How to Prefill Form Fields
Popup forms often contain generic input fields that many users will fill in the same way, such as email addresses and names. Making respondents fill in these fields manually can be repetitive and time-consuming.
Instead, you can use Popupsmart’s Prefill feature to pre-populate form elements for your customers and prospects.
How Prefill Feature Works
Popupsmart uses smart tags (dynamic text replacement) to collect dynamic user information (i.e., usernames, email addresses, location, etc.) You can add smart tags (specifically formatted placeholder texts) in your popup’s form field names to prefill them with user data.
Smart tags can also pull users’ information from special URL parameters if there are any. A URL parameter fills in the data when it includes the information you want to be prefilled in the form.
For example, “examplewebsite.com/?name=erica”
You may copy our predefined smart tags or use Google Tag Manager to create a tag.
Note: Smart tags are case-sensitive; use them as in the case they should be. Otherwise, they won’t operate.
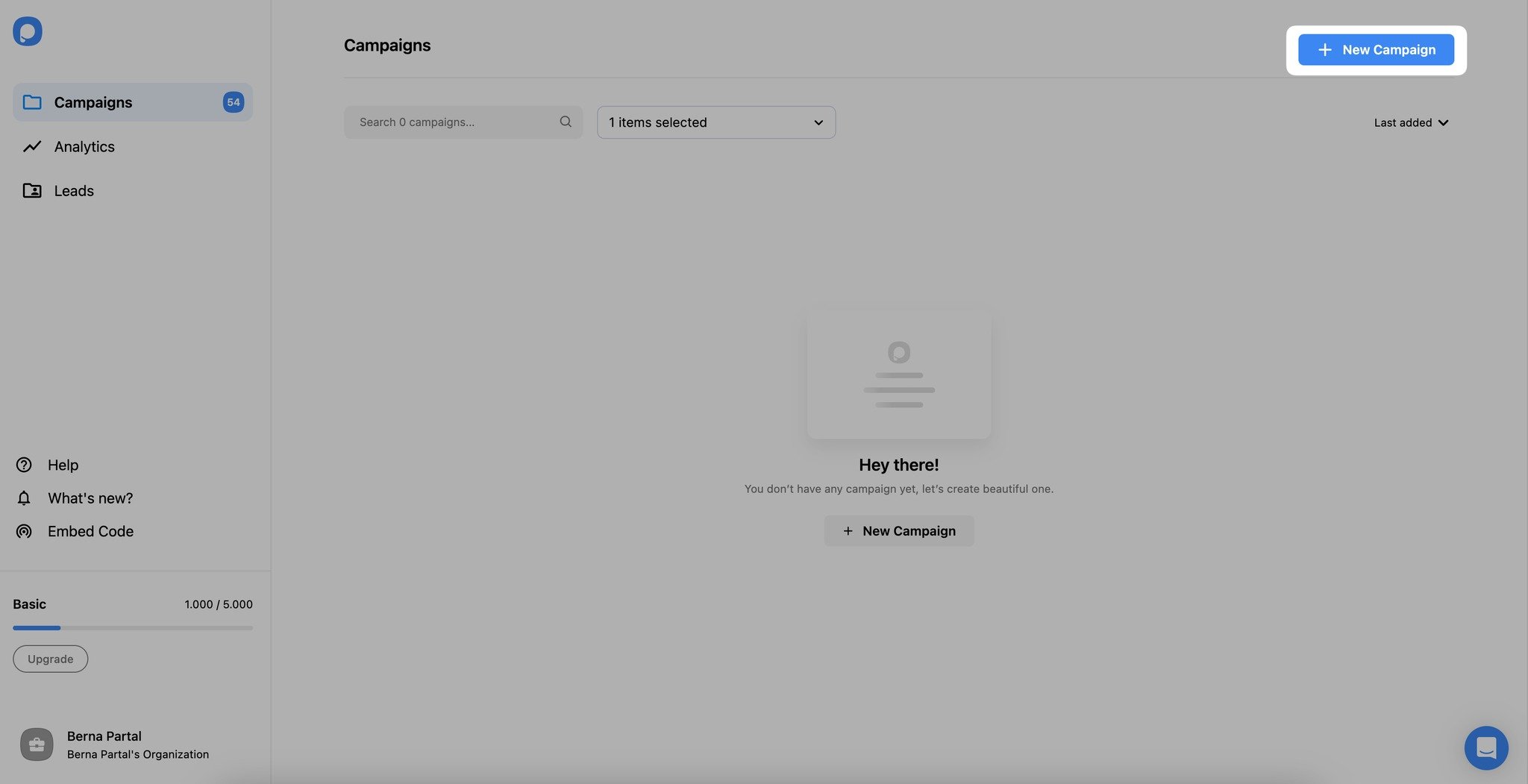
1. Create a new popup campaign or open an existing one after logging in to the dashboard. To create a new campaign, hit the "New Campaign" button in the “Campaign” screen, and select the most convenient one of the ready-made templates.

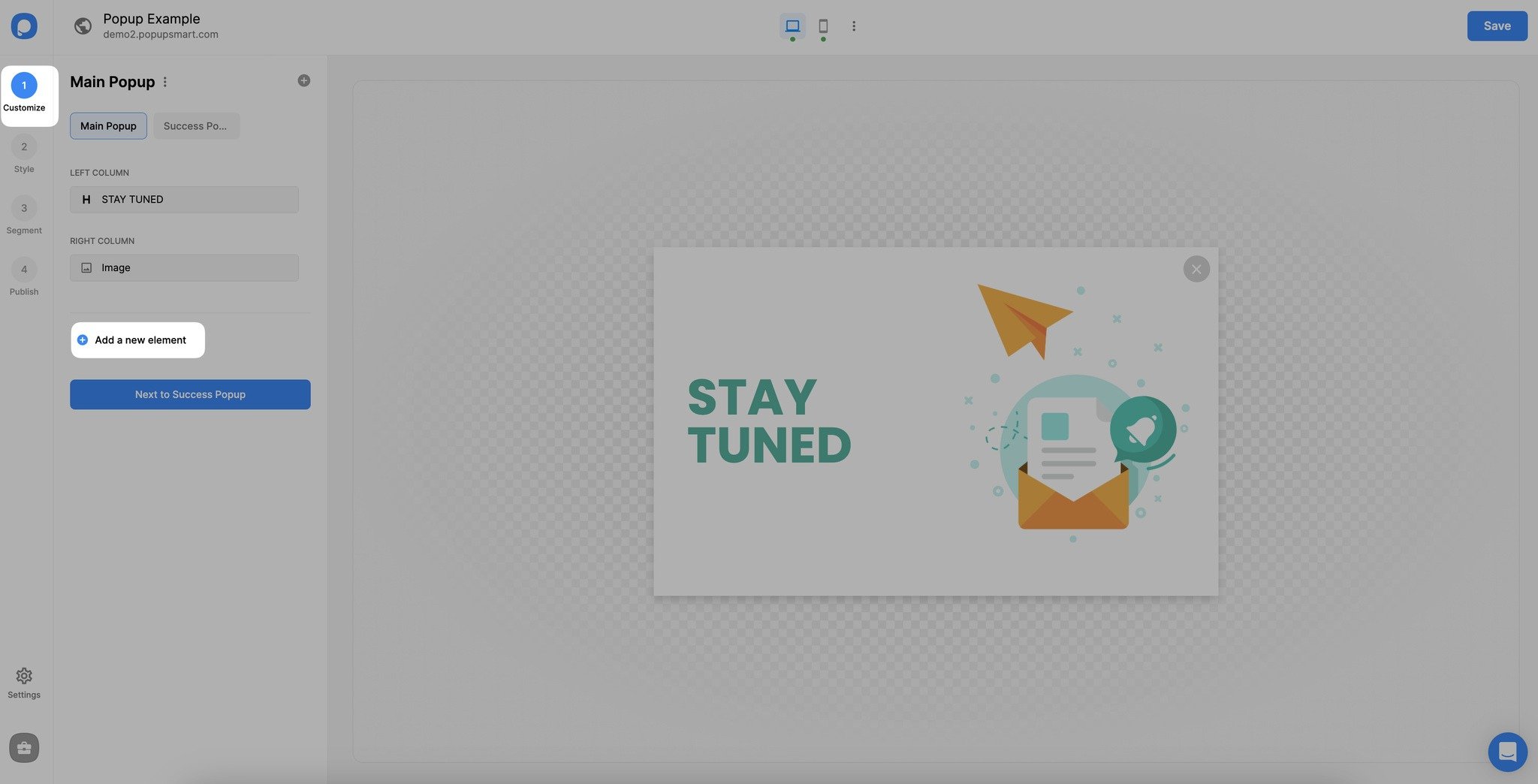
2. After that, from the "Customize" section, click "Add a new element" and select “Form.”

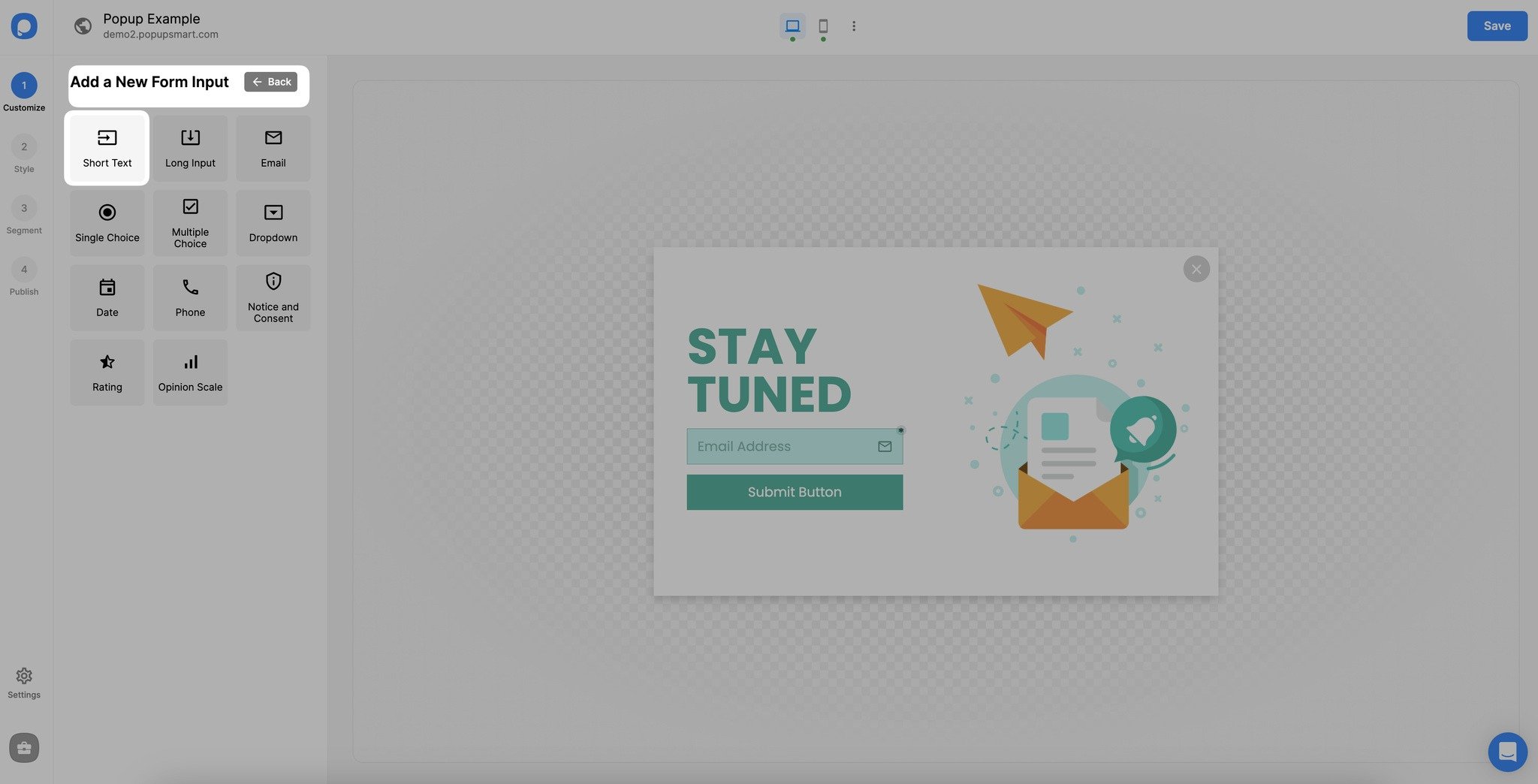
3. Click “Add a new form field” and choose the "Short Text" form element to add your popup.

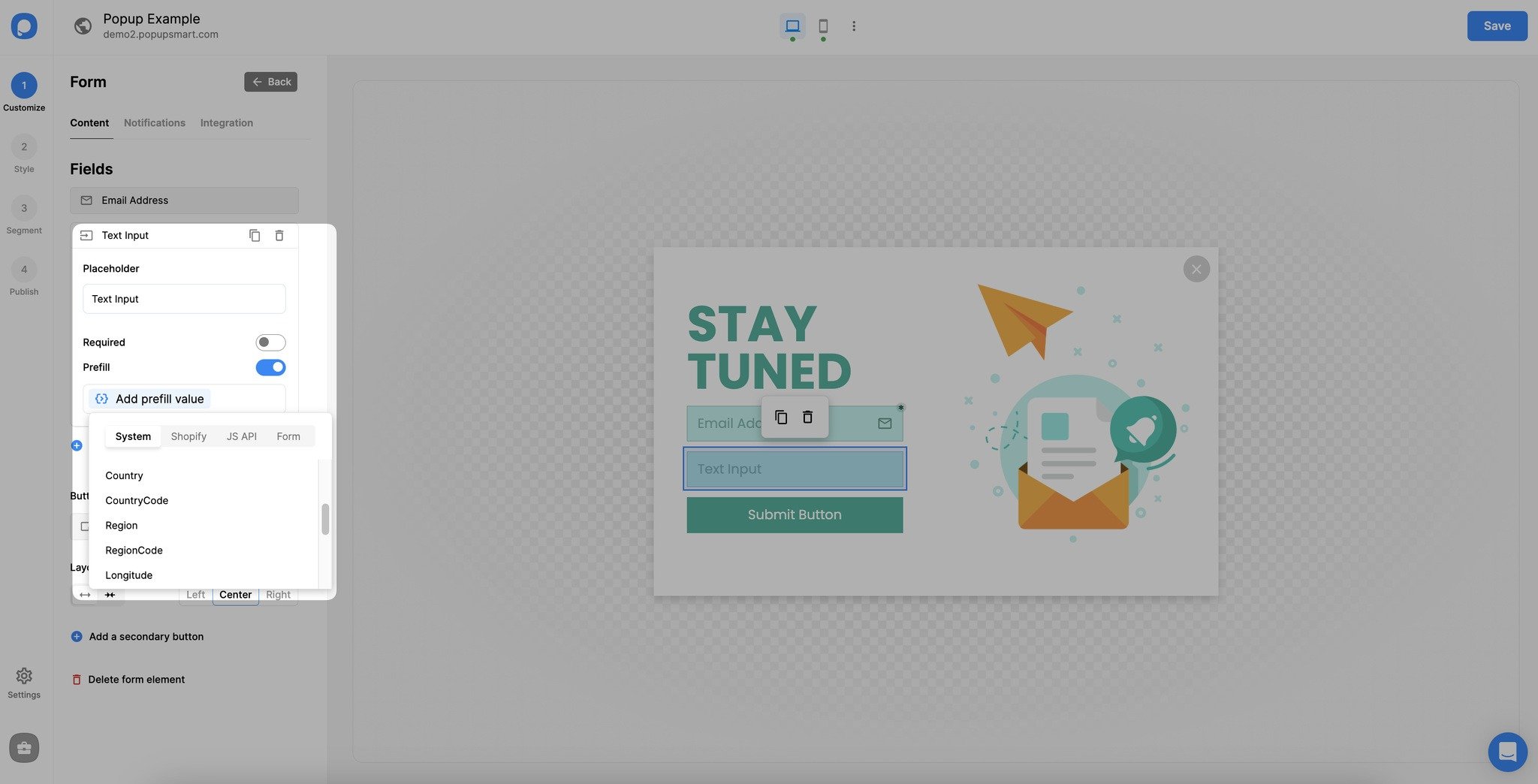
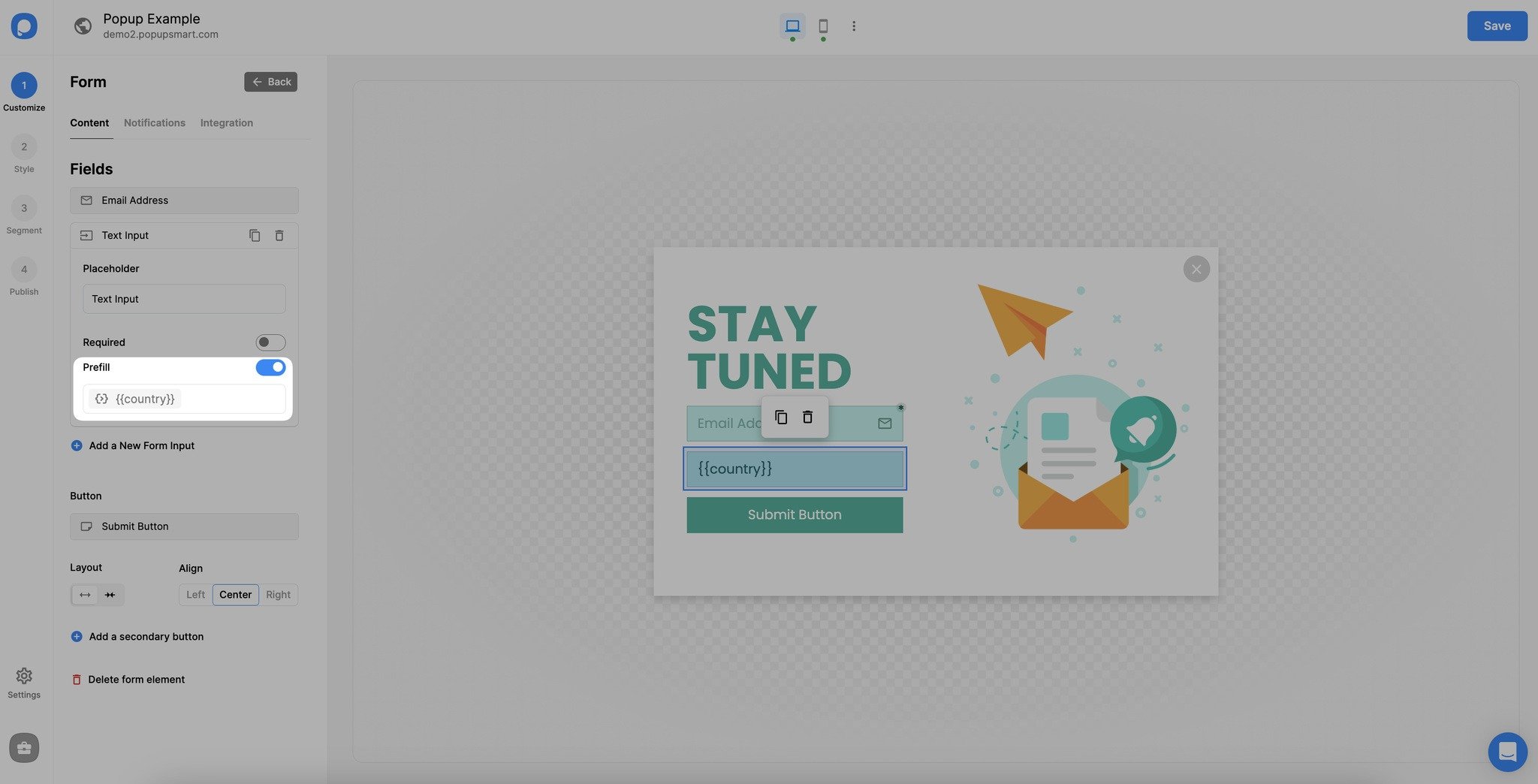
4. Then, click your "Text" element and turn on the “Prefill” toggle. Select a predefined smart tag from the “Add prefill value” part.

For example, select { {country} } under the “System” part if you want to learn which country your visitors are from.

This will prefill that input. You can use different smart tags for different fields as you need among the “System, Shopify, JS API, and Form” categories.
In the System, you can find general tags that can be used on every website.
In the Shopify section, you’ll see smart tags specially designed for Shopify websites.
JS API allows you to add meta data in a custom way.
The Form section is available if you add a form input to your popups, such as email or phone number. After adding a form field, toggle prefill and click “Add prefill value”. Then, choose the appropriate smart tag in order to ease the data entry process for the visitor.
Do not forget to hit the "Save" button when you complete the changes.
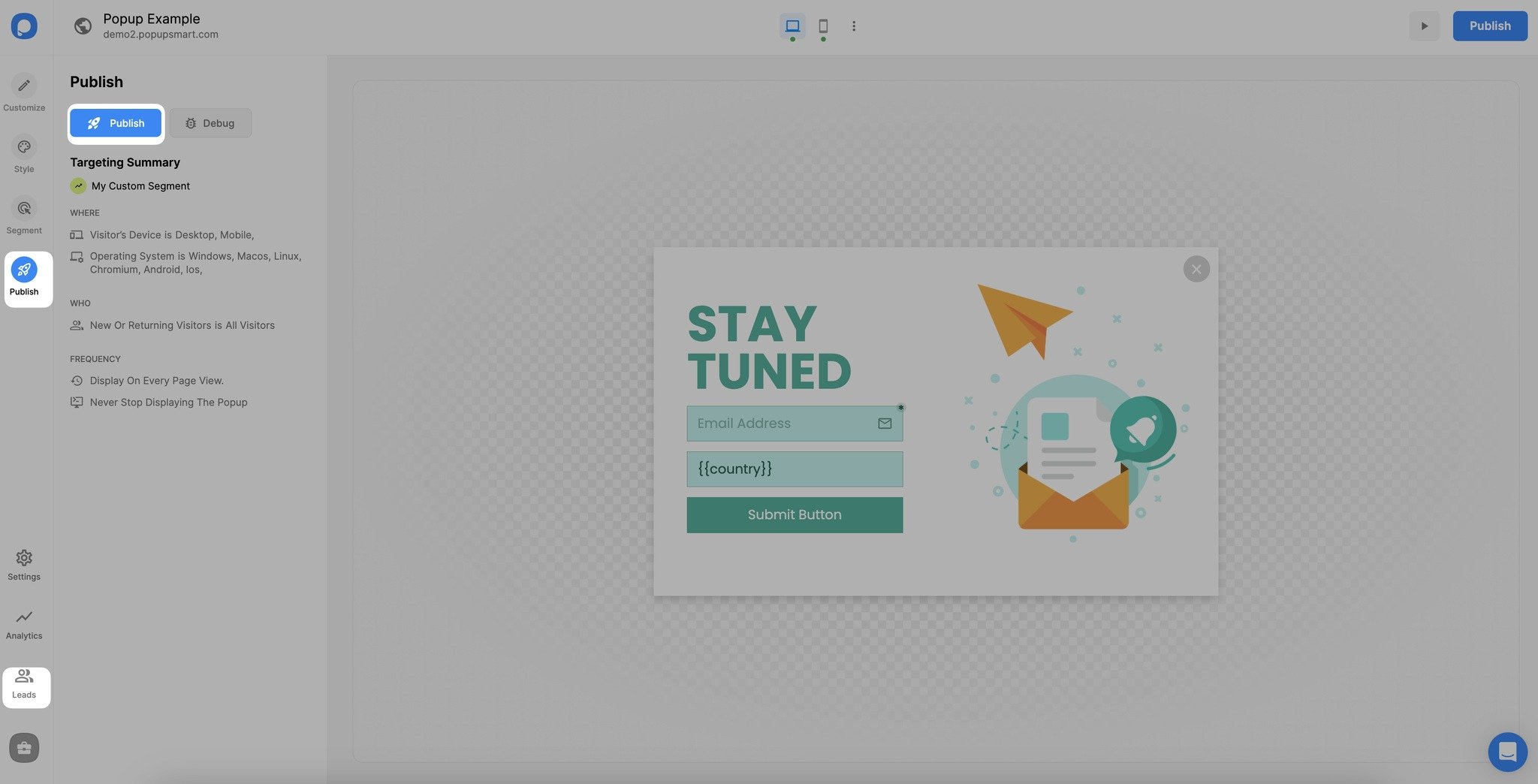
5. You can access the collected user data through your "Leads" table. For this, you need to publish your popup, and the “Leads” section will appear and show you the collected data.

Popupsmart’s Predefined Smart Tags/Dynamic Texts
• The following are predefined smart tags available to use right on your Popupsmart campaigns. The text following a colon ( : ) is for exemplary purposes of how the dynamic content will look with the pulled data.
Note: These tag names are reserved names (e.g., < code v-pre >) and should not change.
• You don’t need to define custom variables for system fields such as;
How Prefill Forms Find Data
Method 1: Using Google Tag Manager to Define Custom Variables
One method to prefill popup forms is to implement the Popupsmart JavaScript API on GTM. First off, you’ll need to create a tag for your prefill Popupsmart campaigns on your Google Tag Manager account.
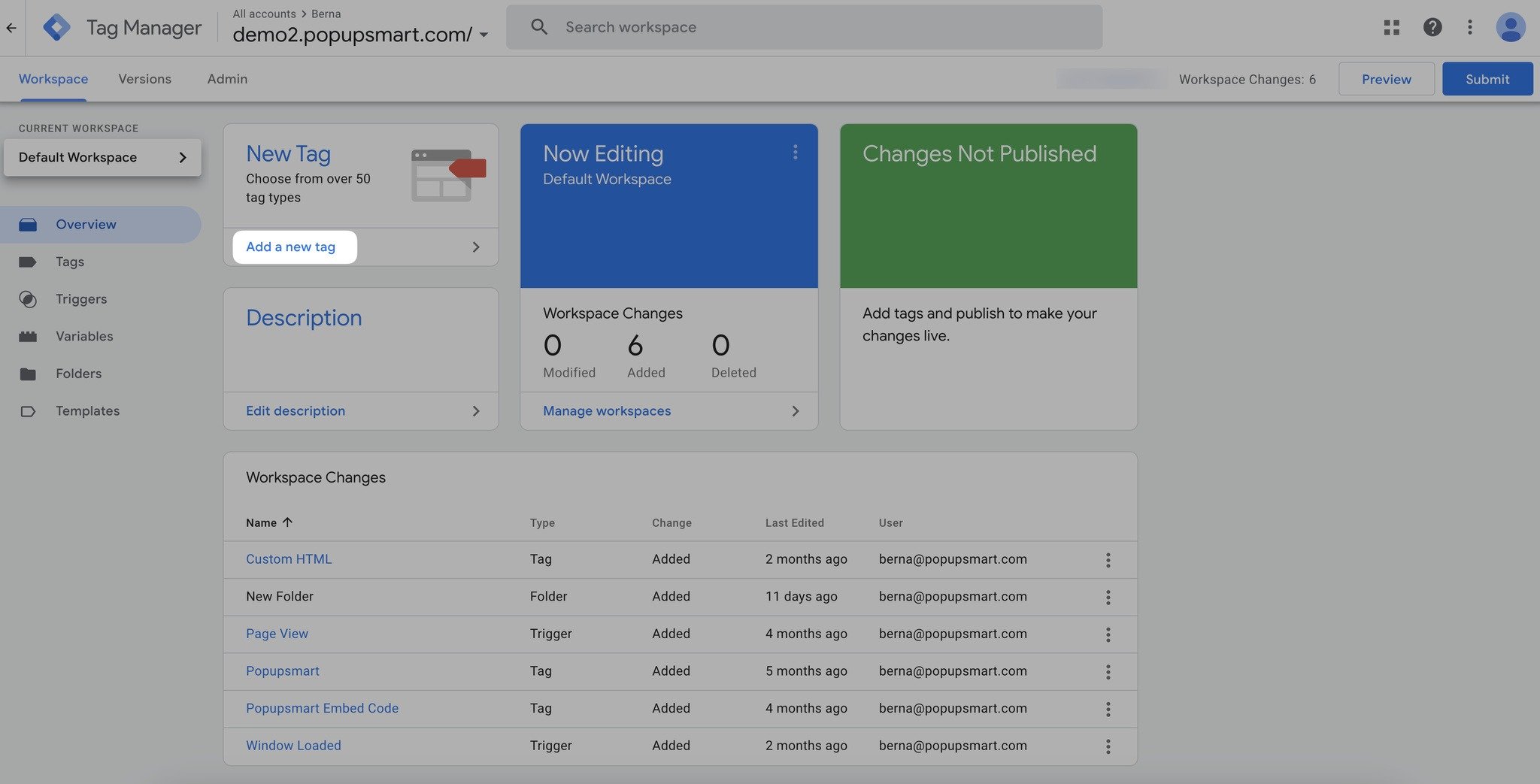
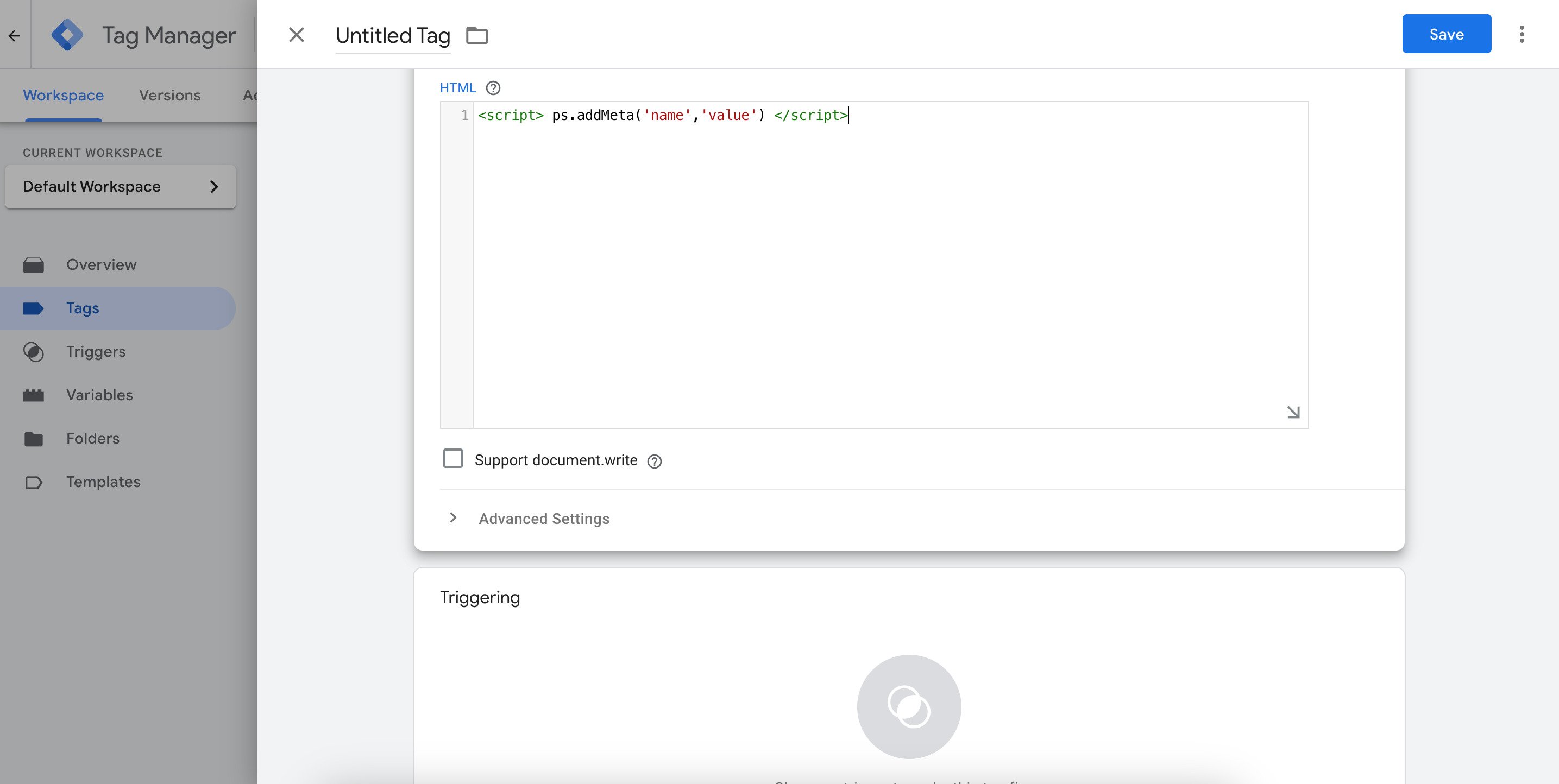
1. Go to your business GTM account and click on "Add a New Tag"

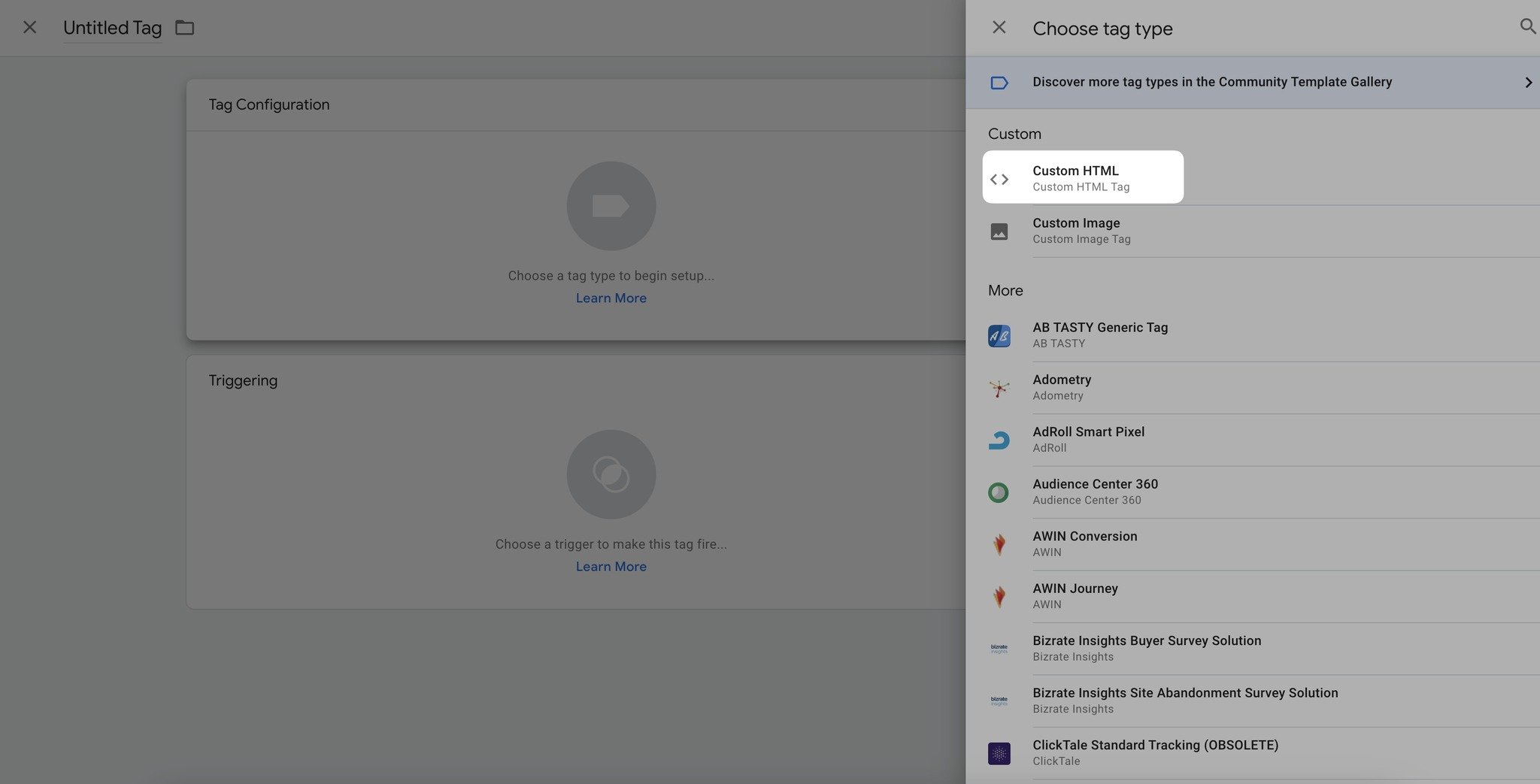
2. Click "Tag Configuration" and select "Custom HTML" as your tag type.


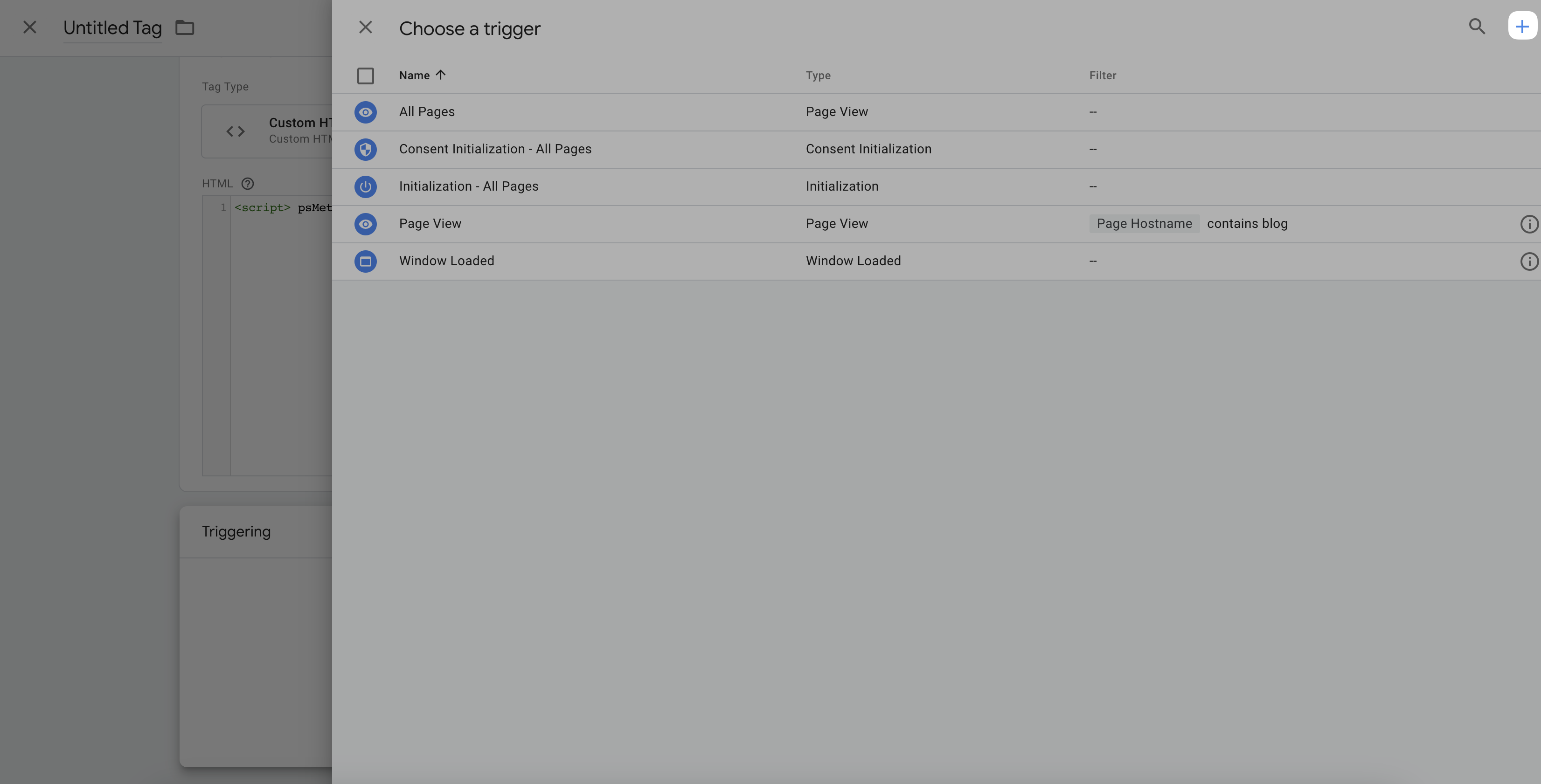
4. After this, scroll down and click the "Triggering" section and click on the “+” button to set up your tag’s trigger.

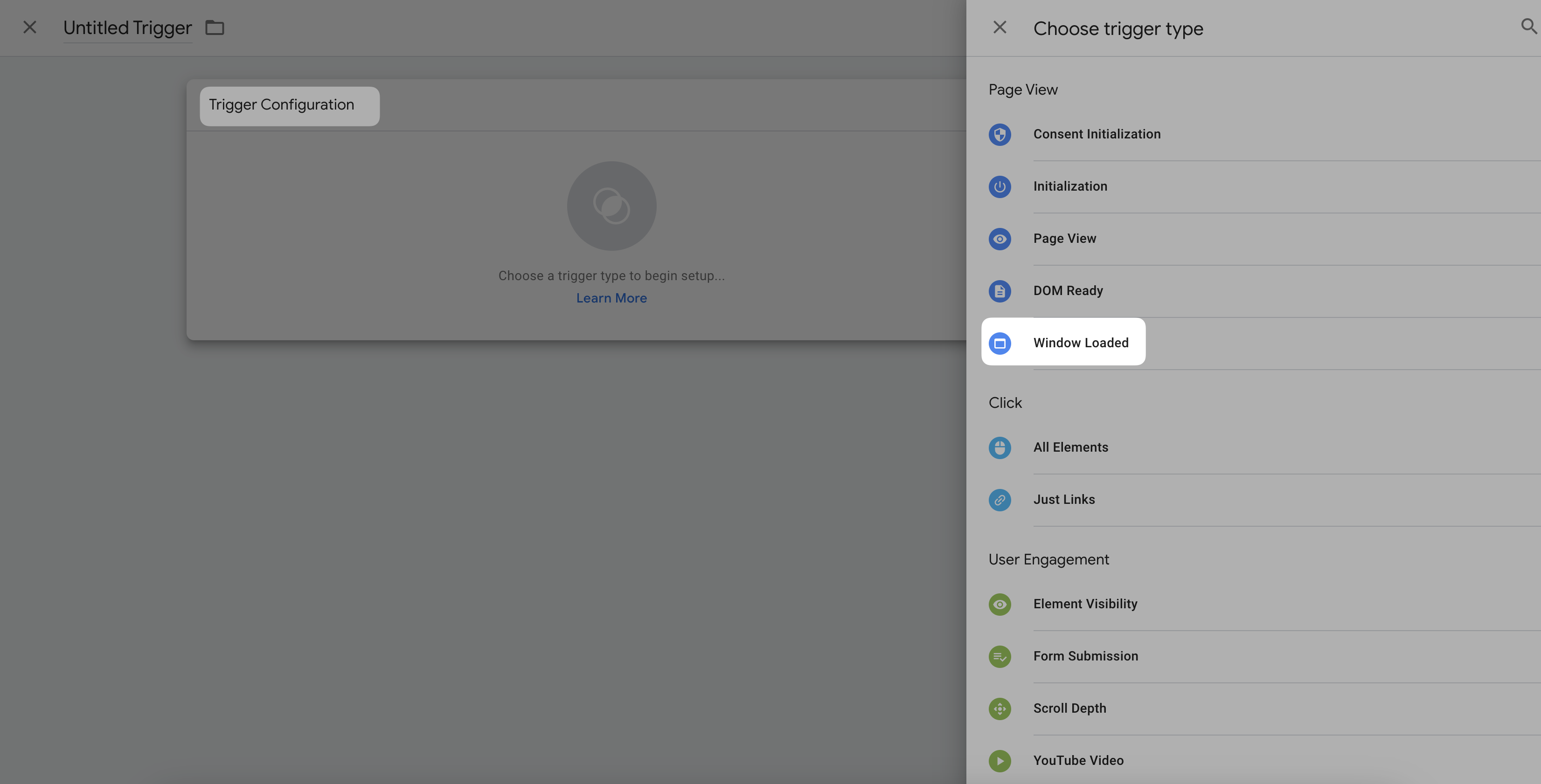
5. Click on "Trigger Configuration" and choose "Window Loaded", as seen below.

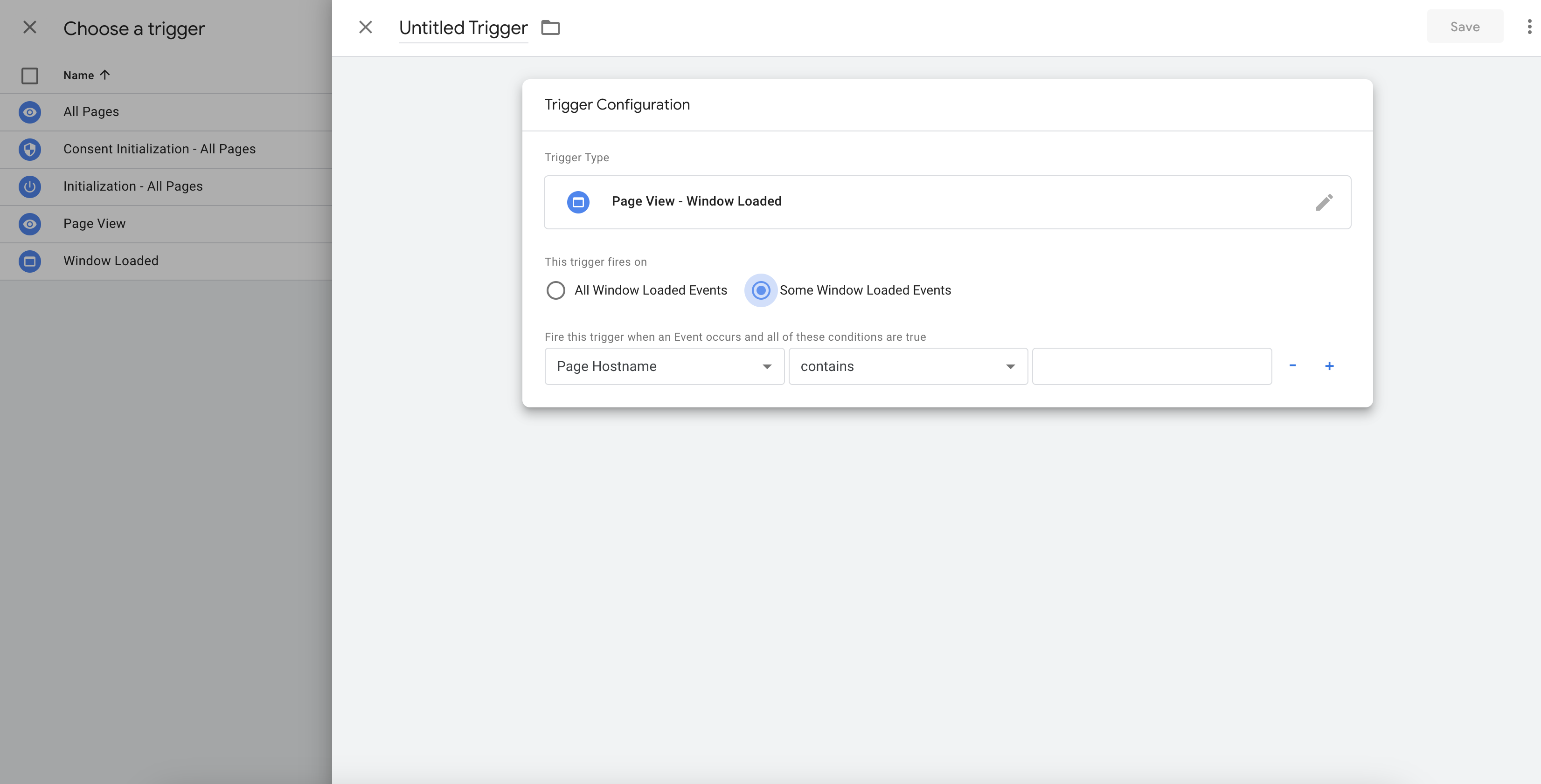
6. There are two options you may select; All Windowloaded Events or Some Window Loaded Events.

If you select “some,” then you’ll need further configuration to use this trigger only on specific Page Hostname, URLs, Paths, or Referrers. Besides, you have the option to choose a built-in variable or add a new variable. Does this sound advanced to you?
Then, just select All Windowloaded Events.
Method 2: Using Email Service Providers for Auto-Filling Forms
If you’d like to target your newsletter subscribers, some of whose information you already have, then it’s a great way to prefill a popup form for them and boost conversions.
Just link the CTA button on your email content with a page URL that contains the user information.
For example; domain.com/page?name=firstname&country=canada
Basically, the popup form on the linked page will be pre-populated with the data provided on the URL parameter.
Method 3: Using URL Parameters
As we mentioned in the method below, you can manually enter URL parameters to prefill popup forms. This method works as “examplewebsite.com/?name=firstname”
We recommend using this one when you already know the user data and will link to the page from a source that contains the required user information.
Still have questions? Contact us via live chat or email us at [email protected].
