Determining Margins and Resize Popups and Teasers by Using Custom CSS
This guide explains how to change the margin, height, and width of a popup by using custom CSS.
Before we start:
- There should not be any space between page ID and device type.
- There should be a space between "block" and the previous definitions.
- If you don’t specify the device type, changes will apply to all.
- Sometimes codes conflict, so it’s important to add a "!important" tag at the end of your CSS code to make sure it works perfectly.
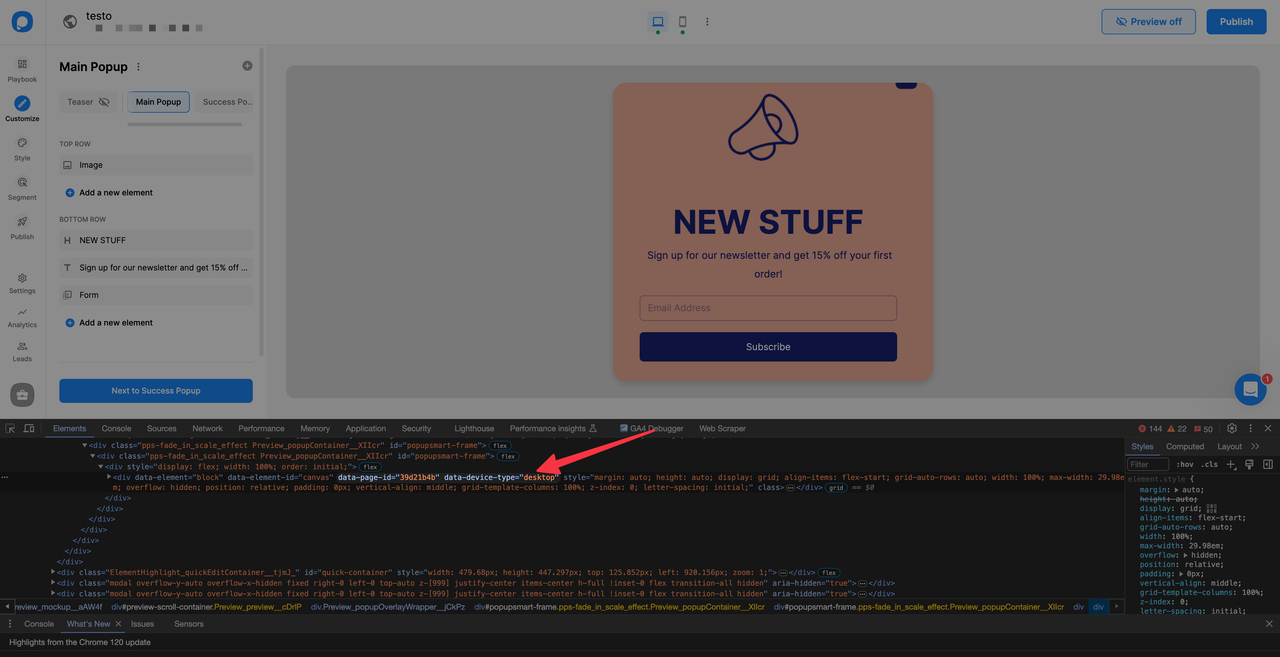
1. Let’s remove our popup’s first step’s margins on the desktop only. For this, right-click your popup, click inspect and copy “data-page-id” and “data-device-type” in the box brackets.

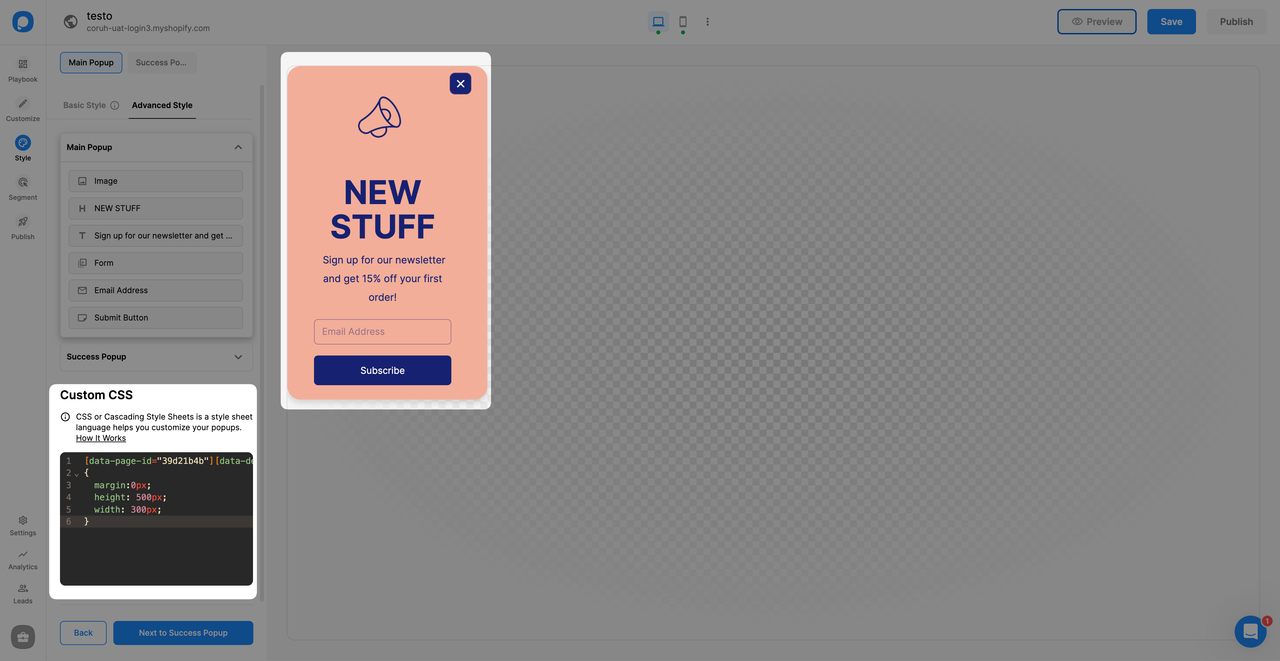
2. Later, write the properties that you want to change in the popup, like margin, height, and width.

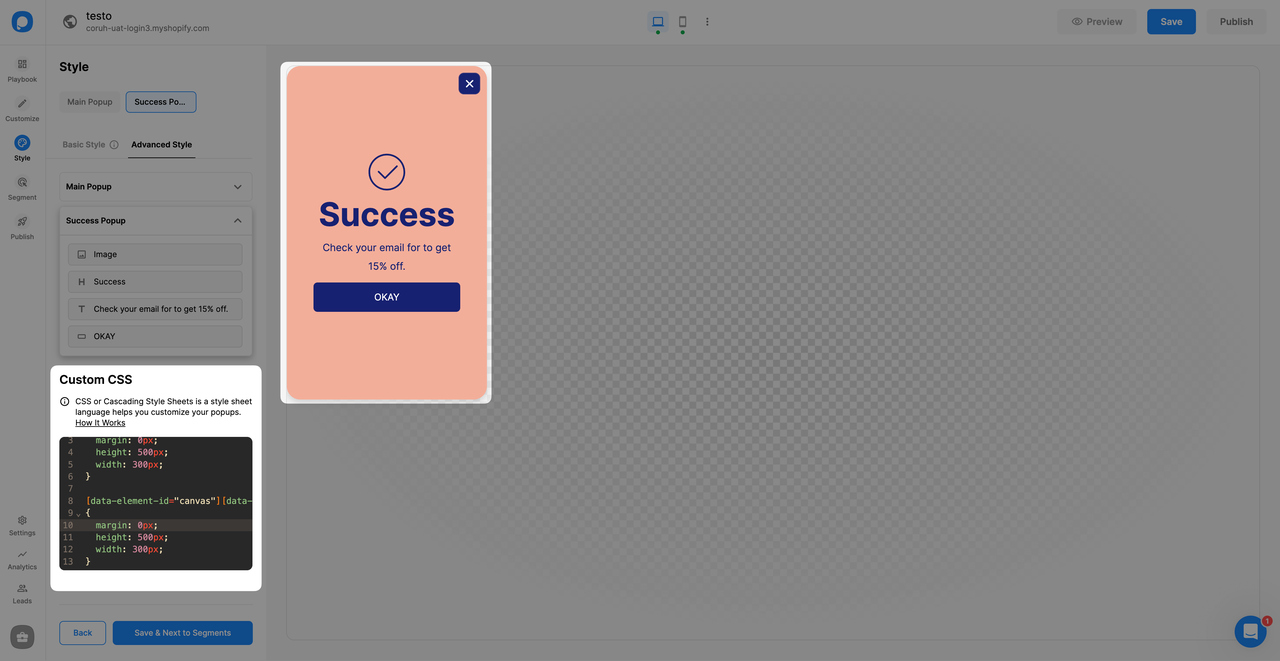
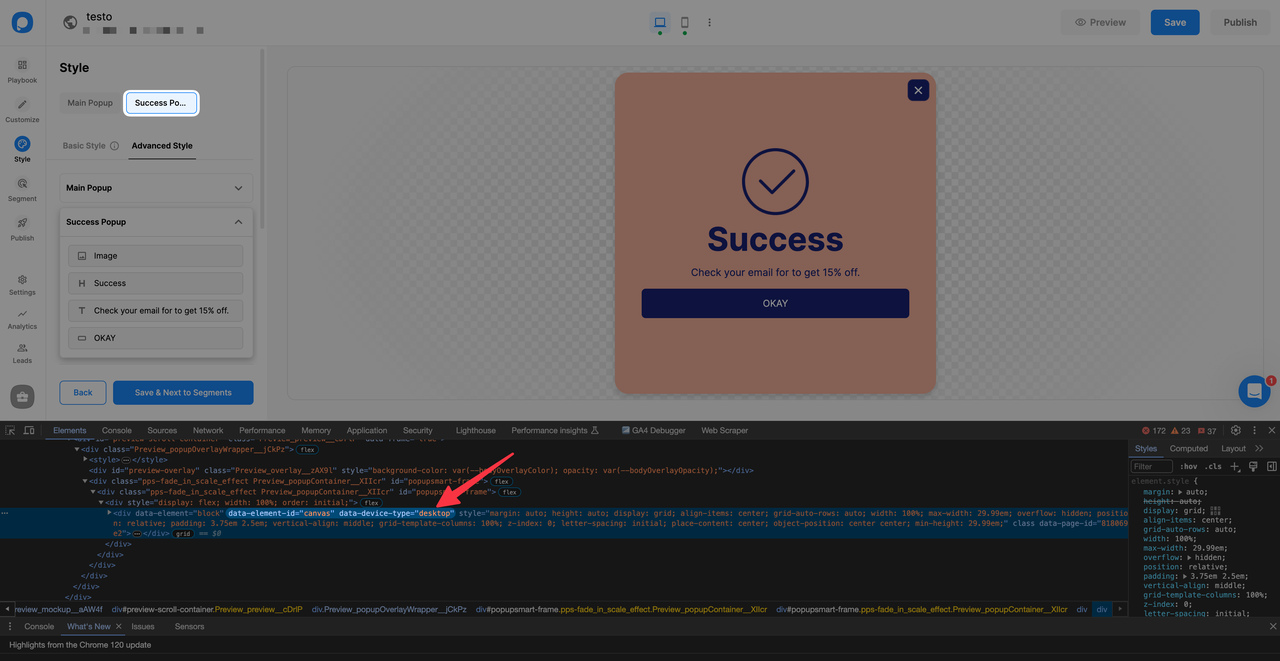
3. Let’s do the same manipulation for the second step. Click on the second step and find data-page-id and data-device-type in the elements (you can right-click on the popup and click inspect to find them easily) and add them to Custom CSS in box brackets.

4. Write the properties that you want to change in the popup, like margin, height, and width.

For this kind of change, you can use the code below by changing its page and block id:
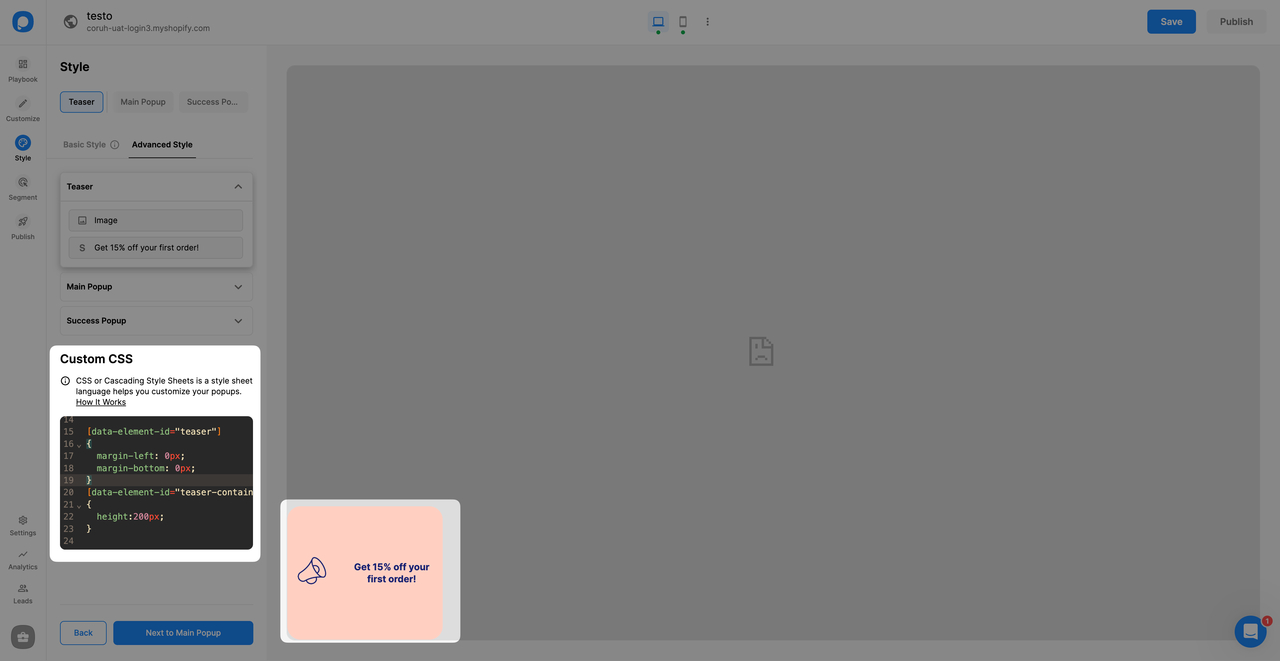
5. Now, let’s change the margin and dimensions of the teaser.
- To change the margin of the teaser, you should use the “teaser” as “data-element-id”
- To change the height or width of the teaser, you should use “teaser-container” as “data-element-id”

💡 Note: Make sure your CSS is correctly formatted. Once you complete all the settings, save and publish the popup. Do not forget to turn the status toggle on to make your popup visible on your website.
Do you have additional questions about how to add custom CSS to your popup? Contact Us!
