Can I Add Custom CSS to My Popup?
Yes, you can. It is quite simple to customize your popups further using CSS with Popupsmart.
Thanks to unique page IDs, you can
• make changes on popup steps separately,
• make changes on mobile or desktop only,
• change the size or look of popup blocks.
The page id structure is unique for each page. So, if you want to edit the canvas of each page separately, you just need to call that page with its data page id.
Here is a guide on how to add your own custom CSS to your popup.
But first, let’s cover the basics of CSS.
What is CSS?
Cascading Style Sheets or CSS is a style sheet language you use to style your markup language elements, such as HTML, selectively. CSS is a fundamental technology of the World Wide Web, along with HTML and JavaScript.
CSS's entire structure is known as a ruleset or rule and includes two parts:
• The selector: A way of indicating which part of the popup you would like styled.
• The declaration: The style that will be applied to a selected element. For example, this CSS selects the button in a popup, setting the color to black: .form-button-p_cqu7n7iqy7s0 {background-color:black!important }
How to Add Custom CSS to My Popup?
1. Create a new campaign, choose a popup, and go to Popupsmart's popup builder's "Style" step.

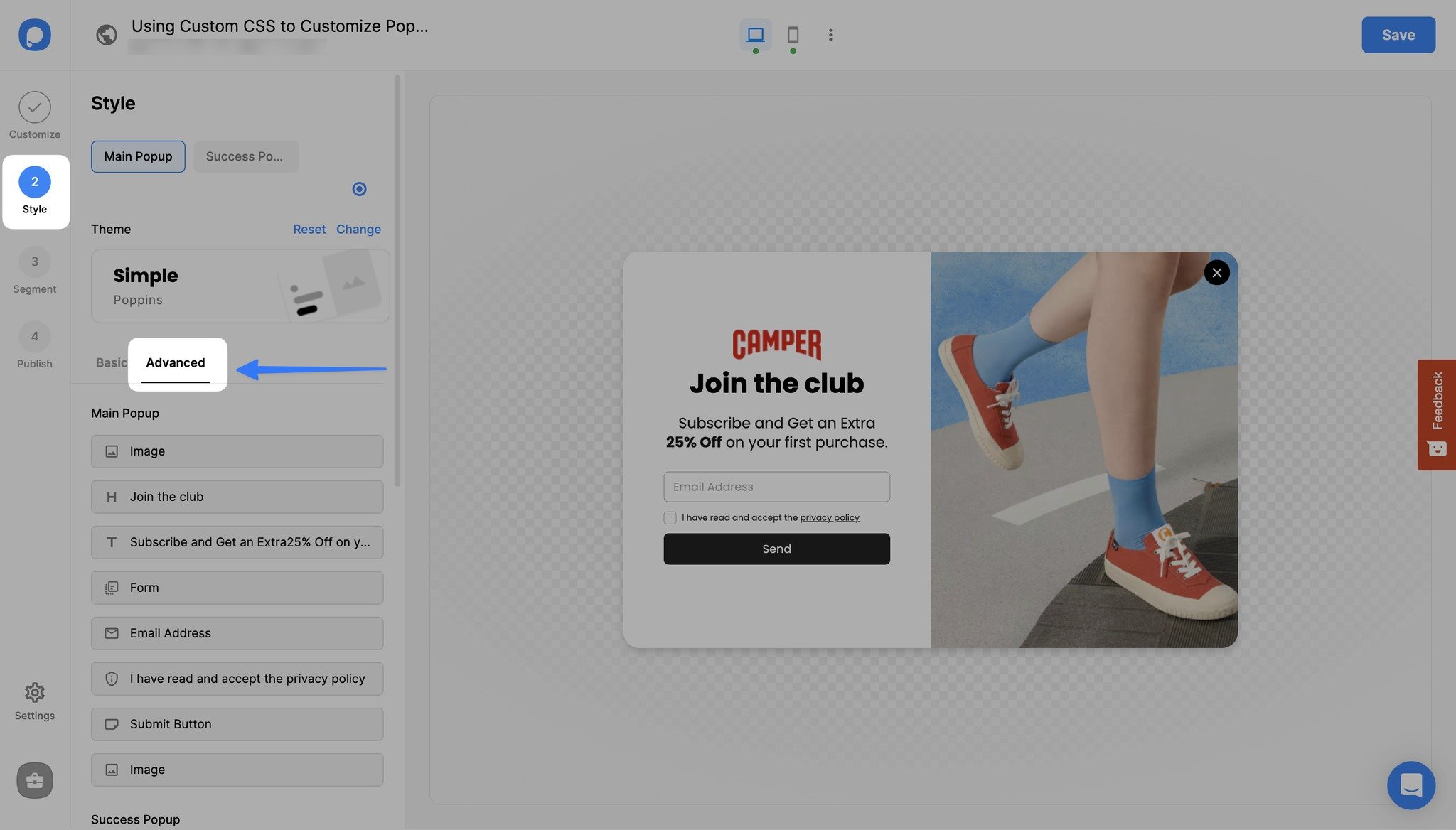
2. Navigate to “Advanced” and scroll down to "Custom CSS."

Here are the examples that you can refer:
How to use Custom CSS for Customizing Gamification Elements?
How to Change Column Grid Size of Popup by Using Custom CSS
Changing Popup Background Colors Individually
Adding Custom CSS to Elements
Removing Drop Shadow from Popups with Custom CSS
Arranging Close Button Size and Position by Custom CSS
Changing the Default Padding of The Popup by Using Custom CSS
Determining Margins and Resize Popups and Teasers by Using Custom CSS
Do you have additional questions about how to add custom CSS to your popup? Contact Us!
