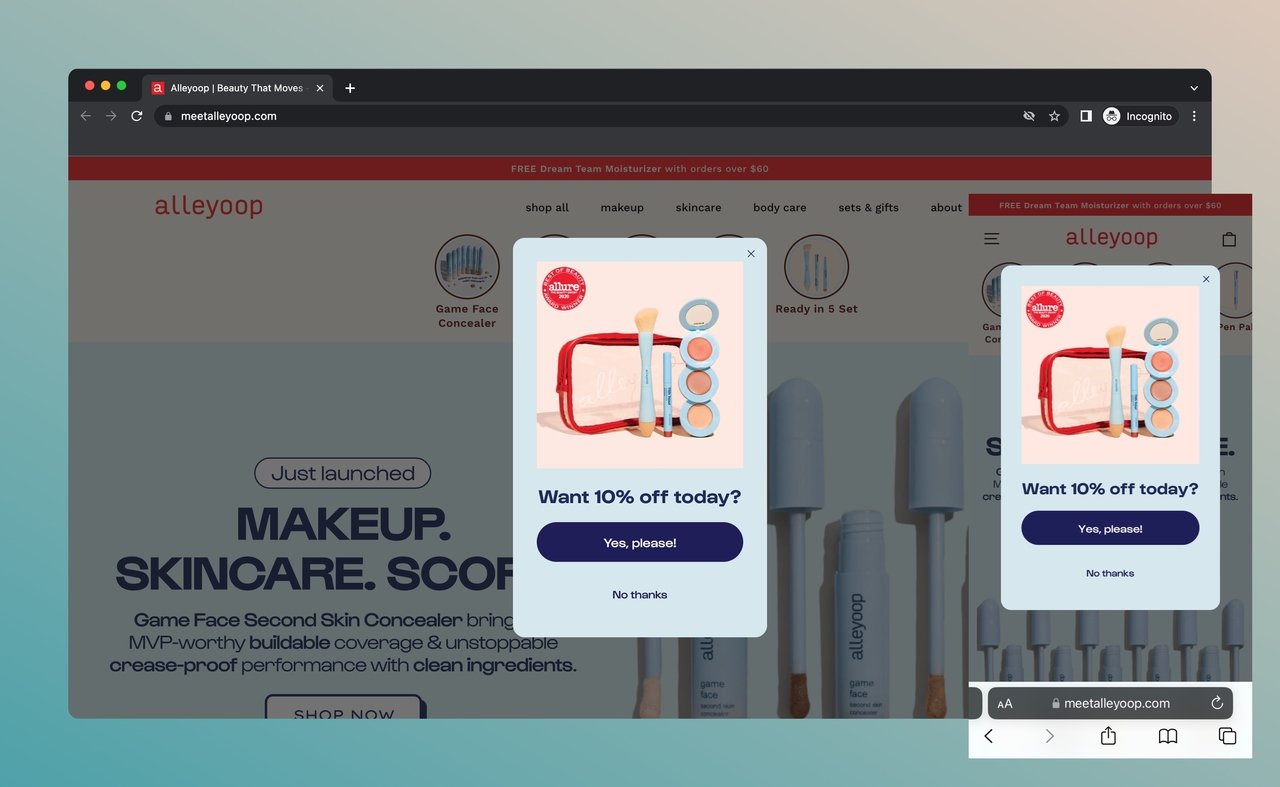
Alleyoop

Alleyoop is a cosmetic brand that serves for beauty and body.
The brand uses a light popup for offering a discount and both fit to the screens of desktop and mobile.
We see the accordance of the website and the font of popup. Moving on with the popup, one needs to enter email address to get the discount.
It provides a custom coupon code to use 10% off on the cart, which emphasizes personalization exclusive offers.
Bottom Line
As Google's interstitials policy states that their "goal is to help users quickly find the best answers to their questions, regardless of the device they’re using."
Remember, a better user experience means happy customers and more conversions.
You can still display mobile popups that convert by optimizing them or simply using Popupsmart by registering for free today.
It is time for you to start optimizing your mobile popups to achieve your m-commerce business goals.
FAQs
We focus on the most common questions when it comes to mobile popup and the optimization of them. Take a look!
How to Create Optimized Mobile Popup Campaigns?
To create a well-optimized mobile popup campaign, you must choose an easy-to-use popup builder like Popupsmart that can speed up the designing process with conversion-ready templates. Using advanced features, you can follow the performance of your mobile popup campaigns and do an A/B test to see which one works best for your users.
How to Boost Mobile Popups Engagement Rate?
To increase your mobile popup engagement rate, you must put your user experience and needs above all. Try to avoid heavy complex visuals and write a concise copy and call to action that is clear and navigates users well. Moreover, avoid too many questions, and add as few input fields as possible.
How to Customize My Mobile Popups?
Customizing mobile popups is easier by using advanced features like smart tags that allow you to display dynamic content and address your visitors by their names and provide them with their email addresses. You can also target visitors using exit-intent popups with personalized copies and discounts to prevent them from leaving.
Why Responsive Popups Will Not Solve the Problem?
Responsive popups cannot solve the problem of intrusive popups on mobile devices. Using unreliable responsive popups can hurt the overall mobile user experience. Plus, you can be penalized by Google. Therefore, it is essential to prioritize a better user experience and use non-intrusive popups to take advantage of mobile traffic.
Recommended Blog Posts
Here are some topics you might also be interested in if you enjoyed this blog post:
- 9 Popup Design Best Practices That Keep Customers Buying
- 12 Popup Use Cases To Increase Conversions
- 5 Best Popup Overlay Examples to Boost Conversion
- 10 Best Popup Message Examples To Get Inspired

.png)



