What is an Open Graph Image?
An Open Graph image or OG image is the image that is displayed on social media accounts when you or someone else post a link to an article or a video from your website.
By default, Open Graph meta tags determine how URLs are displayed when shared on social media sites.

You can find them in the < /head > section of a page. Tags with og: before a property name are Open Graph tags.
The following is an example of an og:image tag of a blog post:
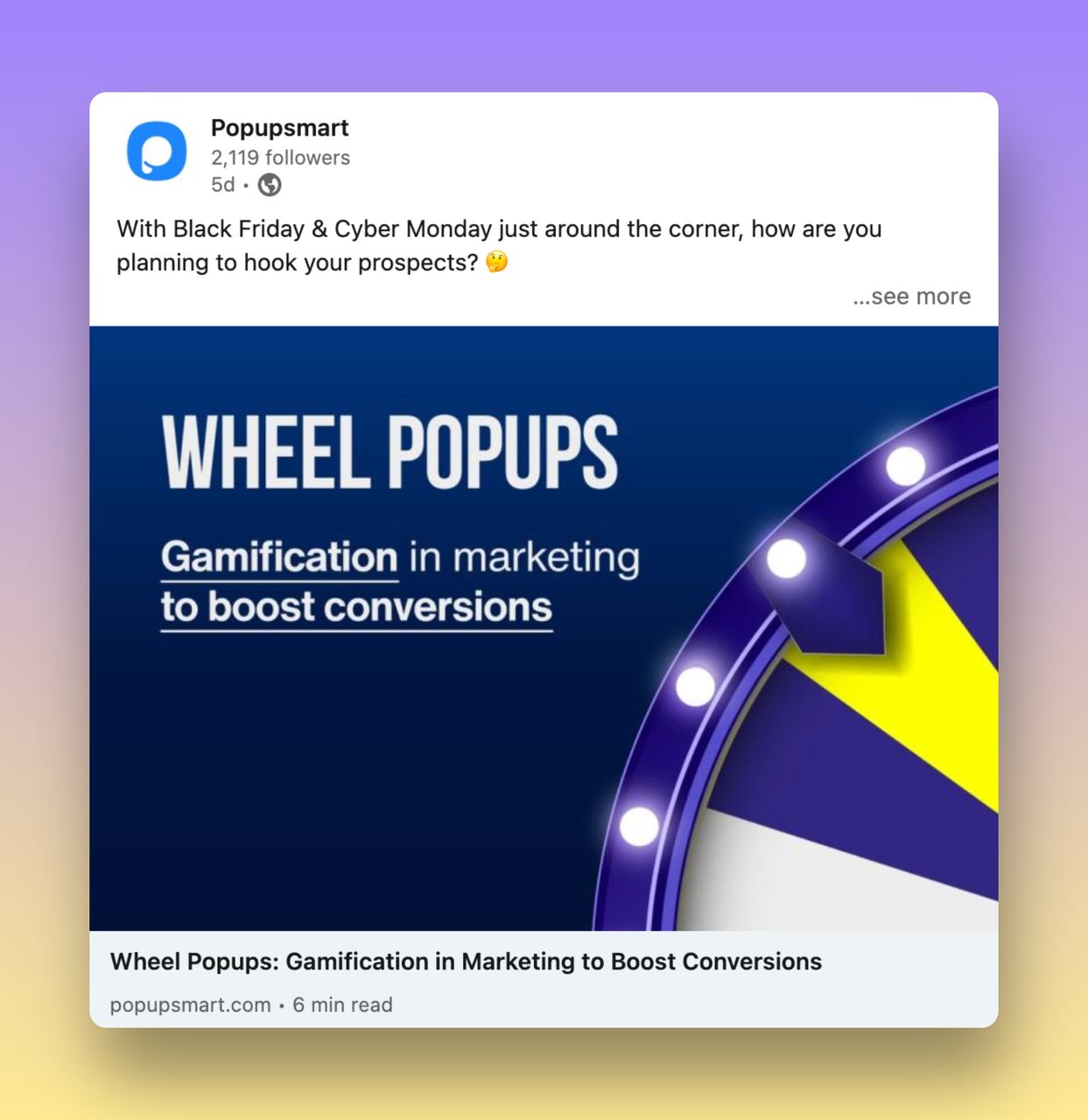
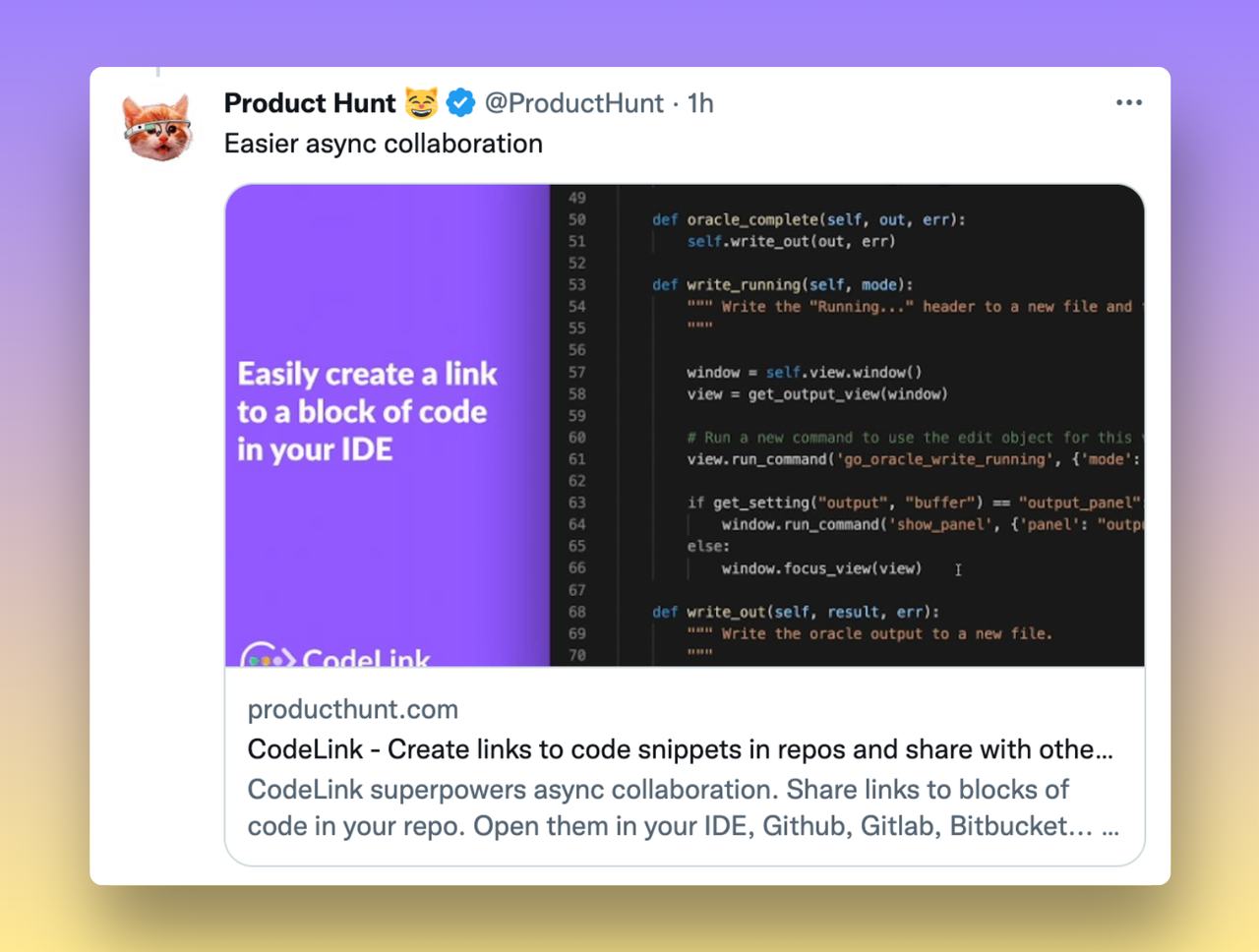
And here is how the social snippet looks when linked to the article on LinkedIn:

og:Image meta tag is part of a broader set that impacts the performance of social media posts on Facebook, LinkedIn, Pinterest, and Twitter.
Posts with OG images usually receive the most attention, regardless of their impact or the quality of the linked content.
The Open Graph protocol enables any web page to become a rich object in a social graph.
Additionally, a well-designed Open Graph image makes your brand appear more professional and appealing.
When you post content that does not have an OG image, you will see a gray box or a random banner with the title and some description, like the example below:

This reduces your chance of getting organic traffic and generating quality leads.
There is more to content than just text. Just because your article has an intriguing title or concise meta description will not make people click on it.
In fact, you might be surprised to know that around 65% of people are visual learners, and 90% of information transmitted to the brain is visual.
It is therefore vital that you use images in your content and meta tags to capture their attention.
4 Reasons Why Images Improve Your Conversion Rates
It is no secret that content is king for social media, but how do you get your users to enter your kingdom (AKA website)?
The answer is via Open Graph tags!
Open Graph Images: Why they're Important?
We all know that first impressions count. And if you're trying to get your content seen by a lot of people, then it's important to use og:image for your content.
The Open Graph meta tags, particularly og:image, give users their first impression of your blog or website.
You can think of them as digital billboards!

It's what they see when they go to your page on Facebook or any other social media adapting to Open Graph protocols, and it helps them decide whether or not they want to click through to your website or blog.
Using a relevant Open Graph image for your content can help fuel your social media engagement and boost your organic traffic.
That's why it's so important for you to use an accurate preview of the link you promote on social media—you want people to see something that will convince them that clicking through is worth their time.
How to Add Open Graph Tags Manually?
When designing and coding your website in HTML, you can use the Open Graph tags before the final < /head > tag. The meta property for an Open Graph image is og:image.
Look at the example below:
It would be a good idea to consider using a markup generator tool such as Ubersuggest or Search Engine Reports to reduce the possibility of syntax errors.
Just make sure to add the width and the height of your og:image so Facebook or LinkedIn can display the image more quickly.
If you use WordPress, Yoast SEO or similar plugins provide an easy way to add Open Graph tags.
Let's dig deeper to find out more.
How to Set Up OG Image Tags on Different Platforms?
Here are different ways to set up Open Graph tags for different CMS platforms.
1. Open Graph Image in WordPress
If you use WordPress, Yoast SEO, or All in One SEO plugins will make it easy to add Open Graph images.

All you need to do is to go to the editor for a post or page, then scroll down.
You should see the plugin box in there. Hit the “Social” tab, and then choose the platforms to integrate Open Graph tags automatically.

2. Open Graph Image in Shopify
Shopify's free themes automatically displays the featured image for your store's page when you share a link on social media.
Here are the Shopify pages that automatically display featured images:
- Product pages.
- Collection pages.
- Blog posts.
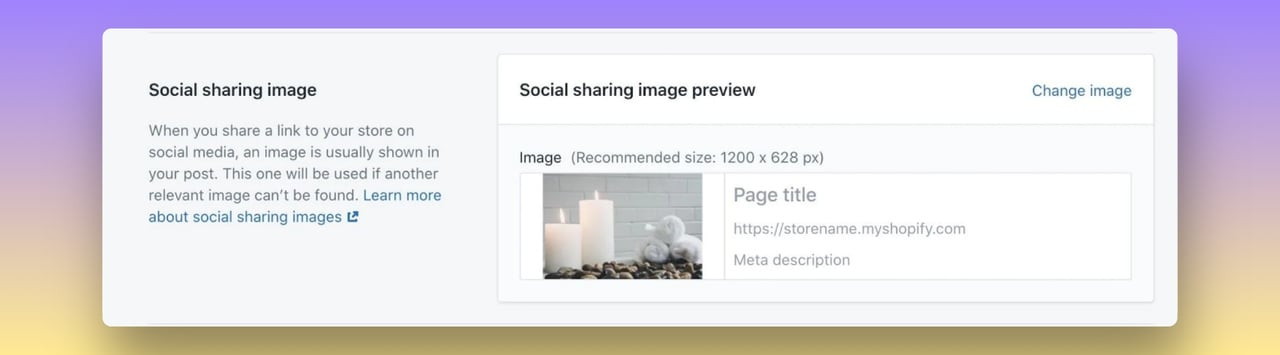
For pages without featured images, such as your Shopify store homepage or an "About us" page, you can set up the store's social sharing image.
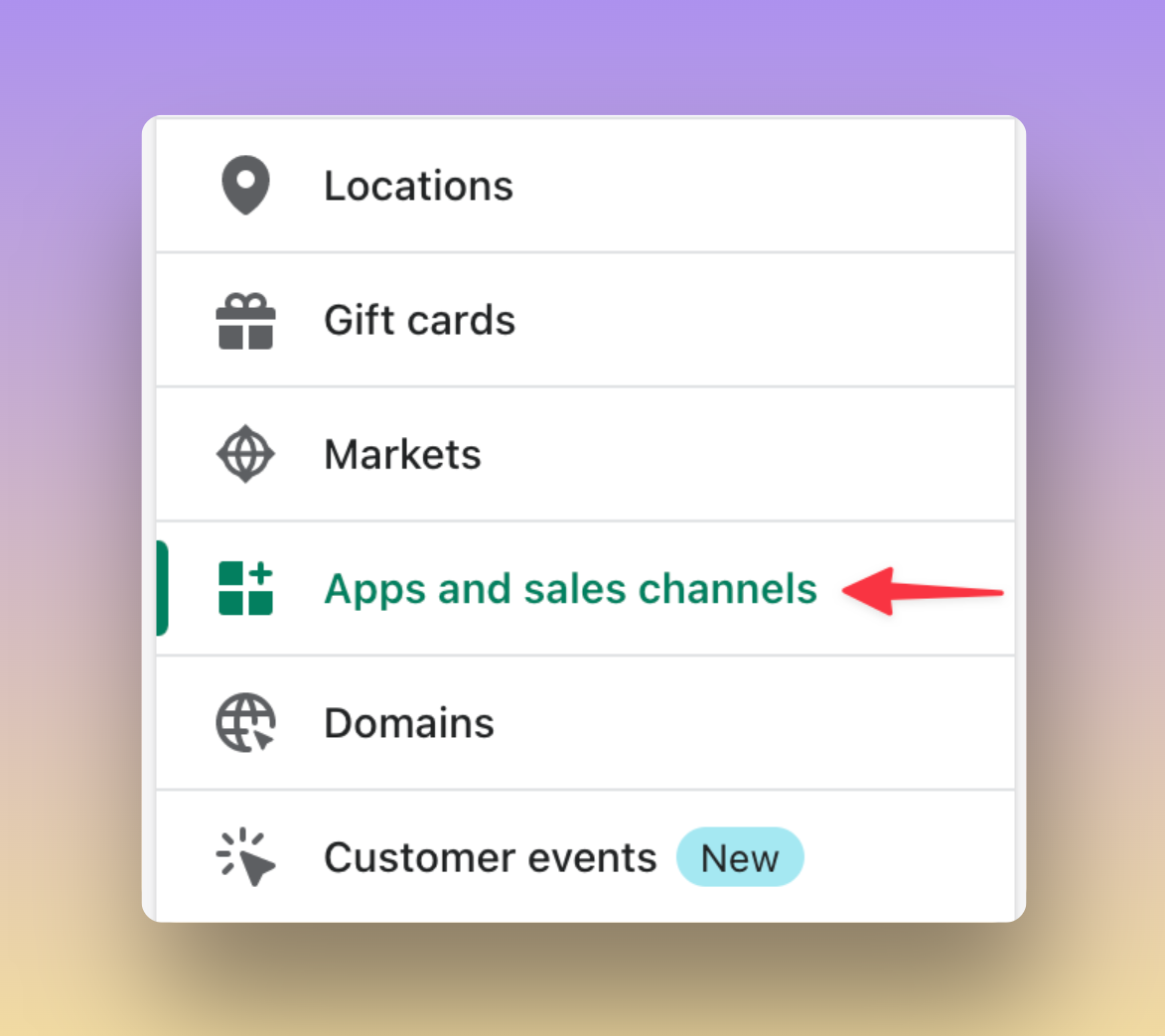
1- First, go to your Shopify admin, and click on Settings > Apps and sales channels.

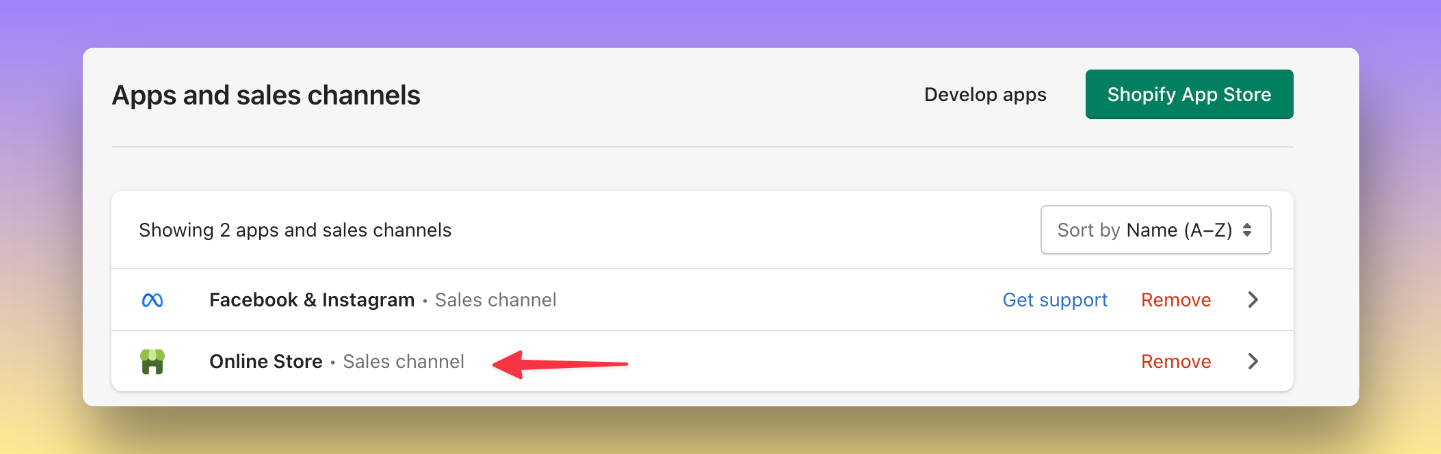
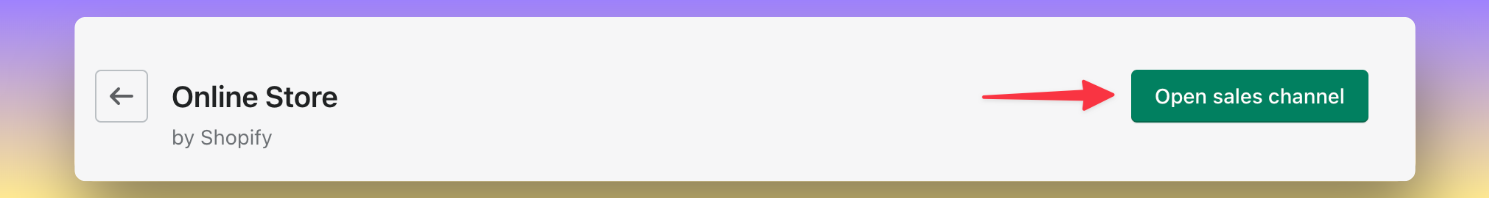
2- Next, from the Apps and sales channels page, click Online store.

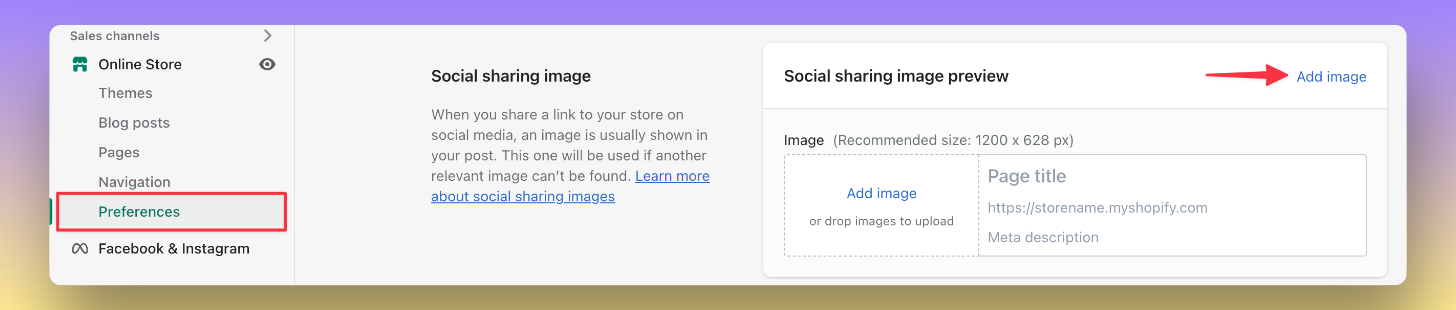
3- On this step, just click on Open sales channel and then click Preferences.

4- Scroll down to find the Social sharing image section and click Add image. To change the existing image, click Edit > Change image.

6- Select the image from your computer that you want to show on social media, and in the end, click Save.
Learn more about Shopify 2.0 SEO new features
3. Open Graph Image in Wix
Wix generally generates OG tags from other variables, such as the page's meta title, image, and description.
But, if you want to customize the OG title, description, and image, you can do so in the "Social share" settings for each page.
It is also possible to set a custom OG image for the entire site. All you need to do is to go to your dashboard Settings > Social Share on the main menu.
Overall, Wix makes adding OG tags a breeze since there are no hardcodes to worry about, and the process is quite quick.
Top 5 Tools to Auto-Generate Open Graph Images
Generating an OG image manually for each post is time-consuming and takes up a lot of energy that could be spent on actually writing the post.
Here is a list of automated media generation services that help you generate Open Graph images dynamically with APIs.
1. Gatsby

Gatsby offers gatsby-plugin-image that can automate your Open Graph image generation.
This Image plugin includes two components to display responsive images on your site. One is used for static and the other for dynamic images.
With this plugin, you don't have to worry about producing images in multiple sizes and formats!
It combines Gatsby's native image processing capabilities with advanced image loading techniques to easily and completely optimize image loading for your sites.
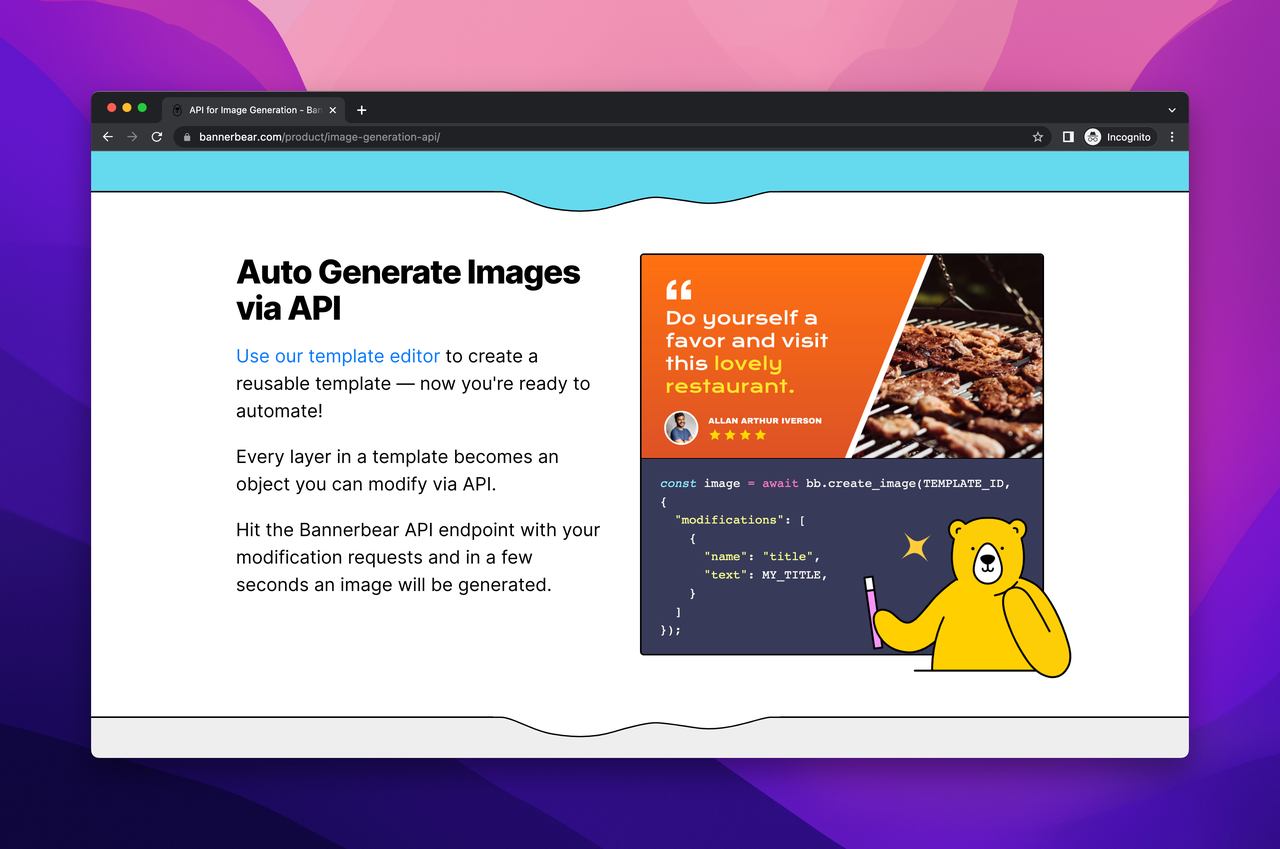
2. Bannerbear

With the Bannerbear template editor, you can create a reusable template and automatically generate Open Graph images for your blogs.
You can design templates with drag and drop, layer re-ordering, full typographic controls, and much more.
This way, every template becomes an API, allowing thousands or millions of designs to be replicated.
All you need to do is to hit the Bannerbear API endpoint with your modification requests, and in a few seconds, an image will be generated.
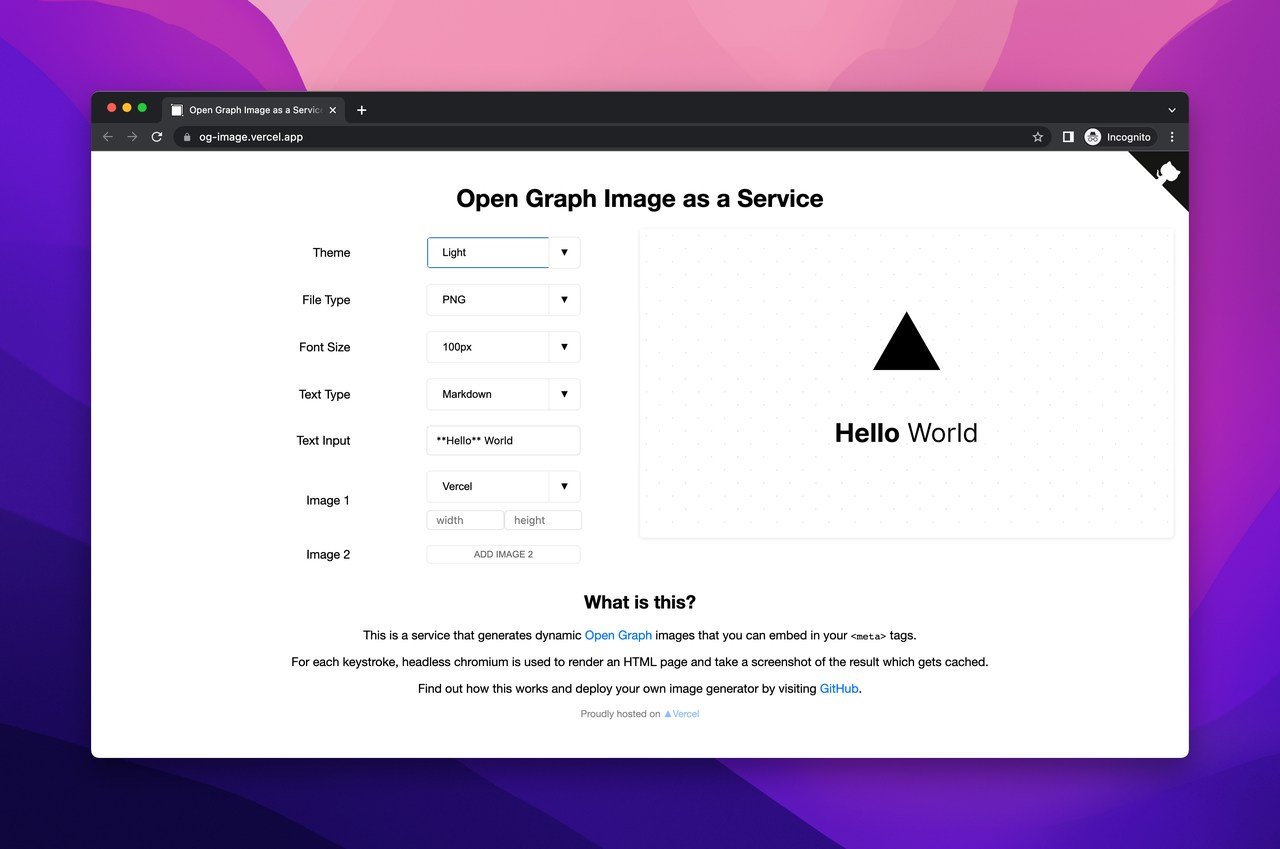
3. Vercel

Vercel Open Graph Image as a Service is an open-source library for generating dynamic social card images.
This service generates dynamic Open Graph images that you can embed in your < meta > tags.
Using Vercel OG, you can define your images using HTML and CSS and automatically generate dynamic images from the generated SVGs.
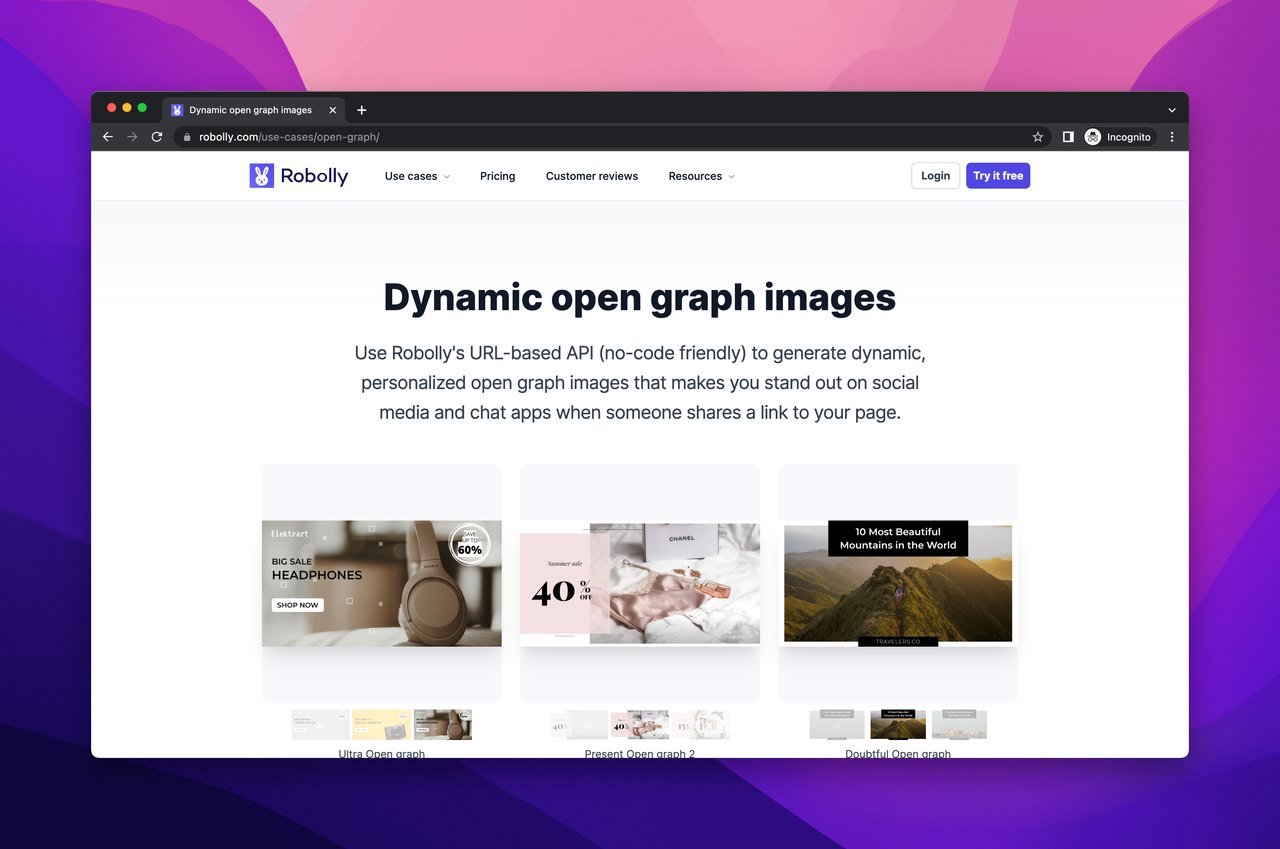
4. Robolly

Robolly is another premium cloud service for automated image generation.
With Robolly API, you just need to get the right parameters into an URL link.
With Robolly, images are generated remotely in the cloud, allowing personalized images to be generated on demand and at scale.
Create a dynamic template once, then use these tools’ APIs and integrations to render unlimited images or PDFs in various formats, variants, and sizes.
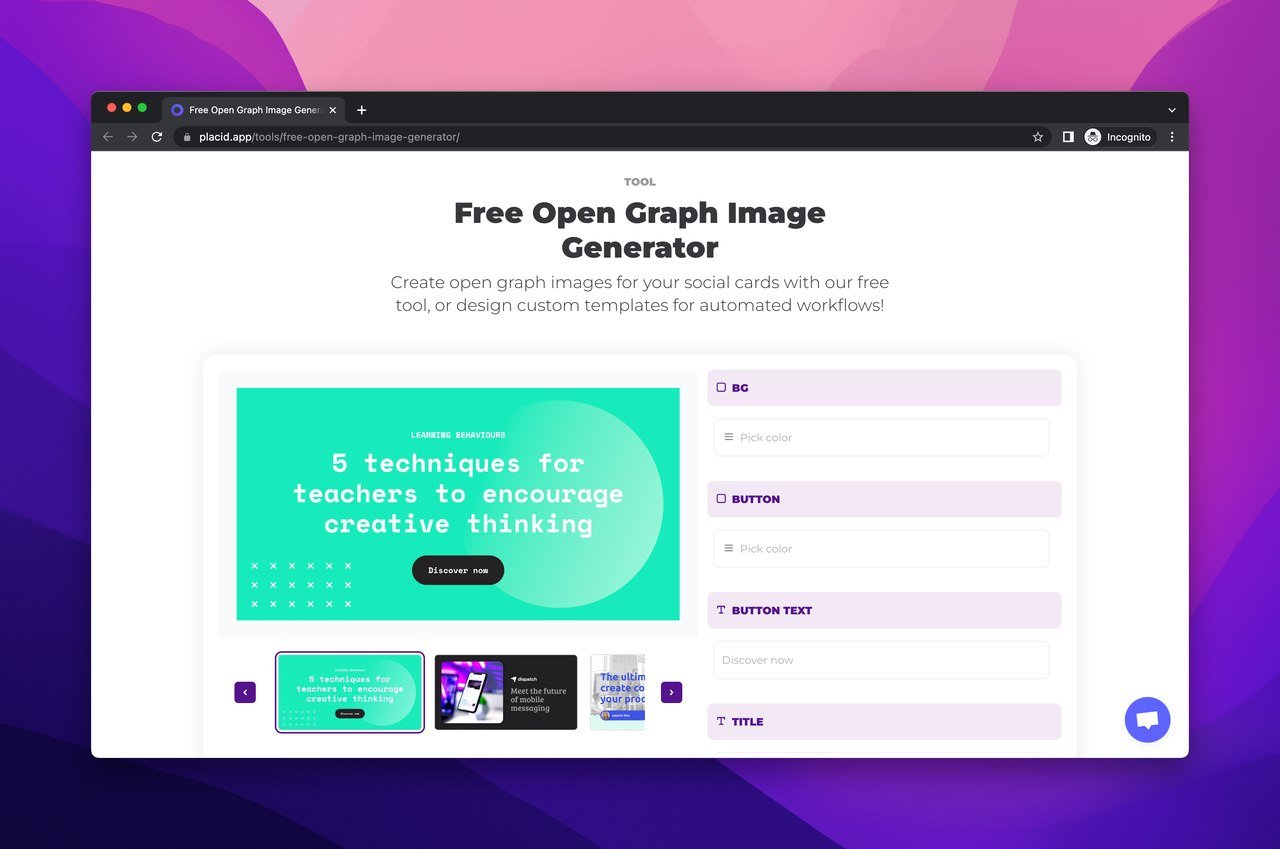
5. Placid

Placid features a free editor that is similar to design tools like Canva, Sketch, and Figma.
You can easily create your social card designs or customize our presets.
You can dynamically fill the elements of your templates with text, images, and videos.
And ultimately produce consistent designs using its APIs or no-code integrations.
How to Test Open Graph Tags?
Testing your Open Graph implementation can be helpful before posting to ensure that it works.
The best part is that almost all popular social networks provide tools to help in the debugging process.
The tool returns a warning message if there are any issues with your link.
This way, you'll be able to preview your link to ensure that your tags appear properly in the source code.
Here are the tools you can use to test your social media Open Graph tags:
- Twitter Card Validator
- Facebook Sharing Debugger
- Pinterest Rich Pins Validator
- LinkedIn Post Inspector
- Google Structured Data Testing Tool
Open Graph Image Key Takeaways
- Facebook Open Graph images should be approximately 1200 x 630 pixels in size and should never exceed 5 MB; therefore, always remember to optimize your image before uploading.
- It is recommended to use 1:1 images in your Facebook ad creatives for better performance with image link ads.
- LinkedIn, Pinterest, and Twitter will also recognize OG images. However, Twitter’s image sizing is different compared to the rest.
- Twitter requires your image to be at least 144 x 144 pixels, with a file size of less than 1 MB.
- Twitter will also automatically resize images that exceed 4096 x 4096 pixels.
- Open graph images can be uploaded to your site manually or automatically using automation.
- It is possible for CMS platforms to automatically upload the featured image or the first image of your page or post as the OG image if none is manually uploaded.
- The default og:image may also be removed if one prefers to upload their OG images manually.
Final Words
The first step in taking advantage of the Open Graph protocol is to understand it.
And while that can be a bit confusing at first, these resources we've shown you here can get you started on the right foot.
They also make it easy for you to automate your Open Graph image generation process and help give your blog or website a strong initial presence in your social media feeds.
Keep it simple and focus on the basics. Add meta tags, check social media previews, and debug.
There you have it all!

FAQs
Does Twitter use the Open Graph Image?
Twitter displays card tags that look almost identical to Open Graph tags and are based on the same rules as the Open Graph protocol. Using the Open Graph protocol, you can easily create Twitter cards without duplicating tags and data.
What is the Best Size for an Open Graph Image?
The most commonly recommended resolution for an OG image is 1200 pixels x 630 pixels (1.91/1 ratio).
How Can I Clear My LinkedIn Open Graph Tags Cache?
By simply going to LinkedIn Post Inspector and entering your link, you can clear the old cache and refresh the data.
Listed below are some more relevant blogs you might find interesting:





