Arranging Close Button Size and Position by Custom CSS
This guide explains how to change the close button size and position
Before we start:
- There should be a space between "block" and the previous definitions.
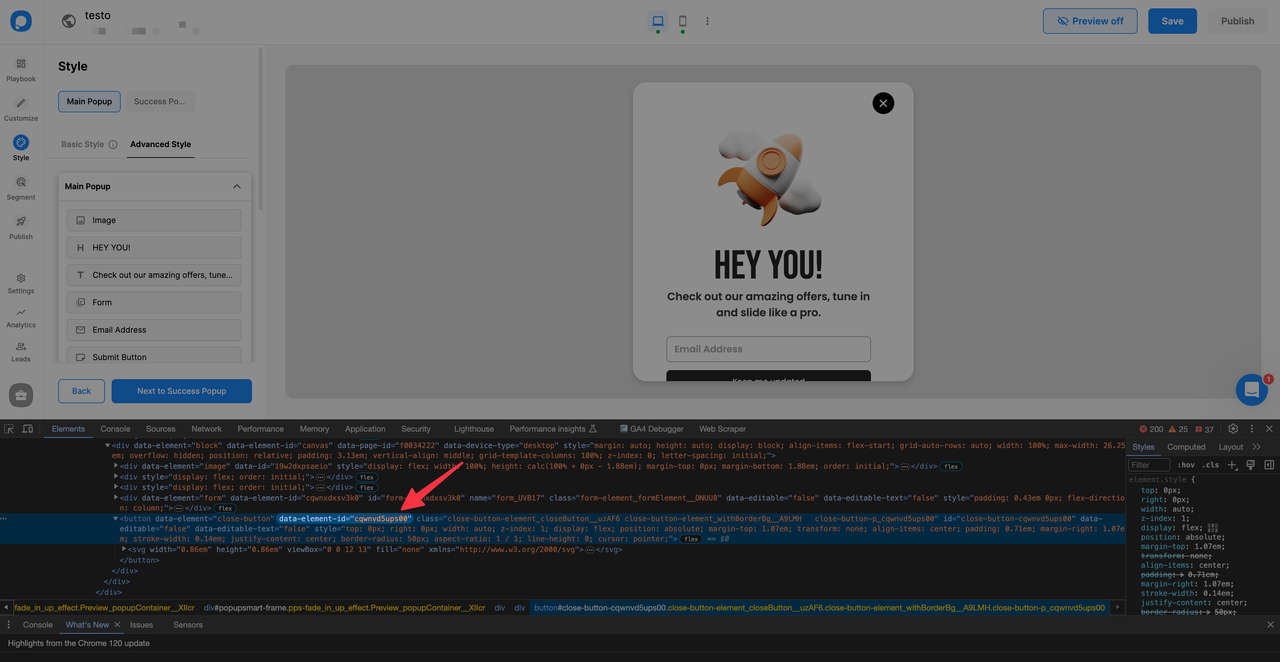
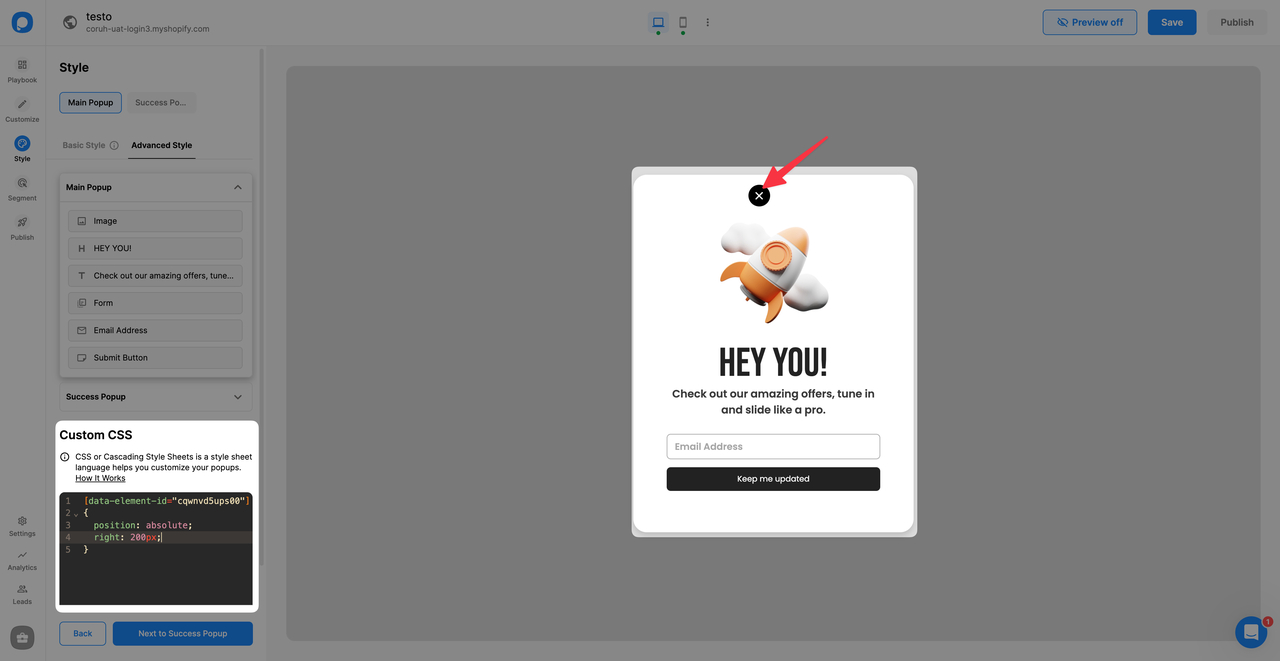
1. Right-click on the close button on the popup, click inspect, and copy “data-element-id” in the box brackets.

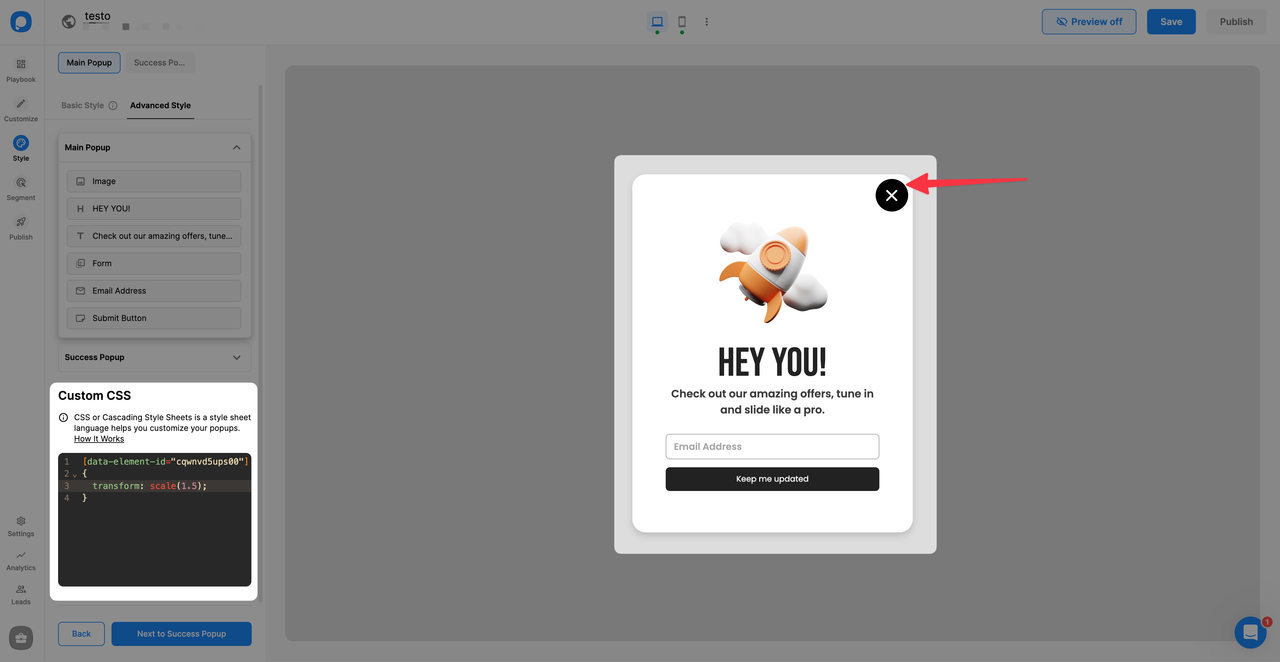
2. To increase the size of the close button, you can use “transform: scale(1.5)” with this property, you can scale the close button according to your input in the scale.

For this kind of change, you can use the code below by changing its element id:
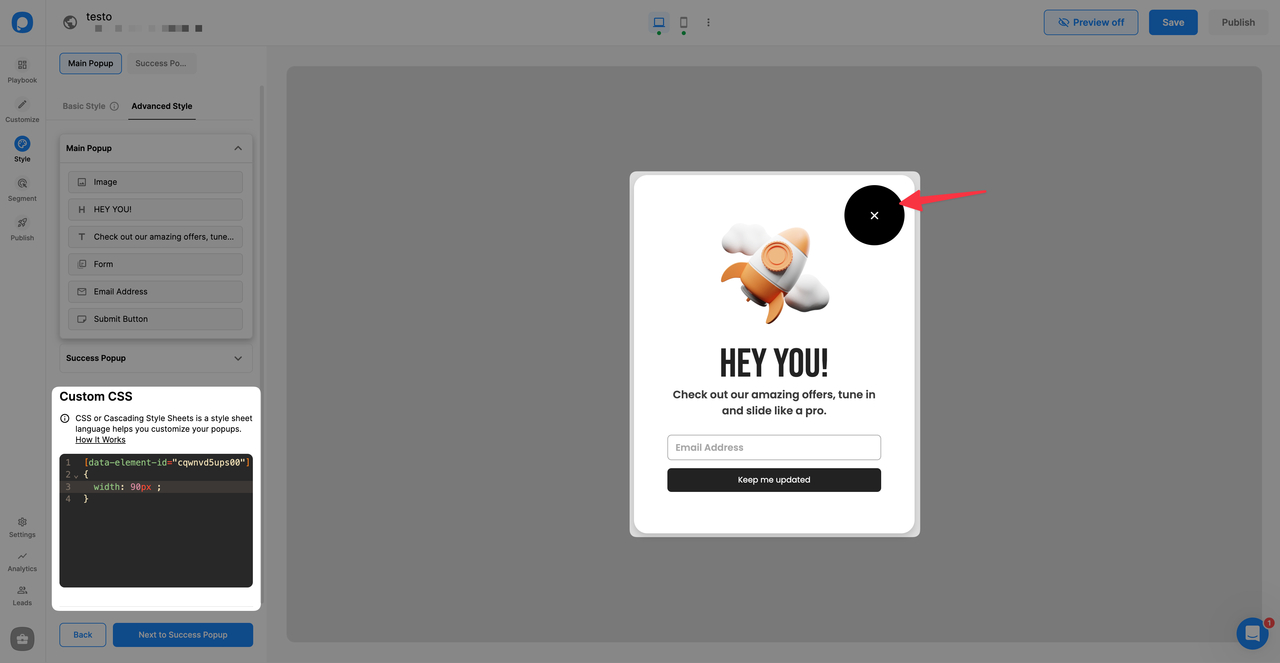
3. To increase the width and height of the close button, you can use width or height properties.

For this kind of change, you can use the code below by changing its element id:
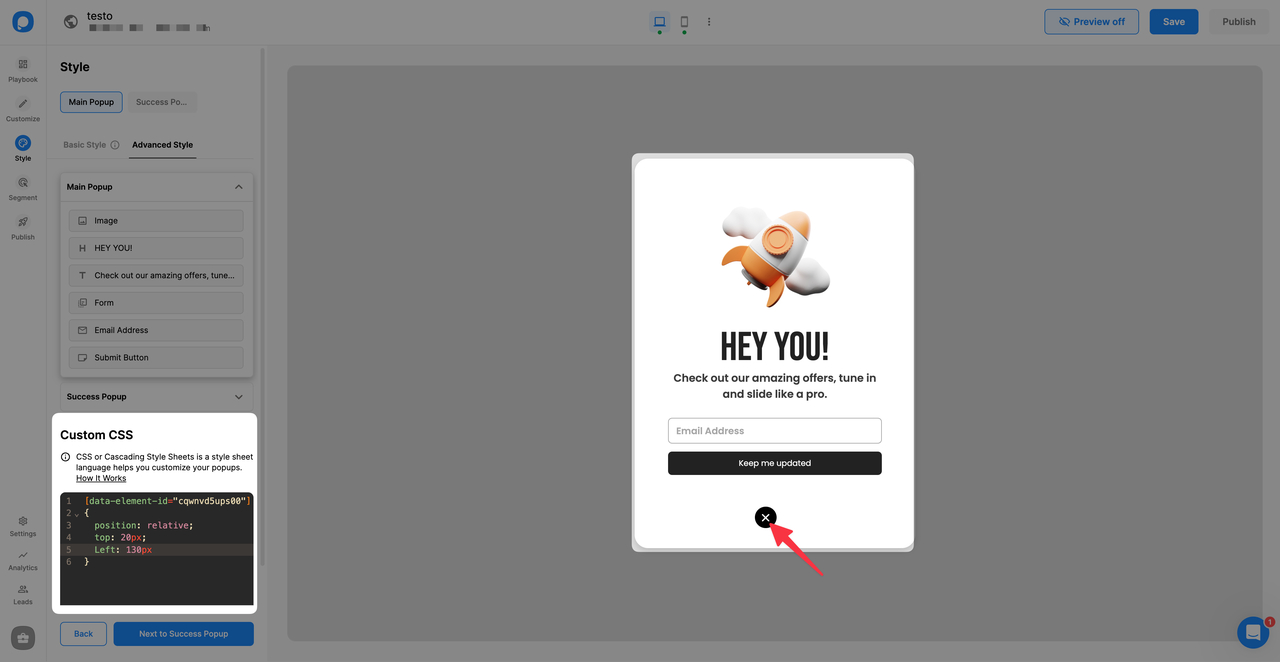
4. To change the position of the close button, you can use CSS's position properties. Here are 2 examples of the usage of position properties.

For this kind of change, you can use the code below by changing its element id:

For this kind of change, you can use the code below by changing its element id:
💡 Note: Make sure your CSS is correctly formatted. Once you complete all the settings, save and publish the popup. Do not forget to turn the status toggle on to make your popup visible on your website.
Do you have additional questions about how to add custom CSS to your popup? Contact Us!
