UI Design Tools
User interface (UI) design is one of the most important aspects of any software or web application. Users will be confused and lost without a well-designed UI while using the application. There are many UI design tools available to help make the process easier.
See: What Is The Difference Between UX And UI Design?
1. Affinity Designer

Affinity Designer is a vector graphics software, available for macOS, iOS, and Microsoft Windows and used by professional illustrators, web designers, game developers and other creatives looking to create high-quality concept art, print projects, logos, icons, UI designs, mock-ups and more.
Pricing: You can buy either the Windows or macOS version for a one-off payment or the entire suite on all platforms with the Universal Licence. You can also buy the iPad version on its own.
⭐️G2 Rating: 4.5/5
Adobe Creative Cloud
Adobe Creative Cloud is a collection of software applications and services provided by Adobe Systems that gives users access to a range of creative tools for digital content creation, such as graphic design, video editing, photography, and web development.
Pricing: It offers a 7-day free trial and costs $54.99 per month.
⭐️G2 Rating: 4.6/5
2. CleverBrush
CleverBrush is a browser-based online vector editor for digital publishers and printers. It allows integration to the page as a JS component and liked by users for its simplicity.
Pricing: It's free!
⭐️G2 Rating: 4.5/5
3. Figma

Figma is a browser-based design tool. It allows users to design and prototype with real-time collaboration opportunities.
Pricing: The starter plan is free-to-use, including features like 3 Figma and 3 FigJam files, unlimited collaborators, unlimited personal files, plugins, widgets, templates, and mobile applications.
⭐️G2 Rating: 4.7/5
4. GIMP
GIMP is a free and cross-platform image editor that can run on various operating systems like GNU/Linux, macOS, and Windows. It allows users to modify its source code and distribute changes.
It is equipped with advanced tools suitable for graphic designers, photographers, illustrators, and scientists.
Pricing: It's free!
⭐️G2 Rating: 4.3/5
5. Lunacy

Lunacy is a free design software that comes with built-in graphics and AI tools to help streamline your workflow. The software includes features like auto layouts, Figma import, and other tools to increase productivity.
The AI-powered tools can speed up your work, and you can access free icons, illustrations, and photos without the need for Google searches.
Pricing: It's free!
⭐️G2 Rating: 4.4/5
6. Adobe Photoshop
Adobe Photoshop is a graphics editing software developed and published by Adobe Inc.
It is a powerful tool used by professionals and hobbyists alike for creating, editing, and manipulating images, graphics, and other design elements.
Pricing: There is a 7-day free trial if you want to try it out first. The paid plan starts at $20.99/mo.
⭐️G2 Rating: 4.6/5
7. Photopea
Photopea is a free online editor that supports PSD, XCF, Sketch, XD and CDR formats. It's an advanced image editor, which can work with both raster and vector graphics.
Pricing: It's free!
⭐️Trustpilot Rating: 3.5/5
8. Pixelixe Studio
Pixelixe Studio is a free graphic design tool that can be suitable for marketers, bloggers, and small businesses. You can create stunning and unique images, graphics, or static web pages in under 10 minutes.
Pricing: It's free!
⭐️G2 Rating: 3.5/5
9. Studio
A tool made by InVision, Studio brings design, prototyping, and collaboration into a harmonious workflow. You can design, prototype, and animate in one place with this functional tool that brings teams together.
Pricing: There is a forever free plan available for individuals. Pro plan costs $4 per active users.
⭐️G2 Rating: 4.4/5
10. TemplateMonster

TemplateMonster is a marketplace for website templates. It offers extensive web design resources, featuring a vast collection of HTML templates, WordPress themes, and web graphics. It also provides various digital products to create websites.
Pricing: Pricing of the templates can vary, depending on the template's capabilities. The MonsterOne plan offers unlimited digital products and services, starting at $13.25 monthly.
You can use the promo code: “popupsmart” for 7% OFF for any products from TemplateMonster.
⭐️G2 Rating: 4.5/5
Wireframing Tools
A wireframe outlines the site’s basic structure or an app as a visual mockup. It contains the essential parts and the content and assists you in explaining ideas on the design quickly.
Here are a few wireframing tools that can be useful for designers.
11. Balsamiq Cloud

Balsamiq Cloud is a tool for effortless UI sketching. This tool allows designers to capture their ideas and collaborate on their designs with others.
Pricing: It has a 30-day free trial. It starts from $9 per month limited to work with 2 projects.
⭐️G2 Rating: 4.2/5
12. Gliffy
Gliffy is a tool to create the framework, UML diagrams, flowcharts, wireframes, and so on.
Pricing: The Professional plan starts from $8 per user/month and can be used by up to 9 users.
⭐️G2 Rating: 4.4/5
13. Gridzzly
Gridzzly is a free and easy-to-use tool for creating custom grid paper printables.
Pricing: It's free!
14. Layoutit
Layoutit is a free interface builder for CSS Grid & Bootstrap for your front-end developments.
Pricing: It's free!
15. Pidoco
Pidoco is a wireframing software that lets you quickly create click-through wireframes and interactive UX prototypes.
Pricing: There is a free plan available with 1 active project. The basic plan costs $19/mo with 3 active projects.
⭐️G2 Rating: 4.1/5
16. Whimsical Wireframes

With Whimsical Wireframes, instant wireframing becomes possible. It has a rich collection of configurable elements like buttons, inputs, and checkboxes.
Pricing: Free plan is available and includes limited free items to get started. Pro plan is $10 per editor/month billed annually.
⭐️G2 Rating: 4.6/5
User Flow Tools
User flow tools help designers create visual representations of the user journey, which is crucial for user experience.
These tools can develop high-level flows that show the interactions between different screens or create detailed flows.
There are many user flow tools available; some are listed below.
17. Flowmapp

Flowmapp is an online sitemap, and user flows tool. It helps its users to design and plan user experiences properly.
Pricing: Free plan is available and includes one active project, 50 pages, and 100 MB of space. The pro plans costs $18 billed annually including 5 active projects.
⭐️G2 Rating: 4.7/5
18. Lucidchart
Lucidchart is an online tool for creating diagrams, flow charts, sitemaps, and many other things.
Pricing: Free plan is available and includes three editable documents, 100 professional templates, basic collaboration, basic integrations, and security.
⭐️G2 Rating: 4.6/5
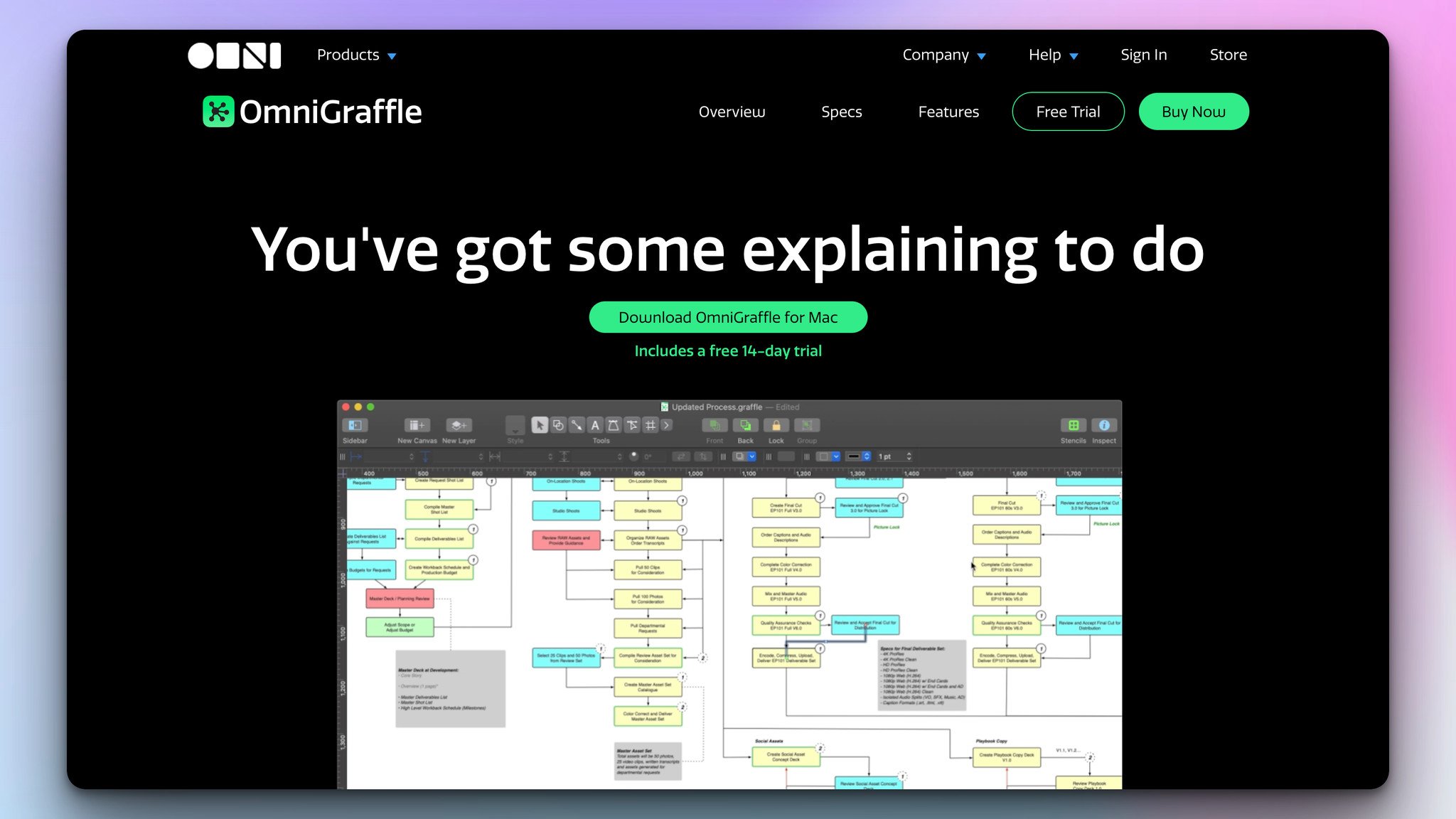
19. OmniGraffle

OmniGraffle is a diagramming and digital illustration app. It is available on Mac only.
Pricing: It offers a 14-day free trial. The subscription starts from $12.49 per month.
⭐️G2 Rating: 4.1/5
20. NinjaMock
NinjaMock is a wireframe and user flow tool that includes project management, real-time collaboration, and vector editing. You can easily link your views and create logic flow prototypes thanks to the freehand visual style.
Pricing: Free plan is available. Other plans start from $5 per month and might differ according to your team’s size.
⭐️G2 Rating: 4.3/5
21. Overflow.io

Overflow.io helps you turn your designs into playable user flow diagrams. These diagrams can tell a story which makes them more engaging.
Pricing: It has a 14-day free trial option. The pro plan starts from $12 per month.
⭐️G2 Rating: 4.2/5
22. Sketch.systems
Sketch.systems is a free user interface and flow design that includes interactive state machines.
Pricing: It's free!
23. Whimsical
Whimsical is a hub for visual collaboration that makes it easy to create flow charts, sticky notes, and wireframes.
Pricing: The starter plan is free to use and offers up to 10 guests per file or folder, unlimited members, real-time collaboration, and two-factor authentication.
⭐️G2 Rating: 4.6/5
24. Wireflow
Wireflow is an open-source and free tool that can be used to create pleasing user flow prototypes.
Pricing: It's free!
Visual Debugging Tools
Visual debugging tools allow designers to quickly identify and fix errors in their designs. This can save hours of time and frustration, and wasted effort.
Various visual debugging tools are available, so it is vital to choose the right one for your needs.
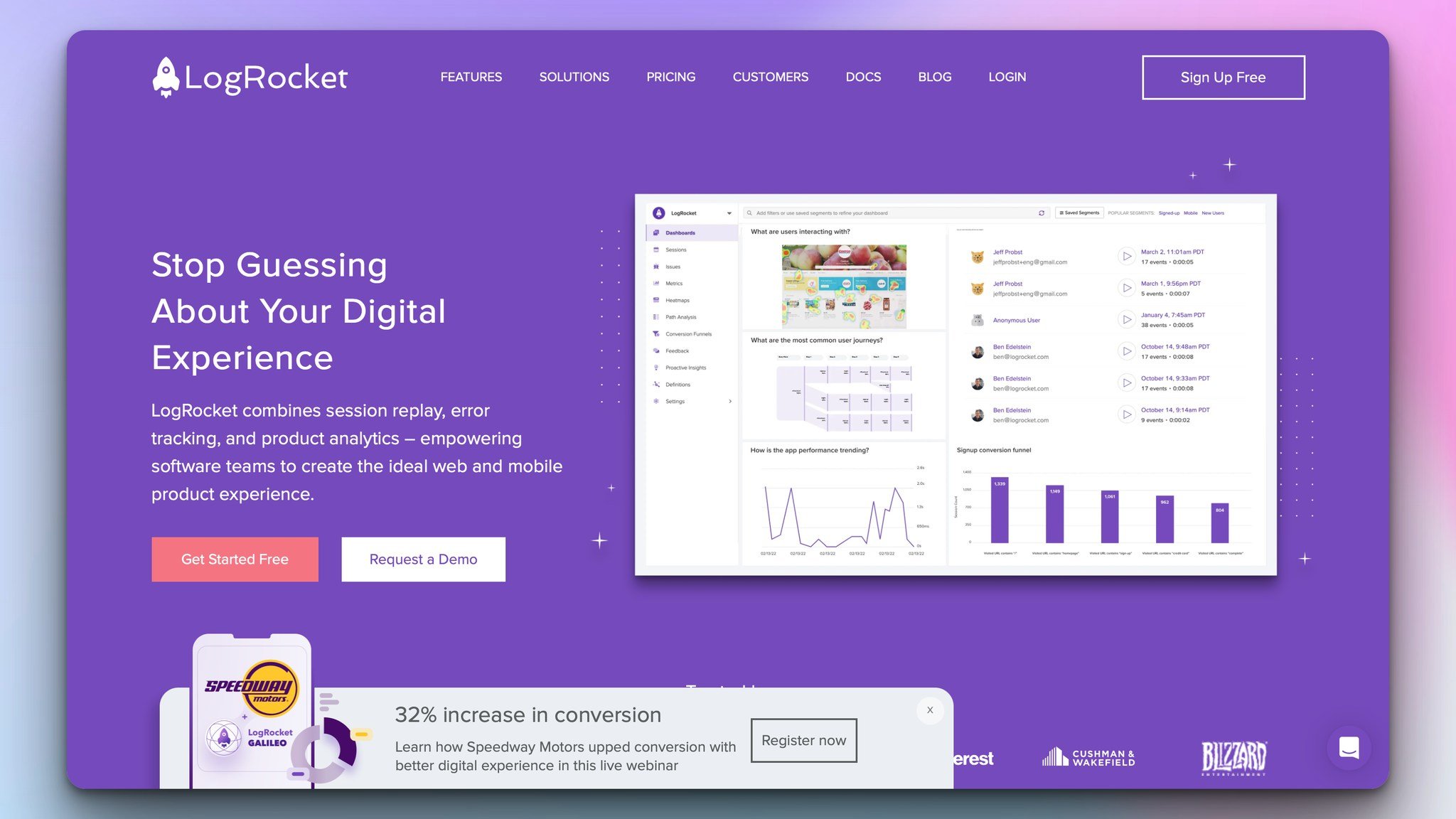
25. LogRocket

LogRocket is a tool to record what users do on your site. In that way, you can clone bugs and fix issues faster.
Pricing: Free forever plan is available, and it includes 1,000 sessions per month and 1-month data retention.
The team plan starts from $99 per month and includes 10,000 sessions and 1-month data retention.
⭐️G2 Rating: 4.6/5
26. PixelSnap 2
PixelSnap helps you measure everything on your screen. It is a useful visual debugging tool that is available on Mac only.
Pricing: It offers a 30-day money-back guarantee for its users. The pricing plans start from $39 per month.
Font Tools
Font choice is one of the most important decisions you can make in a design. The right font can convey the feeling you want your project to evoke and help to draw attention to the essential elements.
However, finding the perfect font can be daunting with such a wide range of choices available.
These tools allow you to preview different font options side by side and experiment with different combinations until you find the perfect match for your project.
27. FontFabric

FontFabric has an appealing user interface, and it includes a great collection of fonts. In addition, it shows fonts in use which can inspire designers.
Pricing: Pricing details may differ according to different font styles.
28. Fonts Ninja
Fonts Ninja is a browser extension font tool that displays what fonts are used on any website.
It can be helpful if you are curious about a website’s fonts.
29. Google Fonts
Google Fonts is one of the most popular font tools and is free to use. It is an open and fast source with an extensive font collection powered by Google.
Pricing: It's free!
⭐️G2 Rating: 4.7/5
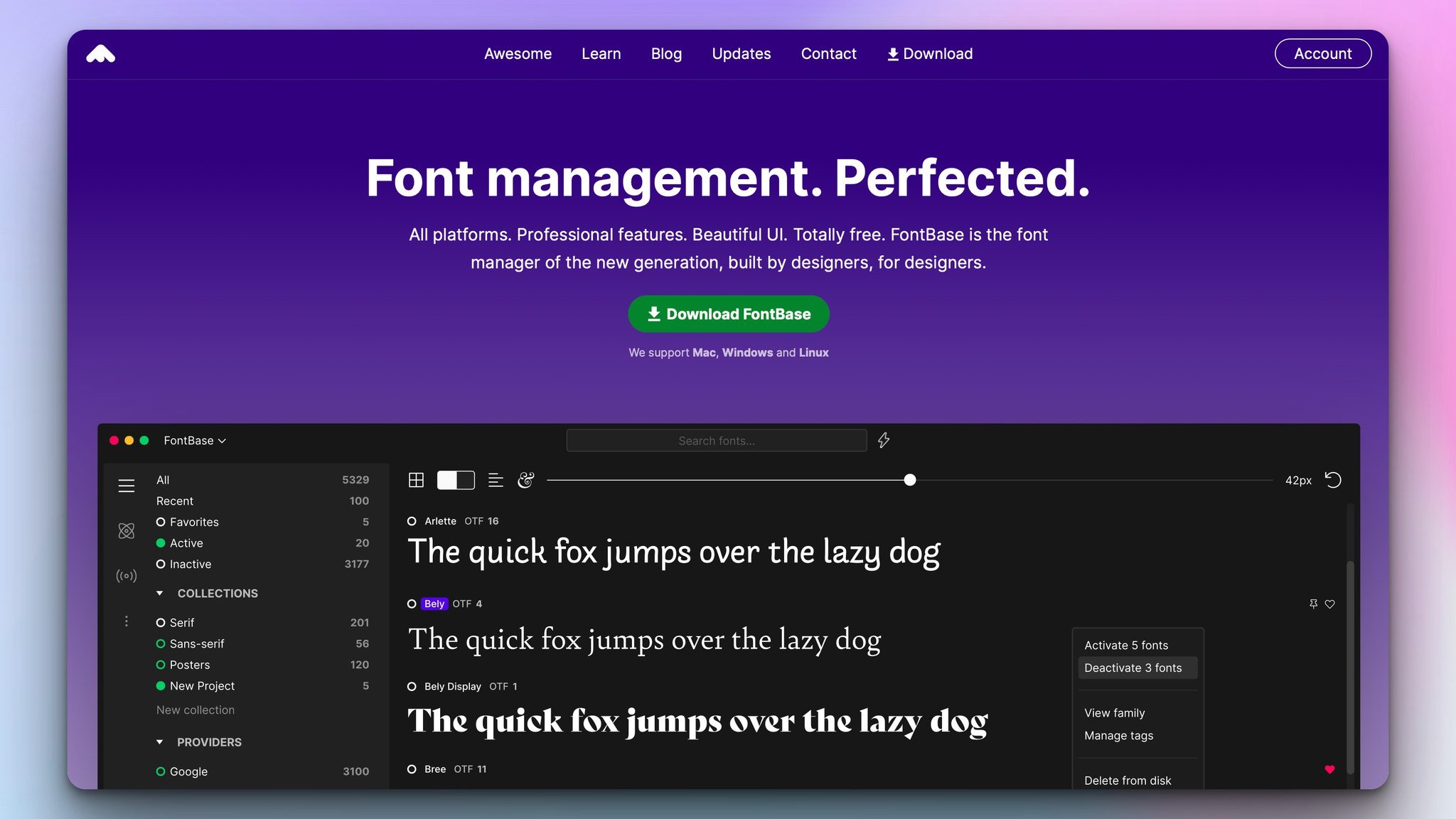
30. Fontbase

Fontbase is a free-to-use font management tool that offers many different font options for various platforms.
Pricing: It's free!
⭐️G2 Rating: 4.2/5
31. Measure
Measure allows its users to measure typographic line lengths.
It is free to use and a user-friendly browser extension available on Google Chrome.
Pricing: It's free!
32. WordMarkIt
WordMarkIt shows written phrases and words with different fonts. It can be helpful while deciding on which fonts you can use for a specific phrase or word.
Pricing: You can check it out for free and the Pro plan starts at $3.53/month.
Gradient Tools
Gradient tools are an excellent way for designers to add color and depth to their designs. Using these tools, designers can create gradient effects that make their designs pop.
They can be used to create gradient backgrounds, gradient text, gradient buttons, and even gradient shapes.
There are various gradient tools listed below so that you can try them out.
33. Colorffy

Colorffy is a free-to-use tool to get CSS, images, and UI previews. You can also build your gradient by using this gradient tool easily.
Pricing: It's free!
34. CoolHue
CoolHue offers a hand-picked gradient palette. It is very functional to swatch different colors with this free-to-use gradient tool.
Pricing: It's free!
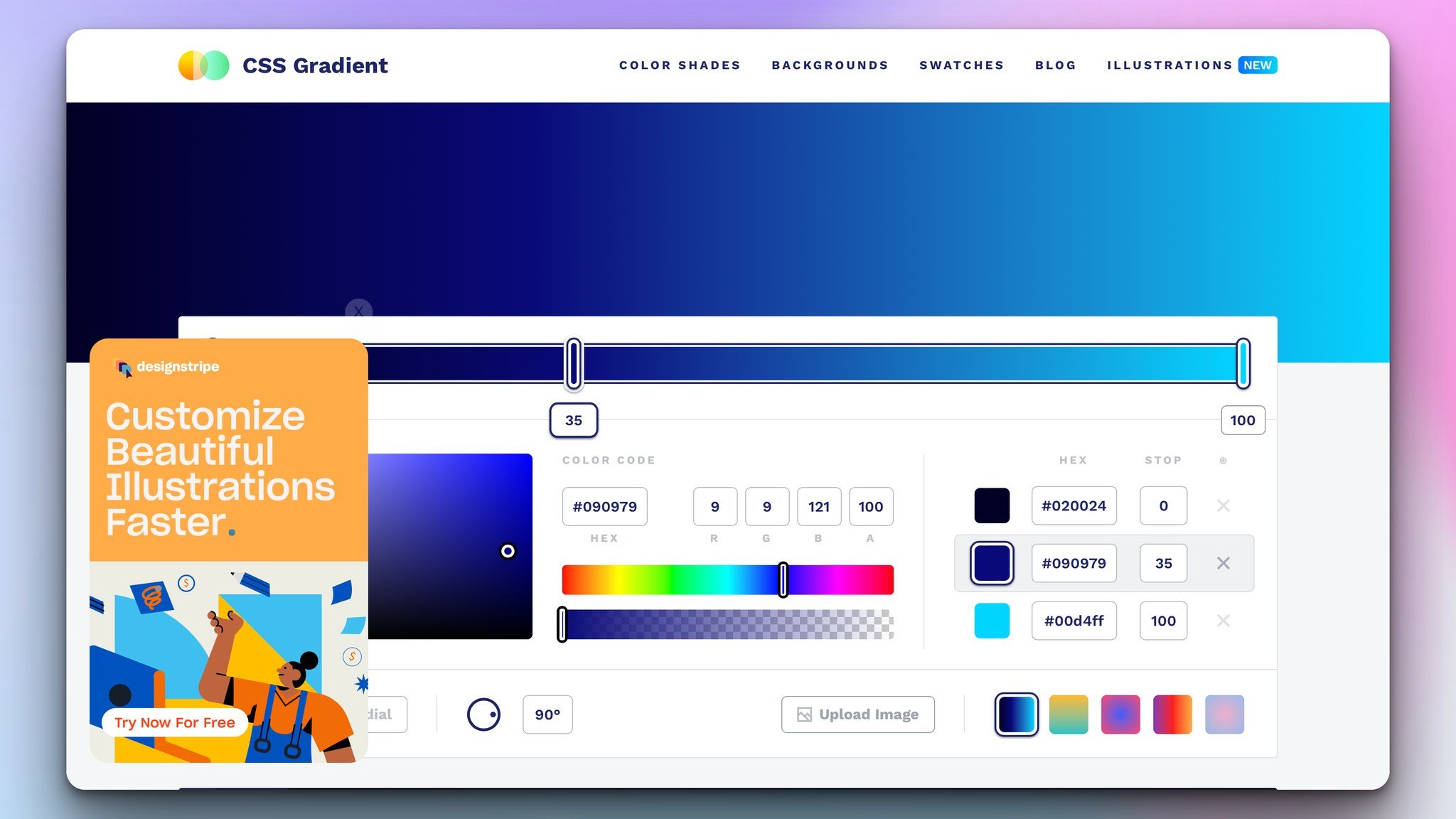
35. CSS Gradient

CSS Gradient is a CSS gradient generator tool with an intuitive user interface.
Using this free tool, you can create CSS gradients for your website in under 5 minutes.
Pricing: It's free!
36. Grabient
Grabient allows you to create and adjust your gradient according to your website’s style. It is a free-to-use tool with a functional user interface.
Pricing: It's free!
37. Gradient Generator
Gradient Generator is a free-to-use tool that creates gradients.
It allows you to form a gradient between two chosen colors.
Pricing: It's free!
38. Gradient Hunt
Gradient Hunt is an open-source and free gradient platform that includes thousands of hand-made gradients.
It can be a useful platform if you are looking for gradient inspiration.
Pricing: It's free!
Icons Tools
Icons are one of the essential elements for any designer. They can be used to add visual interest to a design, give users a quick way to identify icons, and add personality to a project.
However, it cannot be easy to know where to start with so many icons available. Here are a few suggestions:
39. Animaticons

Animaticons is for those who want to create high-quality GIF icons.
You can also customize your GIF icons with Animaticons easily.
Pricing: It's free!
40. CoreUI Icons
CoreUI Icons is an open-source and free icon set. It includes marks in SVG, PNG, Javascript, and Webfont. Since it has a wide range of icons, it can be helpful for any need.
Pricing: It's free!
41. Flaticon
Flaticon offers more than a million vector icons in different formats such as SVG, PNG, PSD, and EPS. This platform includes icon fonts, and their various icon options can be used for different projects.
Pricing: It starts from 7.50 EUR/month if you choose the annual plan.
⭐️G2 Rating: 4.7/5
42. Icon Store
Icon Store is a free vector icon library with a rich collection. Icons in this platform can be used for both commercial and personal projects.
Pricing: It's free!
43. Tilda Icons

Tilda Icons is a free icon platform for landing pages.
You can download more than 700 vector icons gathered in 43 sets for your project designs.
Pricing: It's free!
44. Xicons
Being an icon design studio based in Barcelona, Xicons updates its icon collection every ten days.
So you can download their unique vector icons and use them on your next project.
Pricing: You should contact the Xicons team concerning pricing queries.
Illustration Tools
As a designer, having a toolbox of illustrations is essential for creating eye-catching and unique designs. Whether you’re working on a website or even a simple flyer, illustration can add personality and appeal to your work.
You can check out these illustration tools to liven up your projects as a designer or a marketer.
45. Absurd Design

Absurd Design is a free illustration platform with unique designs that you can choose illustrations for your next project.
Pricing: It's free to use and you can also become a member if you want.
46. IRA Design
With IRA Design, you can create SVG and PNG formatted illustrations if you have no design knowledge.
It includes hand-drawn sketch components with five gradients and can be used for free.
Pricing: It's free!
47. LukaszAdam
Lukasz Adam offers free vector art illustrations and icons for different use cases.
You can choose a suitable illustration or icon for your personal or commercial projects.
Pricing: It's free!
48. ManyPixels
ManyPixels has royalty-free illustrations in PNG and SVG formats. You can download their collections for free.
Pricing: It's free!
49. Humaaans

Humaans is a free illustration library. It can be used to mix and match the illustrations of people with rich customization options and ready-to-use templates.
Pricing: It's free!
50. Open Doodles
Open Doodles is a collection of illustrations made by Pablo Stanley.
It is a free-to-use tool, and illustrations can be customized, shared, and redrawn according to various needs.
Pricing: It's free!
51. Ouch
Ouch has a wide range of illustrations that can be used in personal and professional projects.
It is a free-to-use tool that allows users to customize illustrations in Mega Creator.
Pricing: It's free!
Logo Design
Logo design is directly related to the brand identity, and creating an aesthetically pleasing logo is an important part that should not be overlooked. Here are a few logo design tools that can be beneficial while creating a brand logo.
52. GraphicSprings

GraphicSprings is a free logo maker that includes vector format logo templates.
In addition, it has many industry templates divided into categories, so choosing a suitable one for your brand becomes easier.
Pricing: It's free!
⭐️G2 Rating: 4.8/5
53. Looka
Looka creates AI-based logos according to your business needs. It is a free and easy-to-use platform that builds logo options for your brand in under five minutes.
Pricing: It's free!
⭐️G2 Rating: 3.0/5
54. Logo Lab
Logo Lab is a free-to-use tool that tests your pre-made logos and offers optimization ideas.
It gives ideas about the logo’s color, balance, scalability, etc.
Pricing: It's free!
55. Design Evo

Design Evo is a free logo design platform that offers vector icons and shapes to create logos. It has many templates that make the logo design process more manageable.
Pricing: It's free!
⭐️G2 Rating: 4.1/5
56. Logo Rank
Logo Rank is an AI system that focuses on logo design. It shows and rates your logo’s uniqueness, legibility, and color/contrast elements. This free-to-use logo tool can help you see your logo’s performance.
Pricing: It's free!
Mockup Tools
If you’re a web or app designer, you know how important it is to create mockups before starting on the final design. Mockups help you visualize the design, test out different ideas, and get feedback from clients.
There are many mockup tools available for other use cases, and some of them are listed below.
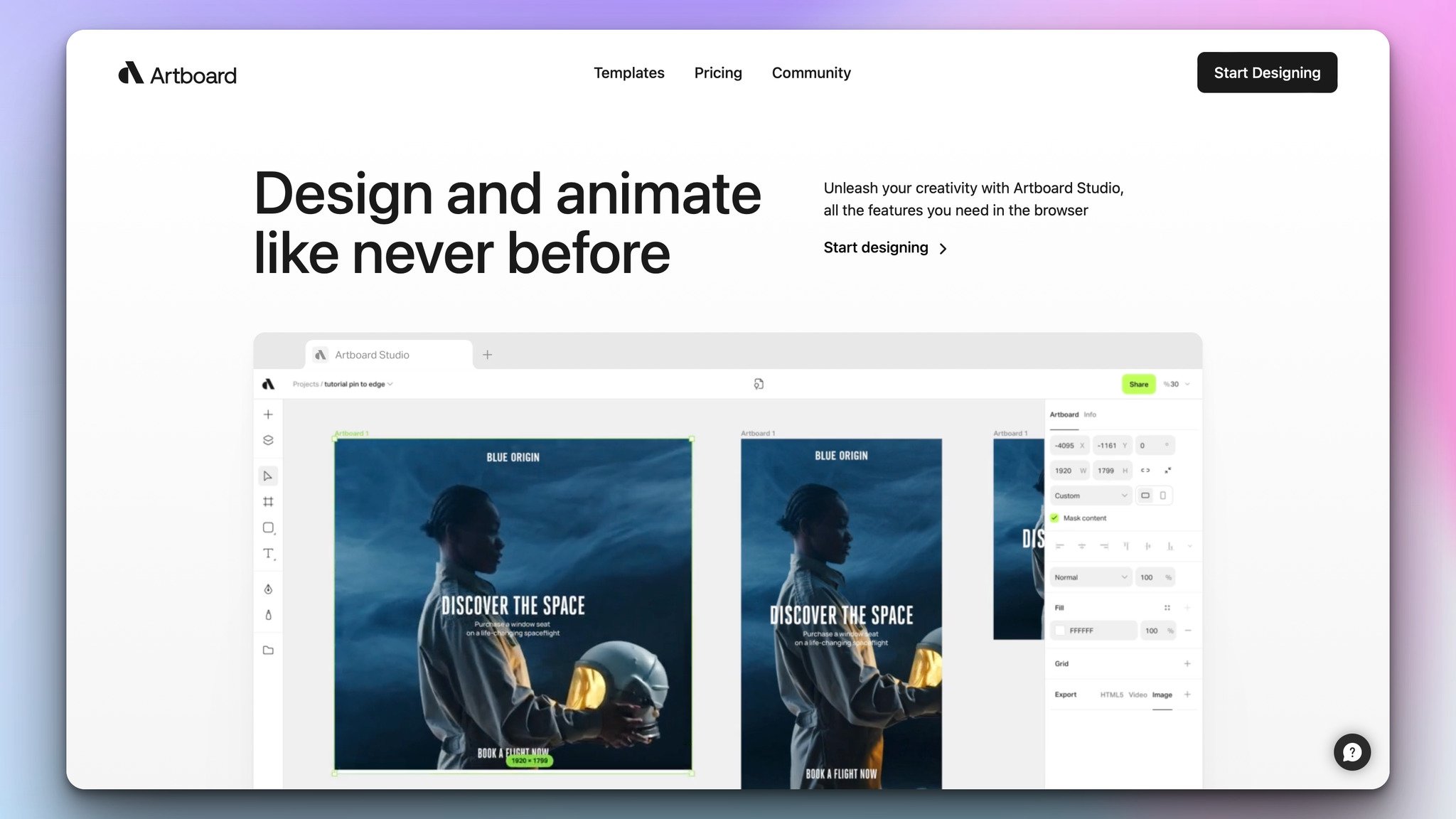
57. Artboard Studio

Artboard Studio is an online mockup generator platform that allows you to design, animate, decorate and present your design projects.
Pricing: The starter plan is free to use and includes three project limits, only one page in projects, free mockup items and content, low-resolution video exports, personal license.
The Lite plan starts from $7 per month for the mockup enthusiasts.
⭐️G2 Rating: 3.3/5
58. Lstore Graphics
Lstore Graphics offers premium and free mockups and scene creators for designers. Apart from these, UI/UX tools are also included in this platform.
Pricing: There are free items and the pricing depends on the package you want to purchase.
59. Craftwork Design

Craftwork Design is a free mockup platform that assists you while creating a design. In addition, it has many UX and UI kits, which can also be helpful.
Pricing: The individual plan starts from $33 per month. The company plan starts from $49 per month.
60. The Mockup Club
The Mockup Club can be used as a directory for Sketch, Figma, Photoshop, and InVision. It has many free mockups divided into various categories.
Pricing: It's free!
Pixel Art Tools
Pixel art is the perfect solution for designers looking to add a touch of retro style to their work.
And with a wide variety of pixel art tools available, it’s easier than ever to create pixel-perfect designs. You can try out these pixel art tools for your projects.
61. Aseprite

Aseprite is a pixel art tool that includes an animated sprite editor. It is an open-source platform and highly customizable.
Pricing: Trial version is available. The app is being sold for $19.99
62. Make 8-bit art
Make 8-bit art is a free and open-source platform that allows users to draw pixel art in a browser.
You can download your art after you create it.
Pricing: It's free.
63. Piskel
Piskel is a free-to-use and open-source pixel art tool that you can use to create animated sprites and pixel art and edit them online.
Pricing: It's free!
64. Pixel art to CSS
Pixel art to CSS is a pixel art animation and drawing tool. It is a free and open-source platform powered by React.
Pricing: It's free!
Sketching Tools
Maybe you love designing and drawing in an old-fashioned way. Sketching tools bring digital art and pencil sketching together perfectly.
Here are a few suggested tools that you can use while sketching.
65. Sketchize

Sketchize is a free sketch sheet platform with a wide range of categories. You can use their sketch sheets by downloading and printing them out.
Pricing: It's free!
66. Sketchsheets
Sketchsheets is a free and open-source platform that offers free printable sketch sheet templates.
It includes popular and brand-new devices for wireframing designs.
Pricing: It's free!
67. Sneakpeekit
Sneakpeekit is a free platform with note-taking grids and device frames that are printable.
Pricing: It's free.
Color Picker Tools
Color is the backbone of a design, and it is crucial to choose suitable colors. Color picker tools allow designers to select colors from an image or web page and then use those colors in their own work.
These color pickers can help you while designing your projects.
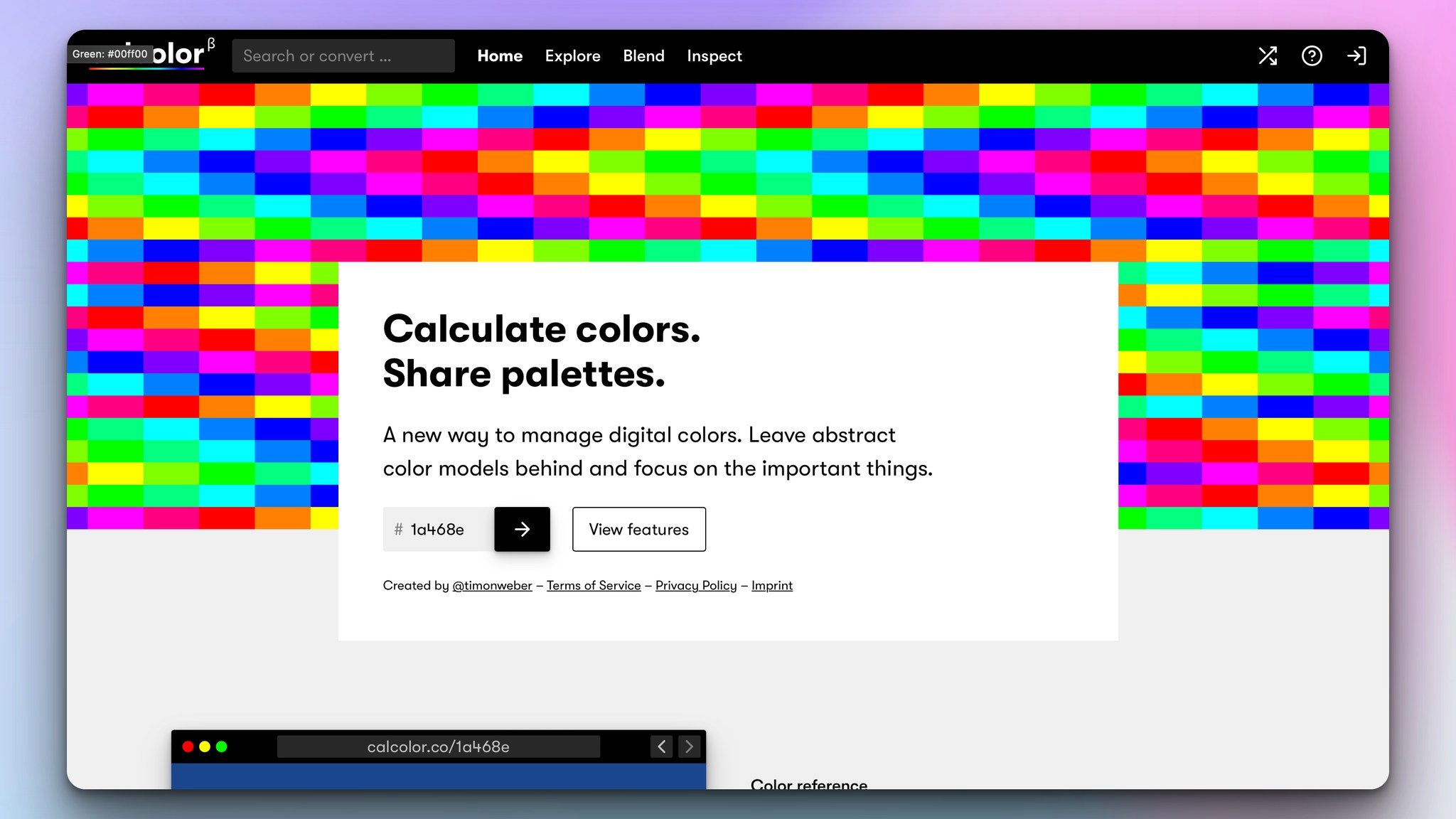
68. Calcolor

Calcolor is a color palette management tool that is web-based. By using this free tool, you can calculate and combine digital colors.
Pricing: It's free!
69. ColorKit
ColorKit can be used for generating color shades and tints. It is a free tool that has a blending colors feature as well.
Pricing: It's free!
70. Image Color Picker
Image Color Picker finds the colors of an image you upload.
This free-to-use tool generates a color scheme that can be useful while creating a color palette for a design.
Pricing: It's free!
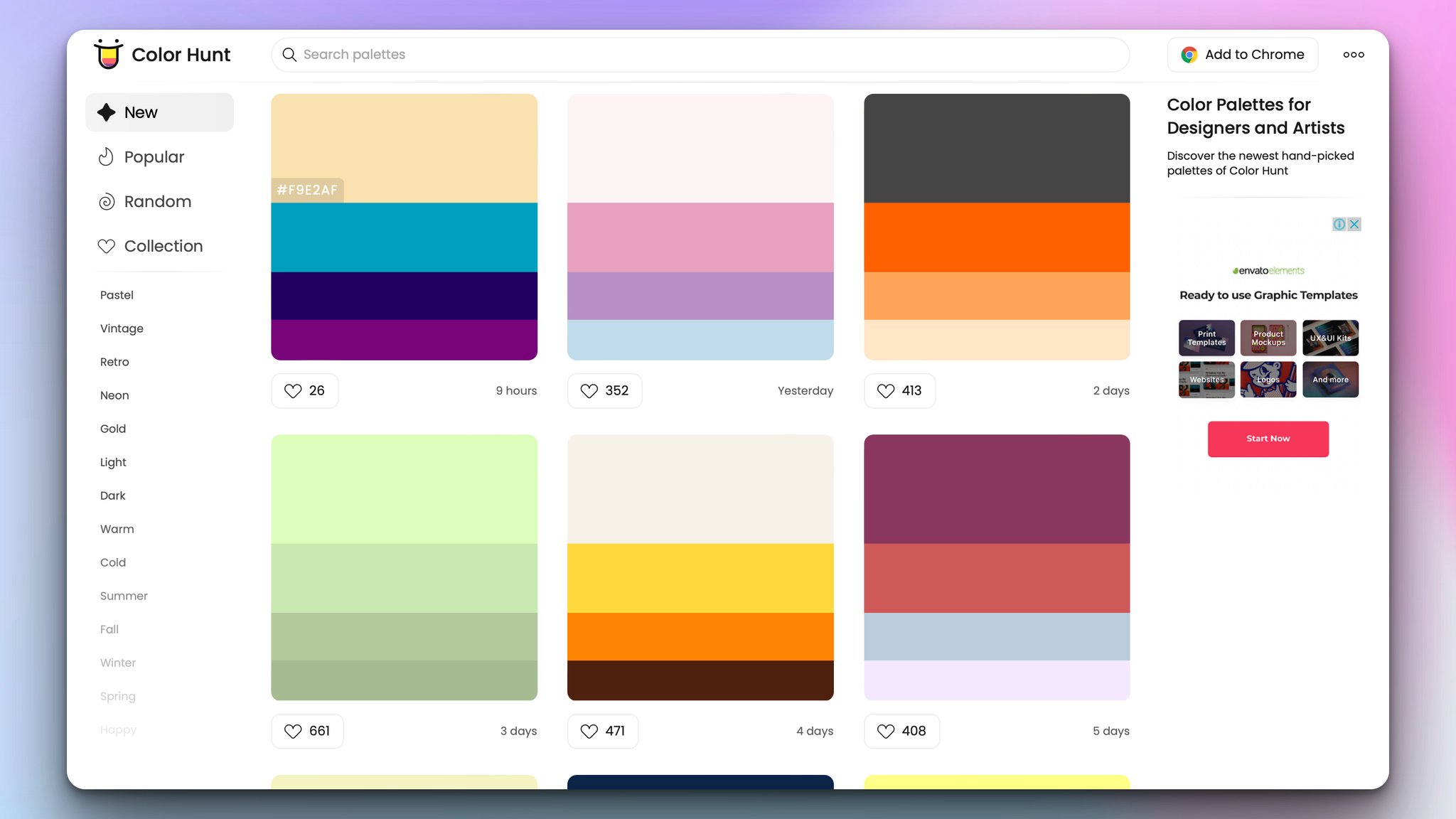
71. Color Hunt

Color Hunt is a color inspiration platform that is free-to-use and open source. Finding hand-picked color palettes while struggling to come up with ideas can be helpful.
Pricing: It's free!
3D Modeling Software
3D modeling software is a type of computer program that allows designers to create three-dimensional images of objects or environments. These programs can be used for a variety of purposes, such as building models for 3D printing and product design.
Here are 3D modeling tools that can be used in various projects.
72. MatterControl
Matter Control is an open-source and free-to-use 3D modeling software. You can design and manage 3D prints by using this tool easily.
Pricing: It's free!
⭐️G2 Rating: 4.5/5
73. Maya
With Maya, which is an all-in-one design software, you can create animations, motion graphics, virtual reality, and environments to use in your projects.
Pricing: $1,875 for a year. $235 if paid monthly and $5,625 if paid every three years.
⭐️G2 Rating: 4.3/5
74. Onshape
Onshape is a 3D modeling tool for designing technical parts for personal or professional projects. It is also among the first full-cloud 3D software.
Pricing: There is a free plan available.The standard plan starts from $1,500 per user per year, and it is suitable for single-seat users.
⭐️G2 Rating: 4.7/5
Augmented Reality
Augmented reality can be a valuable tool for designers, as it allows you to visualize your designs in real-world environments. It is a popular tool in metaverse marketing as well.
There are many augmented reality tools available for designers, and a few of them are listed below.
75. EasyAR
EasyAR is an augmented reality application made for mobile devices. It is a user-friendly tool with a simple user interface.
Pricing: Free plan is available and can be great for independent developers since it is not suitable for commercial use.
The professional edition starts from $39 per month, and it is great for all enterprise developers. It is commercially available and includes features such as a custom camera, no watermark, motion tracking, and so on.
⭐️G2 Rating: 4.0/5
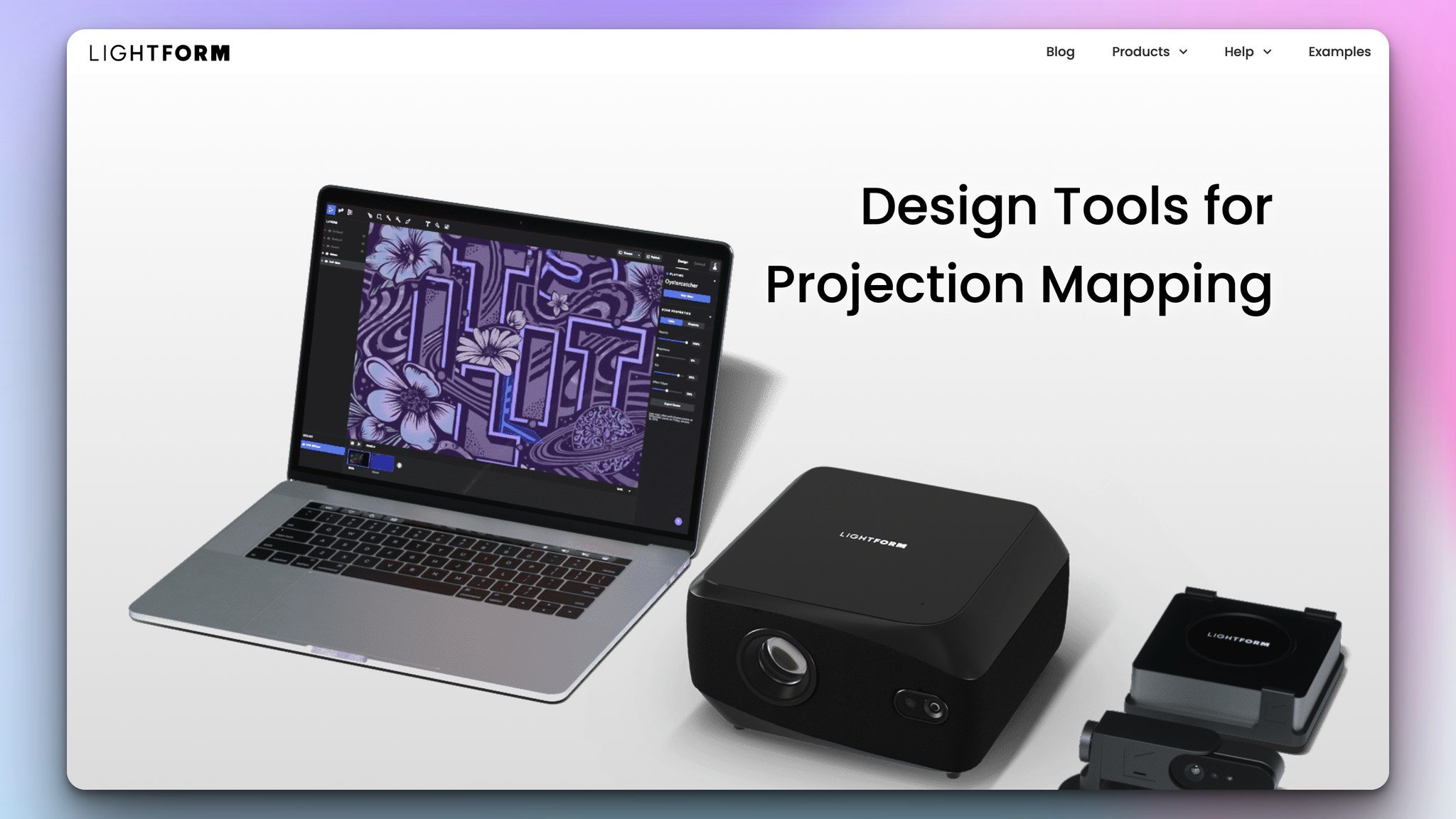
76. Lightform

Lightform is a design tool made for projection mapping. It aims to make the design process more accessible and more functional.
77. Vuforia
Vuforia is a software development kit made for mobile devices. It helps designers in augmented reality applications with well-made and practical features.
Pricing: There is a free plan available and you should contact sales team for the pricing.
⭐️G2 Rating: 4.2/5
Prototyping Tools
Prototyping tools are an excellent way for designers to create high-quality prototypes quickly and easily.
There are many different types of prototyping tools, and some popular prototyping tools include:
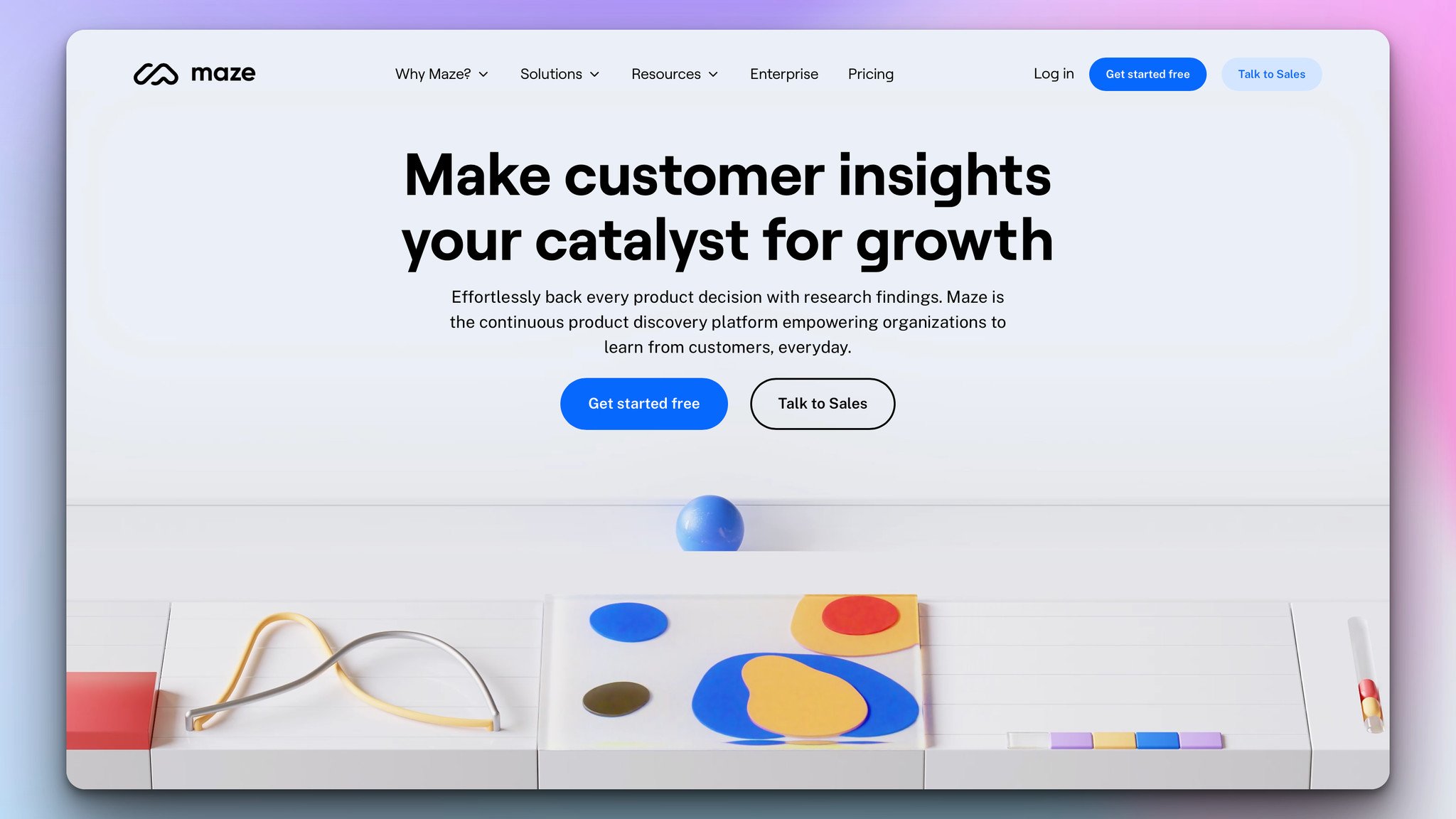
78. Maze

Maze offers analytical results about designs to developers and designers. Also, it includes actionable KPIs and helps you with prototypes.
Pricing: Free plan is available, and it is suitable for individuals and small teams.
The professional plan starts from $75 per month and can be great for bigger companies and teams.
⭐️G2 Rating: 4.5/5
79. Proto.io
Proto.io is a prototyping tool that can be used by anyone since it is a user-friendly platform. It helps users to build prototypes that are interactive and look like it should.
Pricing: The Freelancer Plan starts from $24 per month and includes one user, five active projects, and unlimited reviewers.
The Startup Plan starts from $40 per month and includes two users, ten active projects, and unlimited reviewers.
⭐️G2 Rating: 4.1/5
80. Prott
Prott is a prototyping tool made for teams that want to collaborate. It is an efficient tool and is available for web, iOS, and Android applications.
Pricing: Free plan is available, and it includes one user, one project, unlimited screens, and unlimited reviewers.
The starter plan starts from $19 per month and includes one user, three projects, and unlimited screens.
⭐️G2 Rating: 4.0/5
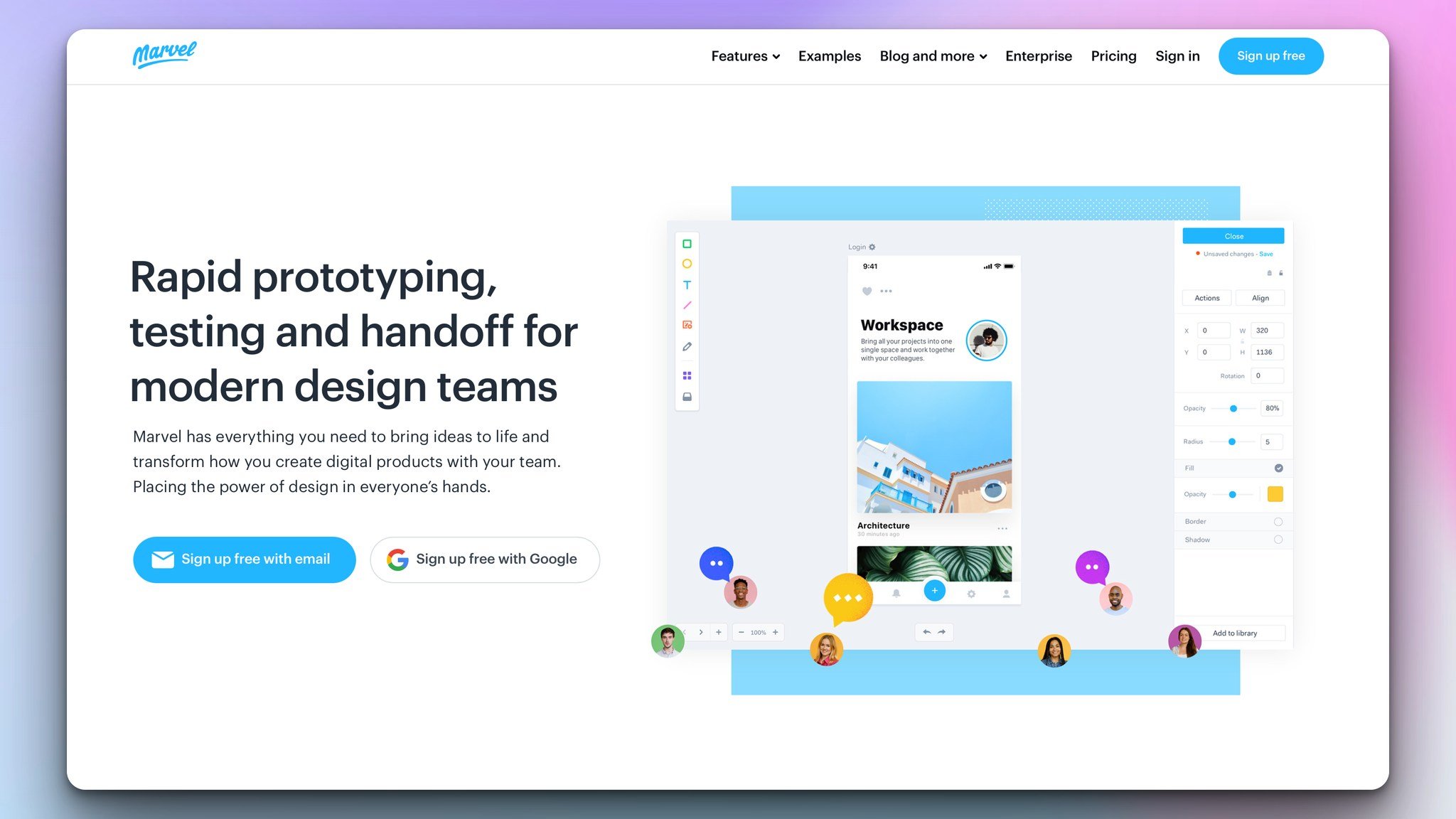
81. Marvel App

Marvel App is a collaborative platform for prototyping. It allows designers to design online and collaborate with others in a single place.
Pricing: Free plan is available and includes one user, one project, and one active user test.
The pro plan starts from $12 per month and includes one user, unlimited projects, and three active user tests. Also, it has features like downloading prototypes or designs and removing the branding.
⭐️G2 Rating: 4.4/5
82. Uizard
Uizard is a design tool that transforms wireframes into interactive prototypes. It is possible to customize styles and export them to HTML/CSS codes with this free-to-use tool.
Pricing: Free plan is available and can be great for students and hobbyists. It includes features like unlimited creators, three projects, and ten themes.
The Pro Plan starts from $12 per month per creator, and it can be suitable for startups and growing businesses. This plan offers features such as unlimited screens, access to all templates, and private projects.
⭐️G2 Rating: 4.3/5
83. Useberry
Useberry tests the usability of designs as a prototyping tool. You can import your prototypes from Sketch, Marvel, InVision, and AdobeXD and get the behavior insights of users.
Pricing: The free plan is available and includes ten responses per month, one project, 1 version/project, one seat, and unlimited collaborators who can be viewers.
The Basic Plan starts from $33 per month and includes 100 responses per month, three projects, three versions/project, logic jumps, CSV export, and custom language options.
⭐️G2 Rating: 4.5/5
To Cut a Long Story Short...
So there you have it, more than 80 design tools to help you improve your projects and your skills! We hope you liked exploring this comprehensive list of design tools.
You can use these tools on various projects to step up your design game and improve your UI and UX. 🪄
We’d love to know which ones you love using the most, so please share them in the comments below! Hearing about your design tool suggestions can also be great, so feel free to share your ideas with us! 🤓
And if you need any help getting started with any of these tools, don’t hesitate to reach out for some expert advice. 🧐
Frequently Asked Questions

1. What are the Best UI Design Tools?
There are several different UI design tools available, and the best one for you will depend on your specific needs.
For example, if you’re looking for a tool designed explicitly for creating wireframes, then Balsamiq Mockups or Wireframe.cc might be a good option.
If you need a tool that is more geared towards creating high-fidelity prototypes, then Prott or Alva might be better choices.
But, ultimately, the best UI design tool is the one that allows you to work efficiently and create the type of designs that you need.
2. What Tools do you Need as a Graphic Designer?
As a graphic designer, you need a few essential tools to succeed. First and foremost, you need a good graphic design program.
Adobe Photoshop and Illustrator are two of the most popular programs, but there are many others to choose from, as we have listed in this blog post.
3. Which Design Tools can be Used to Improve UX?
The user experience (UX) is essential to the success of any product or service. A poor UX can cause customers to give up in frustration, while a well-designed UX can improve customer satisfaction and loyalty.
Fortunately, there are various design tools that can be used to improve UX.
Wireframing helps designers create a basic layout for a product or service, which improves the user experience accordingly.
Additionally, Prototyping can test different designs and get feedback from users. By utilizing these tools, designers can help ensure that their products and services positively impact the users.
Check out these blog posts:
- 13 Best Email Template Builder Software That You Should Use
- 15 Best Conversion Ready Shopify Templates To Use In 2024
- Free Giveaway Email Templates For Loyal Customers
- Fun Ways To Encourage Popup Survey Participation





